之前我一直認為margin屬性是一個非常簡單的屬性,但是最近做項目時遇到了一些問題,才發(fā)現(xiàn)margin屬性還是有一些“坑”的,下面我會介紹margin的基本知識以及那些“坑”。這篇博文主要分為以下幾個部分:
- margin--基礎知識
- margin--在同級元素(非父子關系)之間應用
- margin--在父元素和子元素之間應用(重點)
- margin--margin值的單位為%時的幾種情況
第一部分:margin--基礎知識
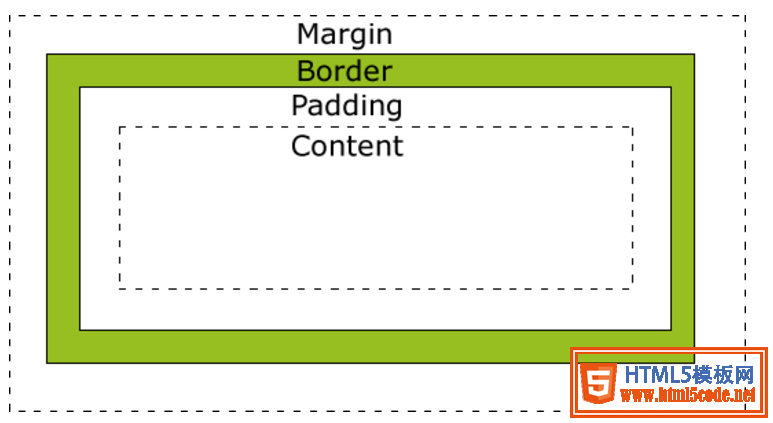
要介紹margin的基礎知識,我們不可回避地要談到css盒子模型(Box Model),一般而言,css盒子模型是用來設計和布局的。它本質(zhì)上是一個盒子,包括:外邊距(margin)、邊框(border)、內(nèi)邊距(padding)以及最中間的內(nèi)容(content)。下圖即為盒子模型(這里只談W3C規(guī)范的標準盒模型,而不談IE5和IE6在怪異模式中使用的非標準的盒子模型):

我們要介紹的margin在最外層,因為margin(外邊距)一定是透明的,所以它可以用來使得不同的盒子之間留有一定的間隙從而達到布局美觀等效果。從上面的盒子模型中我們可以看到,margin在四周均存在,我們可以使用margin-top、margin-right、margin-bottom、margin-left分別設置這四個方向的margin值。(注:由于這部分知識較為基礎,所以我不再在這部分不做更多介紹)
第二部分:margin--在同級元素(非父子關系)之間應用
這一部分主要介紹水平方向和豎直方向的外邊距的合并問題。
(1)水平方向的外邊距合并
兩個水平方向的盒子相遇,那么最終兩者之間的距離為左邊盒子的右外邊距和右邊盒子的做外邊距之和。
例1:
代碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>水平方向的兩個盒子</title>
<style>
*{
margin:0;
padding:0;
border:0;
}
body{
font-size: 0;
}
.left{
width: 100px;
height: 100px;
background: red;
display: inline-block;
margin-right: 50px;
font-size: 20px;
}
.right{
width: 100px;
height: 100px;
background: yellow;
display: inline-block;
margin-left: 50px;
font-size: 20px;
}
</style>
</head>
<body>
<div class="left">寬為100px,右邊距為50px</div>
<div class="right">寬為100px,左邊距為50px</div>
</body>
</html>
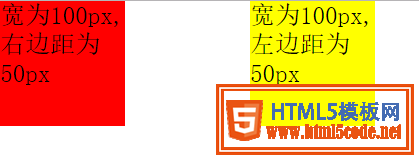
效果如下:

這時兩者之間的距離剛好為100px。
補充說明:大家可以看到,為了使得兩個div(塊狀元素)脫離正常的文檔流我使用了display:inline-block;屬性,另外,我還把body的font-size設置為0,這樣可以解決inline-block自身的問題,否則兩個div的舉例會大于100px。當然使用float也可以使得兩個div出現(xiàn)在同一行中。
(2)豎直方向的外邊距合并
兩個豎直方向的盒子相遇時,其豎直方向的距離等于上方盒子的下外邊距和下方盒子的上外邊距中較大的一個。
例2:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>水平方向的兩個盒子</title>
<style>
*{
margin:0;
padding:0;
border:0;
}
.top{
width: 100px;
height: 100px;
margin-bottom: 100px;
background: red;
}
.bottom{
width: 100px;
height: 100px;
margin-top: 50px;
background: green;
}
</style>
</head>
<body>
<div class="top">高為100px,下邊距為100px</div>
<div class="bottom">高為100px,上邊距為50px</div>
</body>
</html>
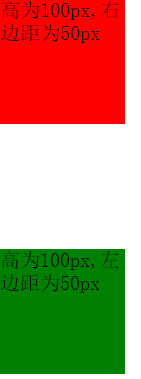
效果如下:

這時我們?nèi)庋鄱伎梢杂^察出來,兩者豎直方向的舉例大約為100px(實際就是100px)而非100+50=150px;這正是因為兩個豎直方向的盒子相遇時,其豎直方向的距離等于上方盒子的下外邊距和下方盒子的上外邊距中較大的一個。
