響應(yīng)式Web設(shè)計(jì)(Responsive Web design)的理念是,頁面的設(shè)計(jì)與開發(fā)應(yīng)當(dāng)根據(jù)用戶行為以及設(shè)備環(huán)境(系統(tǒng)平臺(tái)、屏幕尺寸、屏幕定向等)進(jìn)行相應(yīng)的響應(yīng)和調(diào)整。響應(yīng)式設(shè)計(jì)允許你在不 同的平臺(tái)上,創(chuàng)建獨(dú)一無二的用戶體驗(yàn),與此同時(shí),只要最少的維護(hù)工作。
已經(jīng)有不少文章涉及響應(yīng)式設(shè)計(jì),這些文章幫助我們理解和解剖響應(yīng)式網(wǎng)站設(shè)計(jì)的學(xué)習(xí)指南和教程,揭示媒體查詢的作用,與此同時(shí),還提供一些令人興奮的響應(yīng)式設(shè)計(jì)集合。
我們暫且先放開宏觀上的響應(yīng)式Web設(shè)計(jì),把目光聚集在更具挑戰(zhàn)性的“響應(yīng)式導(dǎo)航菜單設(shè)計(jì)”上。桌面版提供了足夠的屏幕空間來顯示多層導(dǎo)航布局,然 而,屏幕越小,清晰地顯示同一個(gè)內(nèi)容就越困難。這里提供了五大法則,讓你無論在大屏幕還是小屏幕上都能輕松高效地設(shè)計(jì)響應(yīng)式導(dǎo)航菜單。
一.按照優(yōu)先級(jí)顯示內(nèi)容
也許,這是在屏幕小的設(shè)備上的最有效方法,根據(jù)用戶來突顯不同的內(nèi)容。在什么樣的情況下,用戶會(huì)使用移動(dòng)設(shè)備來訪問網(wǎng)站?他們的訪問目標(biāo)是什么?我們需要提供什么樣的內(nèi)容來滿足?下面我們例舉兩個(gè)例子, 根據(jù)內(nèi)容優(yōu)先級(jí),在移動(dòng)設(shè)備上簡(jiǎn)化網(wǎng)站導(dǎo)航。
1.只顯示高優(yōu)先級(jí)內(nèi)容

在屏幕較小的移動(dòng)設(shè)備上應(yīng)該優(yōu)先考慮內(nèi)容并且去移掉那些小的欄目。
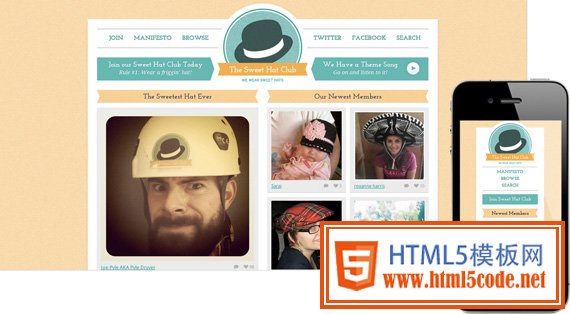
The Sweet Hat Club網(wǎng)站會(huì)為移動(dòng)設(shè)備優(yōu)化內(nèi)容并且重構(gòu)導(dǎo)航菜單,來代替水平顯示所有欄目(item),移動(dòng)版本的導(dǎo)航僅僅垂直顯示幾個(gè)高優(yōu)先級(jí)的欄目,盡管Twitter和Facebook連接被移掉,但Join連接卻被升級(jí)。它并不是一個(gè)普通的文本連接,而是一個(gè)引起人們注意的彩色按鈕。
2.在頂部顯示高優(yōu)先級(jí)內(nèi)容

把最重要的內(nèi)容放置在頂部
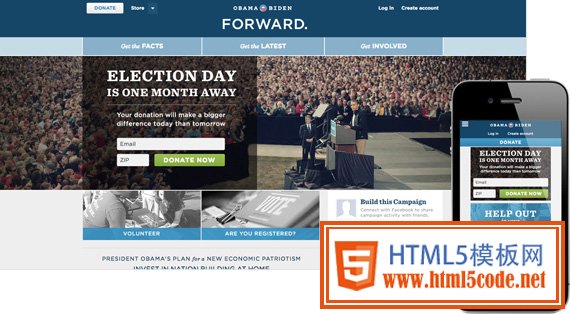
Barack Obama網(wǎng)站把募捐和Obama選舉作為網(wǎng)站焦點(diǎn)。電腦版的主頁在頂部顯示了3條內(nèi)容,其中兩條是關(guān)于參加競(jìng)選的新聞。而在移動(dòng)版本上,整個(gè)空間都被募捐按鈕所覆蓋,其次才是人們所關(guān)注的其他內(nèi)容。關(guān)于Obama和其競(jìng)選信息則被放置在頁面最下面。
二.用創(chuàng)造力來處理有限的空間
這里有一個(gè)事實(shí),移動(dòng)設(shè)備的屏幕空間明顯比桌面版的小很多。設(shè)計(jì)師面臨的挑戰(zhàn)是不管屏幕尺寸來重新布局并且找出所有相關(guān)內(nèi)容。與此同時(shí),設(shè)計(jì)應(yīng)該讓顧客在視覺上和感覺上保持一致,盡管是訪問同一個(gè)網(wǎng)站。,
1.調(diào)整設(shè)計(jì)來適應(yīng)可用空間

一個(gè)靈活的設(shè)計(jì)會(huì)讓你在不同的設(shè)備上仍保持相同的視覺&感覺。
Oliver Russell網(wǎng)站最棒的工作是網(wǎng)站在不同的屏幕分辨率下保持相同的視覺和感覺。無論是頭部還是導(dǎo)航菜單都能夠輕松地重構(gòu),并且無需拋棄任何有用的資源。僅僅把不同的內(nèi)容翻轉(zhuǎn)90度,允許把彩色背景擠壓的更加緊密。
2.適用于所有屏幕的一些設(shè)計(jì)

選擇一個(gè)設(shè)計(jì),可以輕松地調(diào)整。
Flip網(wǎng)站選擇了一個(gè)非常簡(jiǎn)單智能的導(dǎo)航菜單。在所有設(shè)備上都保持干凈的布局和清晰的顏色,在桌面版本上,不同的內(nèi)容會(huì)有不同的顏色編碼,這真是個(gè)非常聰明的做法,把簡(jiǎn)單的文本鏈接轉(zhuǎn)變成按鈕。在移動(dòng)設(shè)備上,導(dǎo)航菜單也能非常完美的工作,因?yàn)轭伾珔^(qū)域保證了不精確的手指范圍。
三.下拉菜單
使用下拉菜單來組織復(fù)雜內(nèi)容是一個(gè)非常方便和流行的方式。通常,復(fù)雜的網(wǎng)站甚至?xí)褂枚鄬哟蔚南吕藛巍T谳^小的屏幕上,不僅如此,在依賴觸摸反應(yīng) 的設(shè)備上,下拉菜單要慎用。這里沒有懸浮效果,屏幕資源可能非常有限。下面介紹兩個(gè)網(wǎng)站,它們以一種非常實(shí)用的方式、成功地在移動(dòng)網(wǎng)站上使用下拉菜單。
1.堅(jiān)持使用大家都在用的結(jié)構(gòu)

記住:懸浮特效在移動(dòng)設(shè)備上是不工作的。
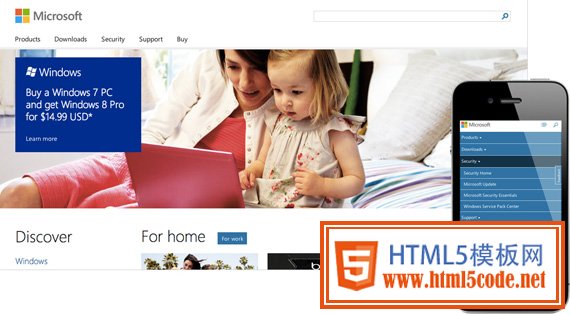
Microsoft的新網(wǎng)站就是一個(gè)典型的例子,如何在小的移動(dòng)設(shè)備上安排復(fù)雜的內(nèi)容。默認(rèn)情況下,導(dǎo)航菜單根本就不顯示,只有當(dāng)觸摸到右上角指定的小圖標(biāo)時(shí),第一個(gè)內(nèi)容層才會(huì)打開。當(dāng)觸摸到其中一個(gè)欄目時(shí),第二個(gè)內(nèi)容層才會(huì)逐漸展開,給用戶一個(gè)非常清晰明了的內(nèi)容導(dǎo)航。
2.提供清晰和友好的手指操作連接

確保連接是足夠大的,以保證不精確的手指大小。
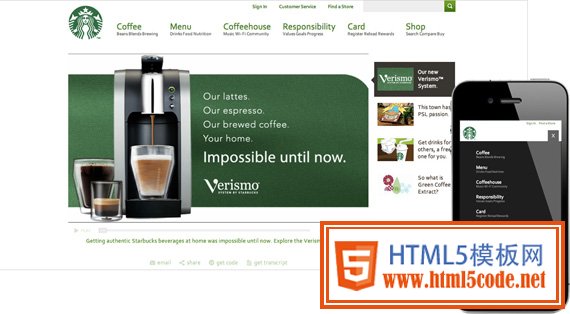
Starbucks網(wǎng)站也是 一個(gè)成功漂亮的例子,如何在移動(dòng)設(shè)備上高效使用下拉菜單。同樣,默認(rèn)情況下菜單是隱藏在小圖標(biāo)后邊的。這樣就不會(huì)影響其他內(nèi)容界面。一旦用戶需要使用導(dǎo)航 來鏈接網(wǎng)站,他們只需輕輕點(diǎn)擊那個(gè)小圖標(biāo),菜單就會(huì)打開。要保證不同條目的連接區(qū)域是足夠大來保證手指觸摸面積。一旦某條被選中,菜單即會(huì)自動(dòng)消失。
四.給導(dǎo)航菜單換換位置
另一種使讓你的導(dǎo)航菜單適應(yīng)小屏幕的方式是使用熟悉的結(jié)構(gòu)。你需要確保用這樣的方式不被用戶混淆,但它可能是適應(yīng)不同設(shè)備的最好的方式。
1.分布導(dǎo)航網(wǎng)站

有序地提供內(nèi)容,不要同時(shí)顯示全部。
Boston Globe網(wǎng) 站提供了大量的信息。不僅第一個(gè)內(nèi)容層,甚至第二個(gè)內(nèi)容層也包含許多條目。他們的解決方案是盡可能簡(jiǎn)單地在移動(dòng)設(shè)備上導(dǎo)航用戶,所以把導(dǎo)航拆分成兩個(gè)內(nèi)容 層顯示。當(dāng)用戶在第一層選中某個(gè)條目后,會(huì)進(jìn)入相應(yīng)網(wǎng)站,然后在這個(gè)新網(wǎng)站上面會(huì)有新的下拉菜單內(nèi)容,這些內(nèi)容是對(duì)第二層的詳細(xì)分類。
2.首先歡迎您的訪客

把導(dǎo)航菜單放在網(wǎng)站底部,迫使你的訪客先瀏覽完網(wǎng)站后再?zèng)Q定下一步的走向。
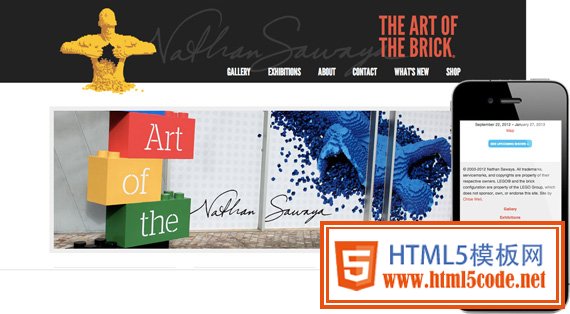
Brickartist.com是一個(gè)非常有趣的例子,如何在移動(dòng)設(shè)備上重新布局網(wǎng)站的導(dǎo)航菜單。在桌面版中,有一個(gè)非常清晰和突出的導(dǎo)航菜單。然而,在小屏幕的移動(dòng)設(shè)備上,導(dǎo)航菜單被移到網(wǎng)站的底部。這樣,訪客不得不先看頭部和中間內(nèi)容,然后再?zèng)Q定點(diǎn)擊哪個(gè)菜單。
五.放棄導(dǎo)航菜單
你也可以完全放棄導(dǎo)航菜單。當(dāng)然,這僅僅是個(gè)選擇,如果你的網(wǎng)站內(nèi)容不那么復(fù)雜并且訪客可以輕松找到相關(guān)內(nèi)容。
1.引導(dǎo)訪客
如果內(nèi)容簡(jiǎn)單明確,你可能不需要導(dǎo)航菜單。
當(dāng)用戶訪問桌面版的Happy Cog網(wǎng)站時(shí),用戶有兩種訪問方式,一個(gè)是從導(dǎo)航菜單中選擇一個(gè)分類進(jìn)行訪問,另外一個(gè)是向下滾動(dòng)來逐步查看不同的內(nèi)容。在移動(dòng)設(shè)備上,用戶只能使用第二種方式。然后針對(duì)每個(gè)內(nèi)容分類,再提供更詳細(xì)的連接。
2.視覺特效

使用視覺效果來讓用戶找到他們的訪問方式。
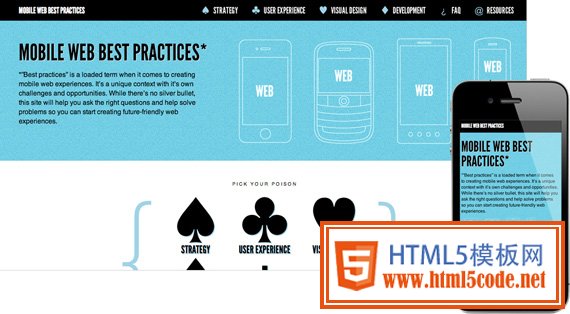
Mobile Web Best Practices的 桌面版也顯示了一個(gè)非常清晰明了的導(dǎo)航菜單。每個(gè)分類除了有相應(yīng)的名稱外,還會(huì)配上特定的圖標(biāo)。此外,在文本下面會(huì)有更清晰的分類圖標(biāo)。在移動(dòng)設(shè)備上,頂 部的文字菜單會(huì)消失,用戶通過使用大的圖標(biāo)來對(duì)網(wǎng)站進(jìn)行導(dǎo)航。該網(wǎng)站使用了兩種不同風(fēng)格的導(dǎo)航,盡管如此,分類清晰、風(fēng)格與圖標(biāo)相一致,給用戶帶來了一定 的視覺效果。
