一、唯一主色調(diào) | Simple color schemes
為什么我們要定義一個(gè)界面多種顏色?僅僅用一個(gè)主色調(diào),是不是就能夠很好的表達(dá)界面層次、重要信息,并且能展現(xiàn)良好的視覺(jué)效果?事實(shí)上也正是如此,隨著iOS7的發(fā)布,我們看到越來(lái)越多唯一主色調(diào)風(fēng)格的設(shè)計(jì),會(huì)采用簡(jiǎn)單的色階,配套灰階來(lái)展現(xiàn)信息層次,但是絕不采用更多的顏色。

卡塔爾航空公司
卡塔爾公司航空就是這樣的設(shè)計(jì)案例,整個(gè)界面采用粉色的主色調(diào),從標(biāo)題欄到標(biāo)簽頁(yè),從操作按鈕到提示信息,除了黑白灰之外,全部采用粉色設(shè)計(jì),這種簡(jiǎn)介的的配色風(fēng)格,反倒起到了很好的信息傳達(dá)效果,也具有良好的視覺(jué)表現(xiàn)力,設(shè)計(jì)師在內(nèi)容排版上的技巧實(shí)在是加分。

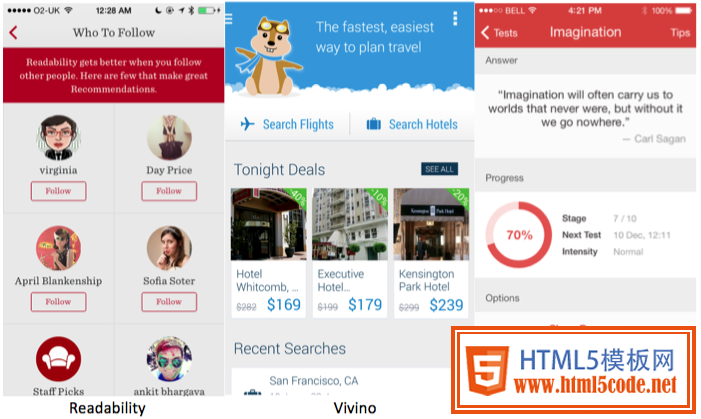
Readability采用紅色主色調(diào)設(shè)計(jì),連提示信息背景色、線性按鈕和圖標(biāo)都采用紅色主色調(diào),界面和LOGO也完全是一個(gè)色系的。而Vivino采用藍(lán)色主色調(diào)設(shè)計(jì),信息用深藍(lán)、淺藍(lán)加以區(qū)隔。Eidetic采用橙色主色調(diào)設(shè)計(jì),其中的關(guān)鍵操作按鈕甚至整個(gè)用橙色提亮,信息圖標(biāo)也用深橙色、淺橙色來(lái)表達(dá)程度。
可以說(shuō)唯一主色調(diào)設(shè)計(jì)手法,是真的做到了移動(dòng)端APP的最小化(Minimal)設(shè)計(jì),減少冗余信息的干擾,使用戶專(zhuān)注于主要信息的獲取。
二、多彩色 | Hypercolour
而與唯一主色調(diào)形成對(duì)照關(guān)系的,就是Metro引領(lǐng)的多彩色風(fēng)格,為什么我一定要給我自己的產(chǎn)品定義一種主色調(diào),多彩色就不能是主色調(diào)嗎?于是出現(xiàn)了不同頁(yè)面、不同信息組塊采用撞色多彩色的方式來(lái)設(shè)計(jì)的風(fēng)格,甚至同一個(gè)界面的局部都可以采用多彩撞色,也產(chǎn)生了不少優(yōu)秀的設(shè)計(jì)。

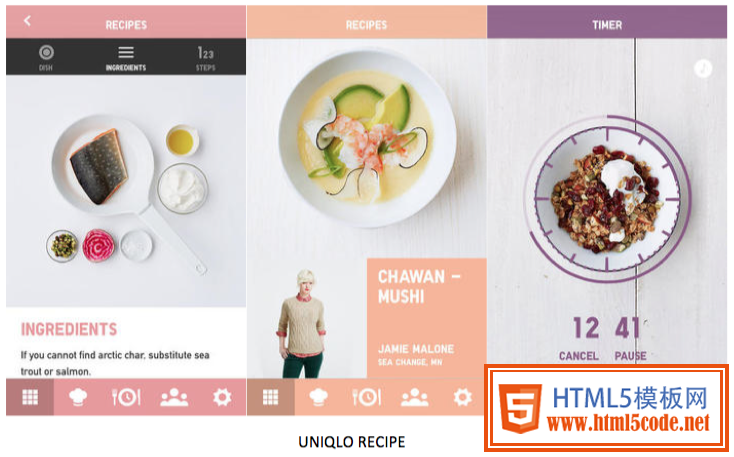
優(yōu)衣庫(kù)出品的RECIPE,是一個(gè)讓人眼前一亮的設(shè)計(jì)案例,多彩色的設(shè)計(jì)風(fēng)格融入到整個(gè)APP中,不論是切換標(biāo)簽頁(yè),還是在內(nèi)容組塊中滾動(dòng),都會(huì)變更不同的主題色。色彩切換的時(shí)候,還會(huì)有淡入淡出的效果,讓切換變得自然而然,完全不生硬。RECIPE的番茄鐘計(jì)時(shí)器模塊,會(huì)一邊計(jì)時(shí)一邊播放優(yōu)美的美食背景音樂(lè),同時(shí)切換不同的主體顏色,隨著主體顏色的變更,所有的前景文案、圖片也會(huì)變更為該色系,加上清晰度極高的美食圖片,真的是視覺(jué)+聽(tīng)覺(jué)的雙重享受。RECIPE真的是2013年難得一見(jiàn)的優(yōu)秀設(shè)計(jì)。

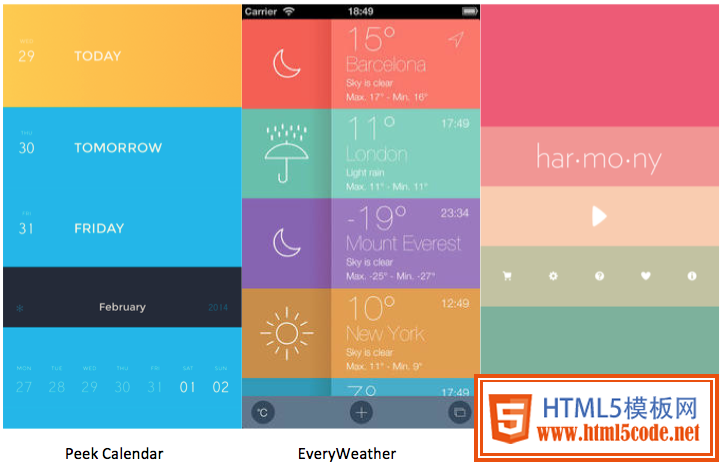
而Peek Calendar、EveryWeather和Harmony這三個(gè)APP,是列表多彩色的設(shè)計(jì)案例,這種列表多彩色,不知道是不是從Clear開(kāi)始再度流行起立的,用鮮亮的多彩色來(lái)區(qū)分信息,確實(shí)能起到突出的效果,視覺(jué)上極其醒目。


可是對(duì)于一些內(nèi)容型的APP,也許并不適用,比如GoogleKeep的多彩卡片,確實(shí)是在內(nèi)容閱讀上會(huì)起到反效果。百度云記事本第一版設(shè)計(jì)也是多彩色的,但是后來(lái)考慮到文字記事比較多,為提供良好的文字閱讀體驗(yàn),還是把多彩色改成灰白色微質(zhì)感的設(shè)計(jì)。
三、數(shù)據(jù)可視化 | Data Visualization
至于對(duì)信息的呈現(xiàn),越來(lái)越多的APP開(kāi)始嘗試數(shù)據(jù)可視化、信息圖表化,讓界面上不僅僅是列表,還有更多直觀的餅圖、扇形圖、折線型、柱狀圖等等豐富的表達(dá)方式。表面上看起來(lái)也不是很難的事情,但是若真想實(shí)現(xiàn),背后的復(fù)雜程度也不容小窺。

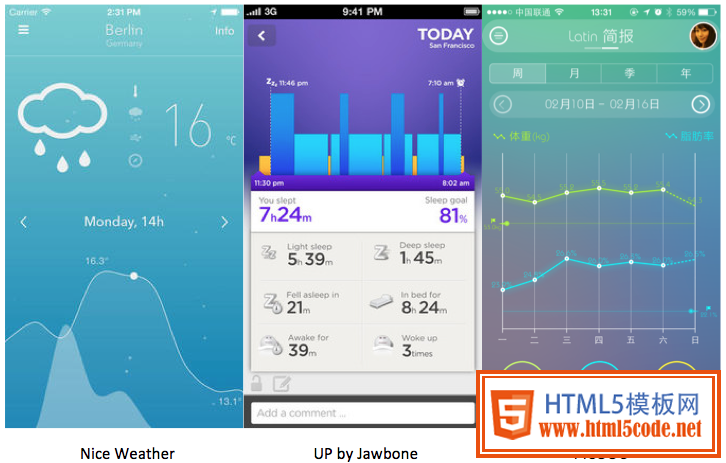
Nice Weather用曲線圖來(lái)表達(dá)溫度的變化,Jawbone UP用柱狀圖來(lái)表達(dá)每天的完成情況,PICOOC用折線圖來(lái)表達(dá)每天體重、體脂的變化。移動(dòng)APP利用數(shù)據(jù)可視化,可以在更小的屏幕空間內(nèi),更立體化的展示內(nèi)容。
四、卡片化 | Cards
卡片也是一種采用較多的設(shè)計(jì)語(yǔ)言形式,無(wú)法考究這種卡片的設(shè)計(jì),是從Metro的tiles流行起來(lái)的,還是從Pinterest的瀑布流流行起來(lái)的。總之我們可以發(fā)現(xiàn),Google的移動(dòng)端產(chǎn)品設(shè)計(jì)已經(jīng)全面卡片化了,甚至Web端也沿用了這種統(tǒng)一的設(shè)計(jì)語(yǔ)言,據(jù)說(shuō)是Google搜索的體驗(yàn)負(fù)責(zé)人引領(lǐng)的設(shè)計(jì)語(yǔ)言統(tǒng)一升級(jí)。

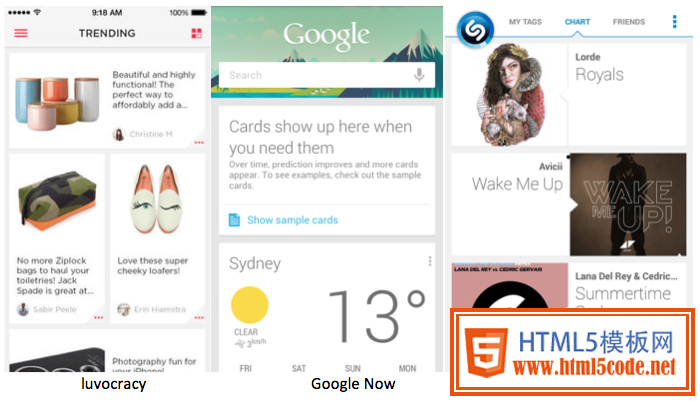
luvocracy的卡片流突出信息本身,用大圖和標(biāo)題文字吸引用戶,強(qiáng)化了無(wú)盡瀏覽的體驗(yàn),吸引用戶一直滾動(dòng)下去。Google Now的卡片則更加的定制化、個(gè)性化。有的卡片是用來(lái)做用戶教育的,有的卡片是用來(lái)告知天氣的,有的卡片是呈現(xiàn)聯(lián)系人列表的,有點(diǎn)卡片是顯示待辦事項(xiàng)的。不同的卡片都遵循在一個(gè)統(tǒng)一寬度和樣式的卡片內(nèi),進(jìn)行發(fā)揮和設(shè)計(jì)。既保證了卡片和卡片之間的獨(dú)立性,又保證了服務(wù)和服務(wù)的統(tǒng)一化設(shè)計(jì)。Shazam則用一種趣味的卡片樣式,呈現(xiàn)專(zhuān)輯和歌曲。
五、內(nèi)容為王 | Content First
APP產(chǎn)品的發(fā)展,最終的路徑勢(shì)必會(huì)跟web產(chǎn)品一樣,突出內(nèi)容,內(nèi)容為王,當(dāng)繁華褪盡,纖塵不染,再重新去看APP存在的意義,不外乎是給用戶提供更好的服務(wù)。與內(nèi)容相比,所有的設(shè)計(jì)和包裝,都不外乎是一種表現(xiàn)手法,而真正具有價(jià)值的APP,一定是內(nèi)容取勝的。Facebook用190億美金收購(gòu)了Whatsapp,這個(gè)全是用統(tǒng)控件搭建的APP,并不是因?yàn)樗脑O(shè)計(jì)多出眾,而是因?yàn)樗姆?wù)足夠有價(jià)值。

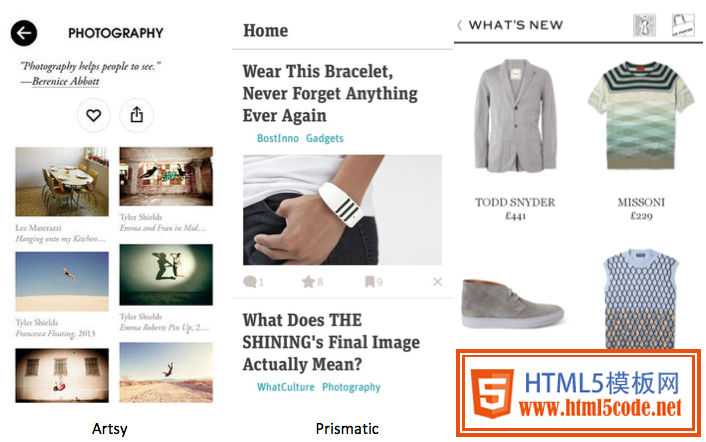
Artsy的圖片瀑布流,完全沒(méi)有用到線和面來(lái)區(qū)分信息組塊,而就是用內(nèi)容本身做排版,用戶可以更加集中注意力于圖片內(nèi)容上。Prismatic利用字體排版,盡可能的內(nèi)容前置,弱化圖標(biāo)和操作,讓用戶更集中注意力于內(nèi)容閱讀上。而MR Porter則利用商品圖片、名稱(chēng)和價(jià)格直接做設(shè)計(jì),讓用戶聚焦于商品本身。
六、圓形的運(yùn)用 | Circle Design
園形是最容易讓人覺(jué)得舒服的形狀,尤其是在充滿各種方框的手機(jī)屏幕內(nèi),增加一些圓潤(rùn)的形狀點(diǎn)綴,立刻就會(huì)增加活潑的氣息,徒增好感。一個(gè)有意思的現(xiàn)象是,iPhone的撥號(hào)數(shù)字鍵盤(pán),一開(kāi)始都是矩形設(shè)計(jì),迭代到iOS7,均變成了圓形,可以說(shuō)是對(duì)傳統(tǒng)電話的致敬,也可以說(shuō)是增強(qiáng)了界面的柔和感。當(dāng)然相應(yīng)的,也要處理圓形的實(shí)際點(diǎn)觸區(qū)域,不要因?yàn)樵O(shè)計(jì)成圓形點(diǎn)擊區(qū)域也變小了,導(dǎo)致點(diǎn)擊準(zhǔn)確率下降了,美觀度提升易用性受到了影響。

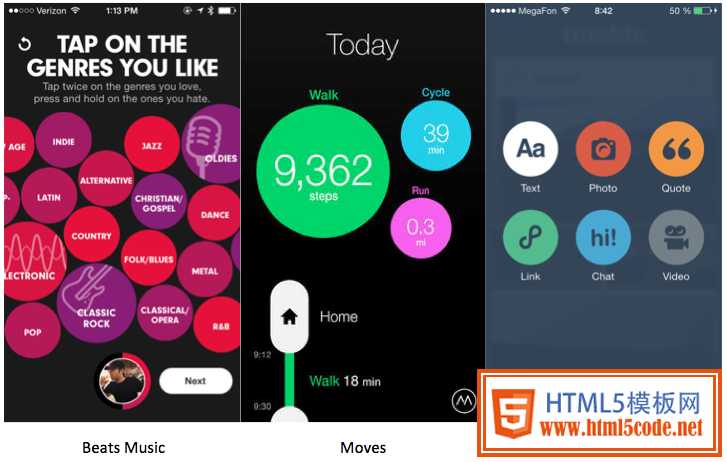
Beats Music把選擇喜歡的標(biāo)簽設(shè)計(jì)成了圓形,這就比普通的列表、矩形tag的感覺(jué)要好很多,更加趣味更具探索性。Movse每天走的步數(shù)、消耗的卡路里均用圓形承載,是數(shù)據(jù)可視化、關(guān)鍵信息顯性化的最好案例。Tumblr則把要?jiǎng)?chuàng)建的內(nèi)容的類(lèi)型選擇,用蒙層+圓形選項(xiàng)按鈕來(lái)設(shè)計(jì),讓選擇變得專(zhuān)注而明確,又不那么死板。
七、大視野背景圖 | Bigger Vision image background
用通欄的圖片作為背景,也成為今年的一個(gè)流行趨勢(shì),或者是作為整個(gè)APP的背景,或者是作為內(nèi)容區(qū)塊的背景,既提升了視覺(jué)表現(xiàn)力度,又豐富了APP情感化元素。一些信息或操作,浮動(dòng)在圖片上。這種設(shè)計(jì)方法,對(duì)字體和排版設(shè)計(jì)要求更高,難度也更多,但極容易渲染出氛圍。


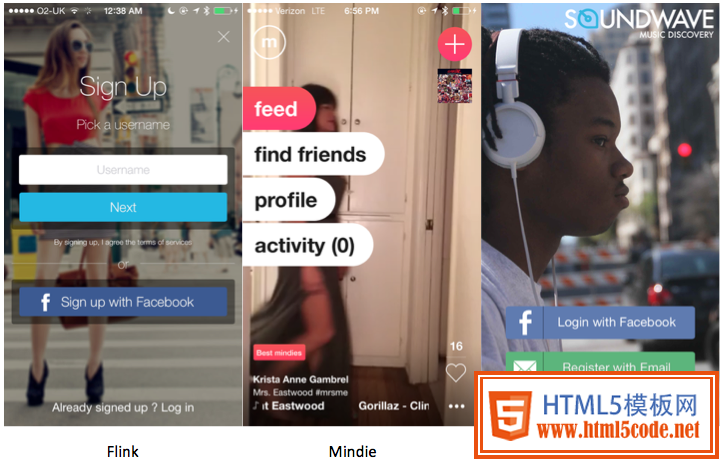
大視野背景圖風(fēng)格也分為兩種,一種像Secret、The Whole Pantry這樣的,內(nèi)容區(qū)塊中采用大視野背景圖,好處是可以利用圖片做區(qū)塊分割,難度是圖片拼接后的效果不一定好看,所以可能還需要配合描邊、留白等設(shè)計(jì)手段優(yōu)化拼接。另外一種就是想Vsco、Flink、Mindie、Soundwave這樣的,全屏背景圖甚至打通狀態(tài)欄,前景做內(nèi)容排版、導(dǎo)航、操作。
好處是設(shè)計(jì)非常具有生命了,所以有朋友把這種風(fēng)格也叫有計(jì)劃設(shè)計(jì),說(shuō)的就是回歸大自然的設(shè)計(jì)手法。但風(fēng)險(xiǎn)也是很明顯的,就是前景的信息排布設(shè)計(jì)其實(shí)是有很大挑戰(zhàn)的,必經(jīng)花花綠綠的背景太過(guò)于干擾注意力,導(dǎo)致前景的文字內(nèi)容可讀性會(huì)變?nèi)酢K孕枰阎匾僮饔妹鞔_的按鈕區(qū)隔出來(lái),閱讀型文字跟背景圖要用明顯的反色,還是不行的話就把文字浮在半透明蒙層上,解決可讀性問(wèn)題。
最后總結(jié)來(lái)說(shuō),2014年讓我覺(jué)得印象深刻的7種設(shè)計(jì)語(yǔ)言,唯一主色調(diào)、多彩色、數(shù)據(jù)可視化、卡片化、內(nèi)容為王、圓形的運(yùn)用和大視野背景圖。其實(shí)設(shè)計(jì)風(fēng)格很難有全新的,也是不斷輪回的過(guò)程,為凸現(xiàn)內(nèi)容APP都在往輕薄化方向設(shè)計(jì),不過(guò)保不準(zhǔn)哪天,又顛覆回最開(kāi)始的重質(zhì)感擬物話設(shè)計(jì)呢。
