一、制作前基礎知識普及
1、在制作圖標前請下載由阿里媽媽MUX提供的矢量圖標制作模板;
2、盡量使用illustrator制作矢量圖標;有些設計師在ps中使用路徑繪制圖標再導成SVG,這種方式也是可以的,但是有時會出現一些奇怪的現象,如圖形的路徑混亂了,圖標傾斜了等不可預知的情況,所以還是建議大家在illustrator中繪制矢量圖標;
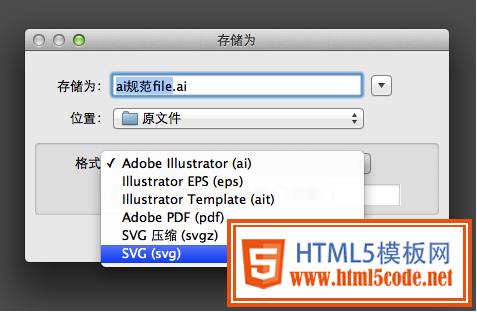
3、將illustrator中繪制的圖形另存為SVG格式;最初iconfont平臺是支持EPS文件上傳的,但是考慮到EPS文件在平臺生成過程的不穩定性,所以現在統一采用SVG格式;illustrator中SVG格式導出具體教程>> iconfont
4、在繪制圖標的過程中不要使用AI圖形模塊的旋轉、鏡像等功能,整個繪制過程最好使用鋼筆工具繪制;^^
5、避免出現圖形繪制過中斷點的現象。
6、不可以用色彩疊加的方式來達到模塊造型;
二、圖標柵格
數字形態下,字符是用抽象化的圖案繪制成的。當文本顯示在屏幕上時,位置非常精確,理想的字體形狀需要用一定數量的像素柵格顯示。圖標設計師常用柵格來控制圖標組成元素的比例關系;但是我們在矢量圖標制作過程中引入柵格概念主要目的是模擬字體圖標在不同尺寸下的展現效果,以達到優化的作用;也就是說圖標設計的時候我們用柵格來模擬像素,一個格子就是一個像素,一個圖標需要一定數量的像素組成。
舉個例子:一個16X16圖標,在16X16個像素中通過像素著色的方式把圖形表達出來;

那有同學就要問了,通過這樣的柵格能達到什么樣的優化效果呢?首先我們來了解一下文字的渲染策略,看組圖:

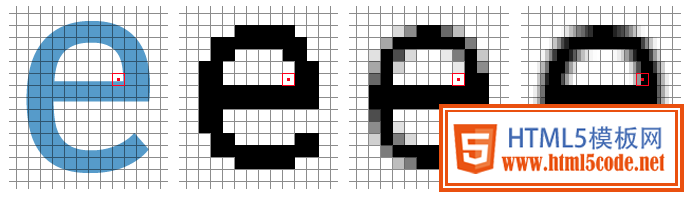
(從左到右依次)理想的渲染狀態、黑白渲染、灰度渲染、次像素渲染
上圖左側第一張是我們認為一種比較理想的渲染效果,但是通過剛才我們介紹柵格我們可以了解到這種狀態是不可能的,因為第一代黑白渲染和第二代灰度渲染是不可能做到顯示半格像素或一個像素中顯示弧度的。
黑白渲染和灰度渲染在渲染圖形遇到半格像素或則弧度的時候,他們會有各自不同的處理方式;舉個例子:
如上圖紅點處像素,我們理解他是有弧度的,且不占滿一個像素;各個渲染方式的處理辦法如下:
黑白渲染
黑白渲染相對來說比較粗暴,直接通過四舍五入的形式把這里要描繪的圖形不顯示了;(黑白渲染的形式主要應用于打印機渲染,但是打印機本身的精度非常高,所以打印出來的圖形還是很細膩的)
灰度渲染
灰度渲染顯得就智能一些了,他通過灰度降級的方式來表達,如果占不到一個像素那就根據他占的面積來降低這個像素的灰度;占的面積越小灰度就越低;
次像素渲染
次像素渲染是第三代渲染方式,相對來說比較高級,他從從左至右將一個像素分成三份;用不同的色彩值來顯示圖形,這樣圖形看起來就更加細膩;
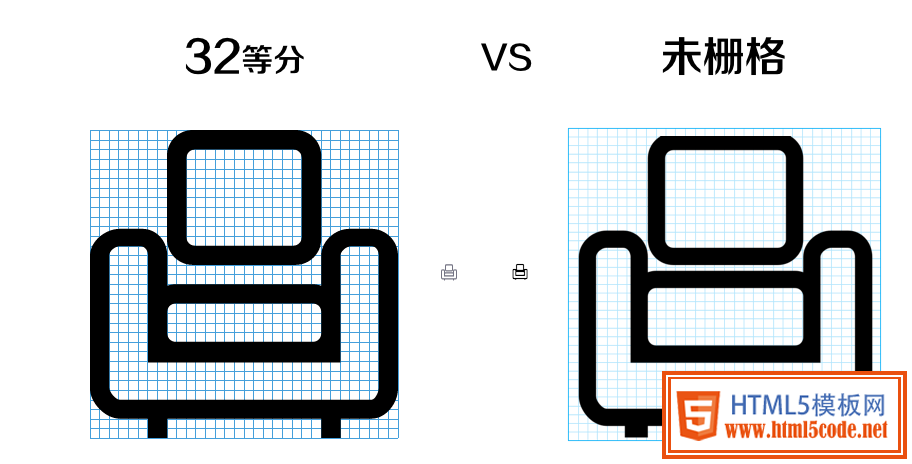
通過了解剛才三種渲染模式對不滿一個像素的處理方式,我們就會發現,當我們繪制圖標的時候,如果沒有把控好圖標邊緣線在真實場景下渲染的情況,就會被系統進行降級渲染。所以我們更希望能飽滿完整的顯示一個像素。我們來看一組效果:

從上組圖中我們可以看出左側圖形的邊都剛好落在完成的像素中,未出現不足一個像素的現象(圓角除外),右側則未考慮像素柵格的問題;圖標在16X16像素大小的應用中很明顯感覺到左側的小圖標比右側的小圖標要清晰很多;這是因為右側的圖標的邊本來是需要2個像素顯示的,但是卻落在了3個像素上,渲染的時候出現了一個像素是未降級灰度顯示,其他兩個像素進行了不同級別的灰度降級。這樣我們就會覺得右側的小圖標有點模糊且變粗了。所以在制作圖標的時候我們需要引入柵格,去模擬像素點,然后避免圖標的線或邊不要出現落在半個像素上的情況;
了解到了柵格對于圖標優化的重要性,那怎么制作一個能模擬真實像素環境下的柵格呢?
首先我們得了解一下基準框;基準框的作用是為字體矢量圖標提供一個大小參考,如:在16px像素大小的一個逗號“,”和一個文字“圖”的大小和所處的位子是不一樣的,這就是因為他們都是在同一套基準框中繪制的圖形,才得到相對大小的概念,不然大家同時矢量圖標,怎么區別大小呢?
每套字體都有自己不同的基準框,要根據實際設計需要設定,沒有嚴格規定;阿里巴巴矢量圖標庫在制定基準框的時候考慮到圖標展現的標準尺寸:16X16、32X32、64X64、128X128;特設置了一個可以整除他們的尺寸:1024X1024(大家可以通過下載我們制作好的“圖標制作模板”獲得已經設置好基準框的模板)
根據實際應用的像素大小選擇柵格;
如:你要制作一套16X16像素大小的字體圖標應用于網站或app,那么我們建議您在16X16的柵格中繪制,那么16像素2的n倍都能應用,這樣圖標的邊框就不會落在半個像素上,避免出現虛邊、加粗等現象。(在retina屏下不用擔心圖標的虛邊問題,由于顯示精度非常高,圖標表現得非常細膩。)
那如果要制作一個非標尺寸的圖標,如:18X18大小的圖標怎么辦呢?
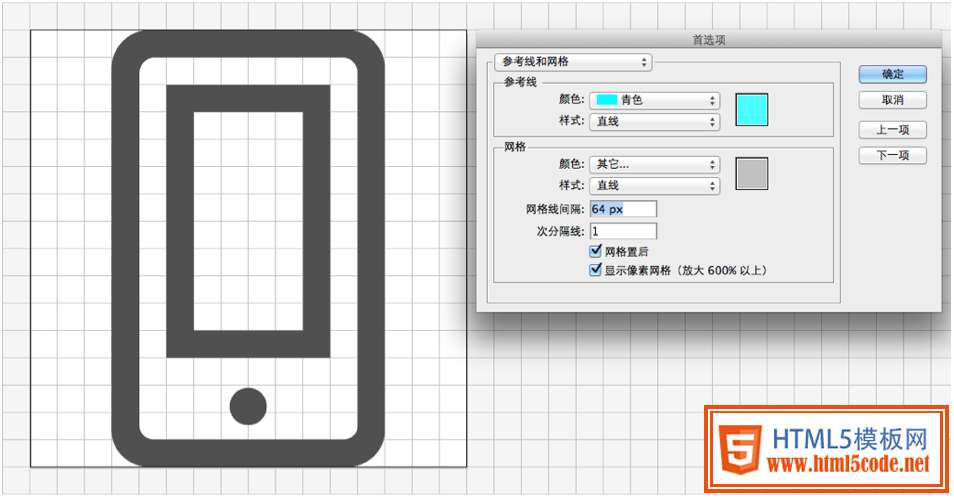
我們可以通過在AI中修改柵格來實現模擬,如下圖:

在AI設置中調出參考線和網格設置設置項,然后拿出你的計算機:1024/X=?把算出來的值盡可能精確的填入網格線間隔這項中,這樣你可以模擬在實際應用大小場景中要顯示的圖形像素點了。
三、實例操作
1、下載模板

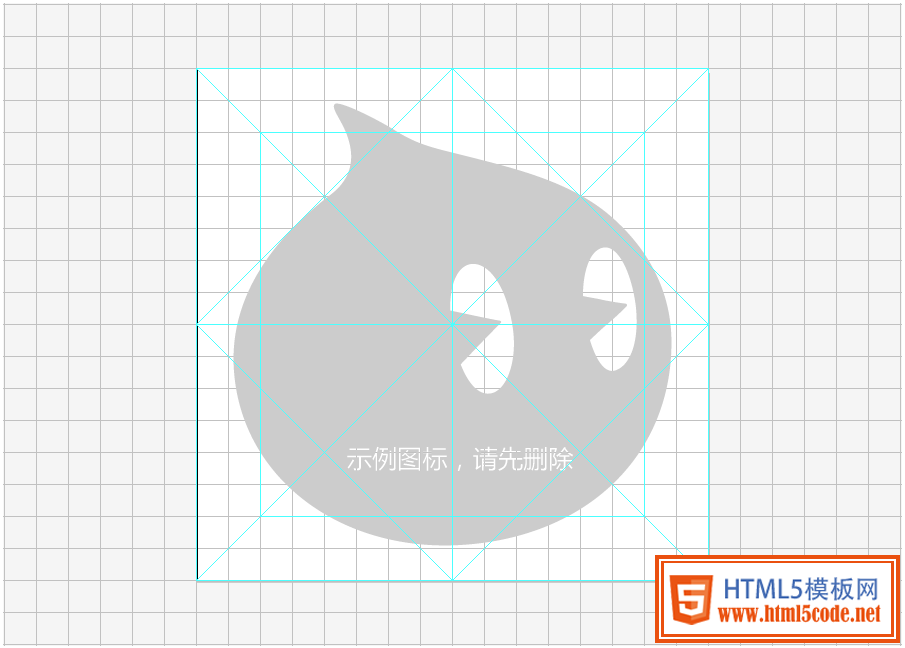
2、在AI中刪除模板的示例圖,根據柵格繪制圖形;

3、將AI中繪制好的圖形另存為SVG

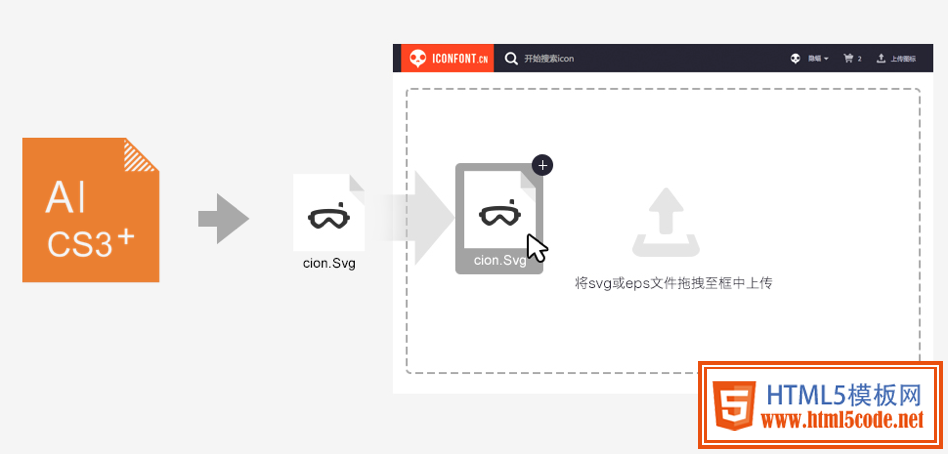
4、打開iconfont.cn網站并把保存好的SVG文件拖入上傳框中

5、完成上傳,這樣就獲得了一個矢量的字體圖標

