
響應式網頁設計,是一種正在流行的網頁開發思想,它是利用靈活可變的柵格系統,令網頁的顯示模式可以根據訪問設備的屏幕尺寸規格而進行自適應。預計2015年的時候,移動端的用戶數量將會從目前的8億,增長到19億,而這也意味著目前我們為桌面瀏覽器而設計的網頁,將會在他們的手機和平板上呈現出非常糟糕的使用體驗。
但是隨著實際應用狀況的改變,響應式網頁設計還是會出現一系列復雜的并發癥。本文余下的部分,就是詳細闡述如何在響應式網頁中安置和處理多媒體元素,諸如圖片和視頻,最終的目的是幫你做出一個靠譜的網站,能讓這些元素無縫地在各種手持設備上加載運行,提升用戶體驗。
響應式網頁設計中的圖片處理
先說說響應式圖片的處理方法。在響應式網頁設計中,圖片處理的問題或多或少地和傳統網頁中的導航欄設計有相似之處。隨著新的移動設備的普及,更高像素密度的屏幕使得網頁的任何一個瑕疵都顯得無比明顯,因此,圖片處理的核心問題在于如何確保網站(尤其是圖片)的各個方面都能盡可能靈活,并且確保每個像素不會在高分屏下模糊。
圖片顯示的問題
首先,當網頁對設備響應時,并不存特定的圖片發布標準。并且針對這一問題,有大量的可選方案供你選擇。不過,這個時候,問題出現了:3G模式下,在視網膜屏幕下的移動設備上圖像應該如何處理。在網速較差的情況下,圖片的尺寸大小是否應該自動優化(降低)?這就是所謂“美術設計”的問題。網站提供的圖片在不同屏幕的設備上都能夠顯示,還是遠遠不夠的。小屏幕設備的用戶可能完全看不清圖片的細節,那么,就應該在“能正常顯示”的基礎上,為這塊小屏幕單獨裁剪一個版本,讓用戶看清細節。
有人提出,開發者應該將所有不同尺寸大小比例的圖片都預先上傳到網站頁面中,并且設置好CSS與媒體查詢功能,將過大或過小的圖片都隱藏起來,讓瀏覽器就下載像素完全匹配的圖像。然而,實際狀況并非如此,瀏覽器在加載CSS類之前,就已經將所有的相關圖片都下載下來,這使得網頁更加臃腫,加載時間更長。
圖片問題可能的解決方案
在繼續探討之前,先明確一點:讓每塊屏幕都完美顯示圖片的解決方案是不存在的。可是我們能夠不斷探索可行性更高的方案,盡可能地提高精度,以下是我們為響應式網頁的圖像問題,找到的可能的解決方案:
Bootstrap
如果你開始設計一個響應式網站,但是對于如何操作毫無頭緒,那么你應該試試BootStrap的CSS框架。借助Bootstrap,你可以很容易達成目標。更重要的是,Bootstrap提供的樣式以及在基礎的HTML元素上擴展出的類,將會使得圖片的響應更容易實現。
Focal Point
Focal Point是一個框架,可以幫助你“種植”圖片并且控制焦點。這項技術僅僅使用了CSS,開發者僅僅需要向對應標簽中添加含有目標圖片的類就可以了。
CSS Sprites
如果加載時間是你需要考慮的首要因素的話(它應該是),那么你可以選擇CSS 精靈,尤其當你需要適配帶有視網膜屏幕的設備之時。當你為高分辨率屏幕適配網頁的時候(比如蘋果的Retina屏幕),一般會添加更大尺寸的圖片資源,并且使用CSS中的Media Query來識別并適配尺寸。但是如此一來,文件數量和大小會急劇增加,并且會增加代碼中的CSS選擇器的數量,引用更多的文件。
如果使用CSS 精靈的話,這種情況會得以改善。你可以將網頁所需要的圖片都包含到一張大圖中供選擇器來引用。僅僅需要一個http請求,你就可以將多個圖片素材獲取到本地。通過 <img />標簽引用的照片類素材并不適宜于用CSS精靈來處理,但是你在header和footer中使用的圖標素材和按鈕樣式之類的東西會在CSS精靈的加持下,好用很多。
自適應博客
自適應圖片的解決方案可以通過檢測設備的屏幕尺寸,為html嵌入符合屏幕尺寸需求的圖片資源。這種方案是一個典型的服務器端解決方案,它需要在被本地運行Javascript來檢測,但它最主要還是依靠Apache2 網絡服務器,PHP 5.x以及GD庫。
自適應圖片的方案最贊的地方在于你不需要改變標記。有人認為基于標記的解決方案是最好的,但是事實并非如此。對于Wordpress這樣的內容管理系統,自適應圖片的解決方案與之結合起來會方便很多。
如果想讓你的網站能圖片自適應,那么你需要在服務器端修改或者增加.htaccess文件。此外,你還需要在你的網站服務器的根目錄下增加一個PHP文件,并且在網站頁面中增加JavaScript代碼。當你做好這一切之后,PHP腳本會獲取對于圖片的任何需求,并且會根據需求所指定的斷點調整好尺寸輸出網頁。
在Wordpress網站中輸出響應式圖片的插件
在Wordpress站點中,還有其他通過插件來實現響應式圖片的解決方案。以下插件與 <picture> 標簽的作用相同:
-PB Responsive Image
-WP Responsive Image
-Simple Responsive Image
-Picture Fill WP
此外,網上還有很多響應式的Wordpress主題可供用戶選擇。
處理圖片的終極方案?
再強調一次,請千萬記住,所有的這些處理圖片的可行性方案都有其局限性。比如自適應圖片的方案,它需要Apache和PHP的結合,因此它用于內容管理還好,但是不大可能完美適配于網站平臺或者主機服務器上。此外,自適應圖片有賴于服務器通過.htaccess文件獲取圖片尺寸的需求,這也就意味著,獲取的圖片不在自己的服務器上,.htaccess中的腳本就無能為力了。此外,這個腳本還無法檢測帶寬,如果你拿著3G版iPad Air訪問這類網站的話,加載速度可能會慘不忍睹。最重要的是,它并沒有解決上述的“美術設計”的問題,它僅僅只是調整了原有圖片的尺寸而已。所以,對于這一切,你需要通過試驗找出最合適的方案。
響應式網頁設計中的視頻處理
毫無疑問,對于網站而言視頻是極其重要的營銷工具。因此,對于富有彈性的響應式視頻的需求越來越多。
就像圖片一樣,讓圖片靈活地適配網頁也是個頭疼的事情。這并不關乎視頻播放器的尺寸,但即使是播放按鈕這樣的的基礎網頁元素,也都需要針對千奇百怪的設備來適配和優化。以下提供幾個解決方案:
為Wordpress中的視頻優化
雖然wordpress提供了諸多響應式的主題,但是一般情況下,這些內嵌視頻并不會根據屏幕尺寸自行適配。這也是為何它們所在的網頁可能會出現拉伸,或者不對稱的情況。FitVids這一插件完美的解決了這個問題。這是一個jQuery插件,它能讓視頻針對屏幕尺寸自行適配。激活插件之后,Wordpress會在發布視頻內容時,向CSS選擇器中自動添加“.post”類。保存修改,你可以嘗試在不同尺寸的設備中觀察網頁的布局,感受視頻播放的體驗,看看它是怎么工作的。
此外,還有更多可選的Wordpress插件:
-Fluid Video Embeds
-Video Overlayer
-MarcTV Video Embed
-Responsive Video
從其他網站中手動嵌入視頻
YouTube以及其他類似的視頻托管網站通常以像素為單位固定寬度和高度,并且嵌入到代碼中。對于普通網站,這并沒有什么不妥,但是對于響應式網頁,這樣的視頻是不合用的。這些使用了內置頁框和對象標簽的視頻網站代碼,用HTML5的視頻元素來處理是不可能的。簡單的說,HTML5的標簽搞不定來自Youtube和Vimeo的嵌入視頻。
這個時候,CSS再次派上了用場。具體來說,即使容器元素按比例縮小,你可又可以保持視頻的內在比例。這種技術可以幫助你講youtube、Vimeo和SlideShare等流媒體網站的視頻嵌入到網頁中并自然地顯示。你所要做的,是使用<div>容器來嵌入代碼,并指定子元素的絕對位置,這會使得嵌入的視頻根據屏幕寬度自動擴展。
值得注意的是,剝離出視頻并且按照尺寸比例封裝到Div的過程并不簡單,此外,這項技術對于多視頻的網站可行性并不高。不過如果你的網站已經設計成響應式的頁面,那么這項技術將會在你的網站上完美運行。
案例
接下來是一些實際案例,這些響應式網站針對不同瀏覽器和屏幕優化了圖片和視頻:
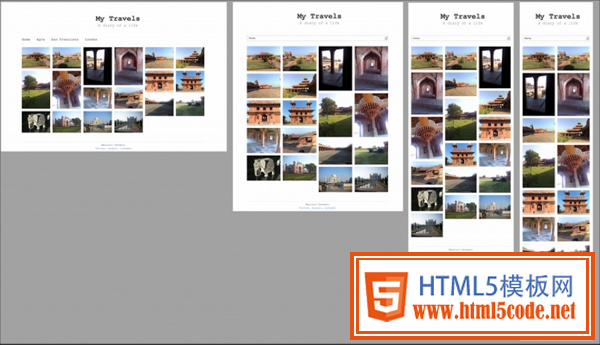
案例1:BootStrap+jQuery

這是一個風格極簡的博客/作品集網站,它使用了Bootstrap v2.2.2和jQuery。前者讓這個網站可以使用大量的表單、模態、提示、按鈕、轉盤并且響應式輸出,加入jQuery之后網站的流布局能力又得以提升。jQuery可以讓網站實現各種不同的顯示方式(比如在桌面端瀏覽器上顯示三欄,在平板上顯示一欄,在手機屏幕上顯示一欄)。
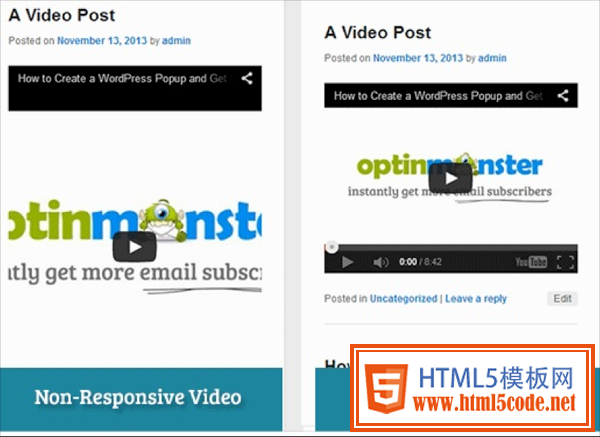
案例2:FitVids

這是一個在Wordpress框架中通過FitVids來嵌入視頻的案例。使用這一插件的好處在于安裝方便,并且會讓視頻完美適配屏幕。
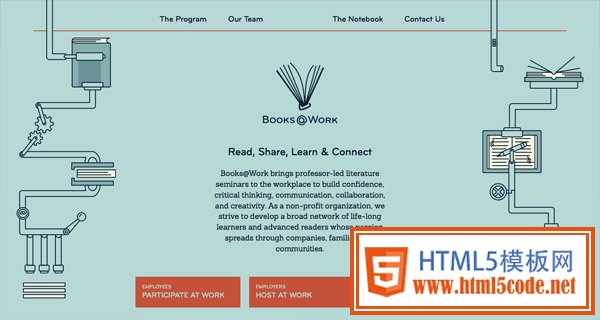
案例3:Focal Point

這一案例使用Focal point 來調整背景圖片并且突出人物照片。因此,這個案例中的網頁設計師并沒有提供一系列不同尺寸的圖片,他們僅僅只是改變了網站的視覺重心,將焦點移動到最大的物體上。
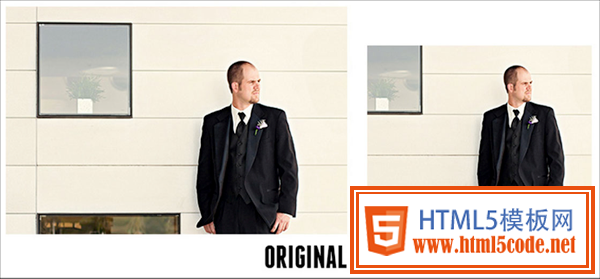
案例4:自適應圖片

最后這個案例使用了自適應圖片的方案。開發者使用一個.htaccess文件,一個PHP文件,以及一行簡單的Javascript代碼.前兩個文件可以放在服務器根目錄下,而這行Javascript代碼則需要插入index文件的文件頭中。想搞清楚這些案例,你就應該訪問他們的網站。
