探討APP的手勢(shì)操作前,我想先介紹兩篇文章來(lái)了解用戶是如何使用手機(jī)的,以及觸控屏是如何來(lái)感應(yīng)我們的操作的。
用戶是如何使用手機(jī)的
Steven Hoober在《How Do Users Really Hold Mobile Devices?》[1]一文中指出,通過兩個(gè)月的時(shí)間對(duì)1333名手機(jī)用戶在公眾場(chǎng)所(街道、機(jī)場(chǎng)、汽車站、咖啡館、火車上、汽車上等)使用習(xí)慣的觀察得出以下結(jié)論:
①780名用戶是通過滑動(dòng)、點(diǎn)擊、打字等來(lái)操作屏幕,其他用戶則僅僅是用手機(jī)來(lái)收聽、觀看、打電話。
②49%的用戶通過單手操作,36%一手拿著手機(jī)一手操作,另有15%雙手操作。
③在單手操作用戶中,有33%的用戶用左手拇指來(lái)操作。
④用戶經(jīng)常變換操作姿勢(shì)和手勢(shì)。
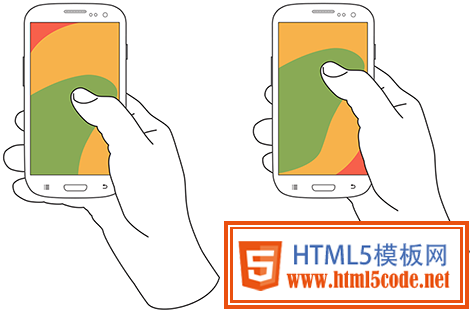
49%的單手操作用戶是以下兩種姿勢(shì)(左手用戶相反)。綠色代表容易點(diǎn)擊區(qū)域,黃色為拇指伸展可到點(diǎn)擊區(qū)域,紅色區(qū)域超出單手可點(diǎn)擊范圍。

觸控屏是如何來(lái)感知操作的
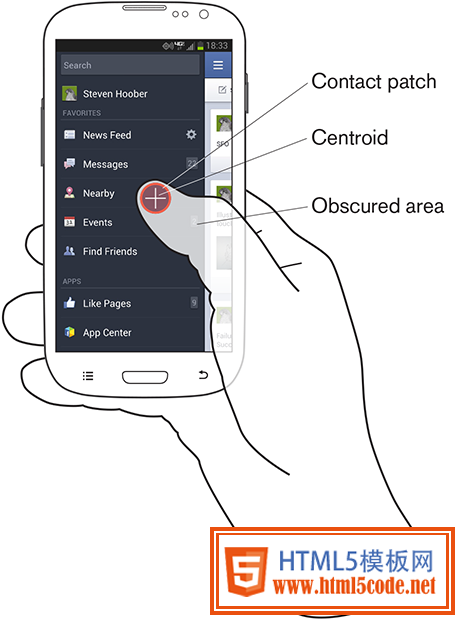
Steven Hoober通過研究在《Common Misconceptions About Touch》[2]中指出,因?yàn)槲覀兊氖种甘侨S立體且柔軟的,在操作屏幕的時(shí)候,只有手指的部分區(qū)域是和屏幕接觸的,這部分區(qū)域稱為接觸印跡。而觸控屏僅僅感知人們接觸印跡的幾何中心位置來(lái)出發(fā)操作,與接觸印跡區(qū)域大小無(wú)關(guān)。

除了以上這些因素外,硬件設(shè)備的差異,用戶使用移動(dòng)設(shè)備時(shí)的視線角度都會(huì)影響點(diǎn)擊操作的精準(zhǔn)度(更多詳細(xì)介紹可在文章后所附原文鏈接查看)。為此Steven Hoober提出為界面元素分別設(shè)計(jì)視覺目標(biāo)和觸控目標(biāo)(即我們常說的熱區(qū))的建議。如點(diǎn)擊文章中的網(wǎng)址鏈接(視覺目標(biāo)),我們不需要精準(zhǔn)地點(diǎn)擊到鏈接上的字母,而僅僅需要觸發(fā)它周圍的方形區(qū)域(觸控目標(biāo))即可產(chǎn)生跳轉(zhuǎn)到該網(wǎng)站。在不影響視覺效果的基礎(chǔ)上,適當(dāng)放大觸控區(qū)域可提高操作的精準(zhǔn)度。
另外一個(gè)將視覺目標(biāo)和觸控目標(biāo)分開設(shè)計(jì)的方法即為我們常說的手勢(shì)操作,如上文所述手機(jī)使用過程中單手和左手操作的用戶比例都比較大,好的單手操作手勢(shì)設(shè)計(jì)能有效提高使用效率,減少誤操作,給用戶帶來(lái)驚喜。為此,筆者在下文中總結(jié)了現(xiàn)有APP單手操作中的4類用法。
手勢(shì)是如何被利用的
1.頁(yè)面切換
在有限的屏幕空間中使用APP時(shí),多層級(jí)、多頁(yè)面切換是最頻繁的操作,如果僅僅依靠大多數(shù)應(yīng)用左上角的back鍵來(lái)返回或是點(diǎn)擊后才能切換tab,使用起來(lái)將非常不方便,因此單手操作最常見的應(yīng)用場(chǎng)景則是利用左右滑手勢(shì)來(lái)穿行于各層級(jí)頁(yè)面間。如下圖網(wǎng)易云閱讀資訊中心的tab切換。在這個(gè)手勢(shì)操作中有兩個(gè)關(guān)鍵因素影響使用體驗(yàn):一是滑動(dòng)過程中頁(yè)面要跟隨手指,這樣能讓用戶形成對(duì)產(chǎn)品的控制感和更明確的層級(jí)感;二是需要有“路標(biāo)”作用的頁(yè)面元素作為指引。
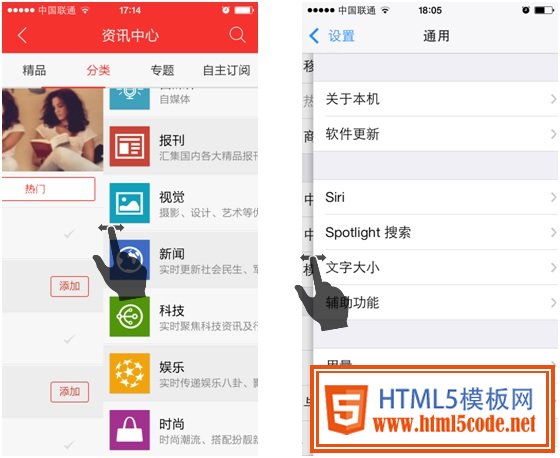
圖(1)是網(wǎng)易云閱讀和iOS設(shè)置中的右滑操作示意。網(wǎng)易云閱讀中,在頁(yè)面任何位置輕輕右滑即可返回,iOS的返回操作手勢(shì)熱區(qū)在屏幕邊緣。這兩者的區(qū)別是,云閱讀中的返回設(shè)計(jì)更多是利用用戶的下意識(shí)行為,操作成本低,但同時(shí)增加了誤操作的風(fēng)險(xiǎn)。iOS中用戶的操作多是有意識(shí)的行為,誤操作幾率小,同時(shí)操作成本也增加了。這兩種方式各有利弊,因此在設(shè)計(jì)中應(yīng)更具實(shí)際場(chǎng)景定義好對(duì)手指滑動(dòng)的感應(yīng)范圍和角度。

圖(1)iPhone和網(wǎng)易云閱讀的右滑手勢(shì)熱區(qū)
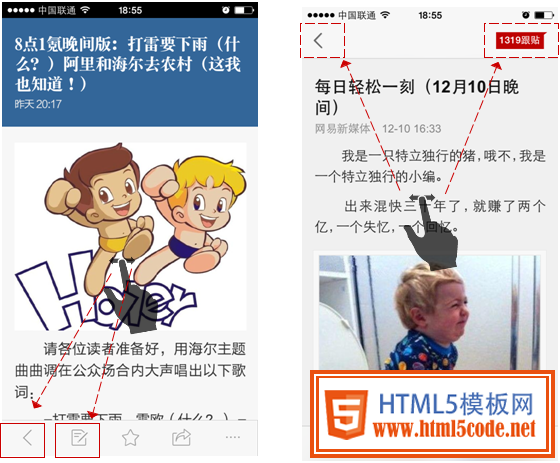
圖(2)為網(wǎng)易云閱讀和網(wǎng)易新聞的文章正文頁(yè),都能通過左滑返回,后滑進(jìn)入評(píng)論頁(yè)。相比之下用網(wǎng)易新聞顯得更自然,初次用網(wǎng)易云閱讀的用戶會(huì)更容易對(duì)右滑進(jìn)入評(píng)論頁(yè)產(chǎn)生迷惑。究其原因,網(wǎng)易新聞在標(biāo)題欄兩邊分別放置了“返回”和“跟帖”的頁(yè)面元素,就像是分叉口的兩個(gè)路標(biāo),讓用戶對(duì)前方的路形成心理預(yù)期。相比之下,網(wǎng)易云閱讀的返回和評(píng)論同處于頁(yè)面底部的左邊,引導(dǎo)性不太明確。

圖(2)手勢(shì)切換時(shí)的頁(yè)面引導(dǎo)
2.內(nèi)容呈現(xiàn)維度的切換
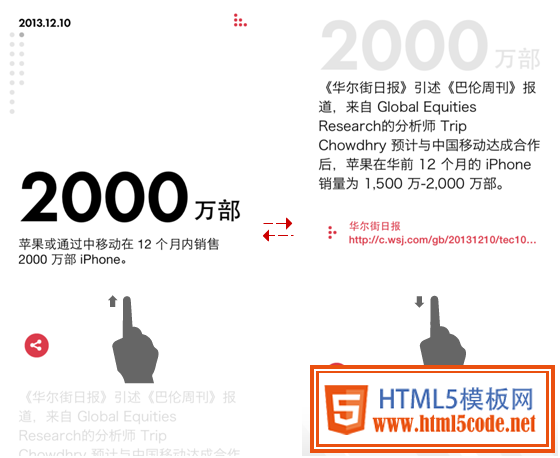
下圖中Cal和數(shù)讀展示了手勢(shì)的另一中應(yīng)用方式。日期的可拆分維度有年、月、季度、周等,不同的使用場(chǎng)景需要切換時(shí)間粒度,Cal利用手勢(shì)上下滑動(dòng)方便地切換周歷和日歷,利用左右滑切換日期。數(shù)讀首屏,默認(rèn)顯示文章概要,上滑即可瀏覽文章詳情,由此利用手勢(shì)的上下左右滑動(dòng)可以針對(duì)文章展開4個(gè)維度的瀏覽:概要,詳情,上一篇,下一篇。此外,相似的手勢(shì)運(yùn)用還是墨跡天氣等。

圖(3)Cal的周歷、日歷切換

圖(4)數(shù)讀的文章概要和詳情切換
3.將相關(guān)功能隱藏在對(duì)內(nèi)容的手勢(shì)操作中,擴(kuò)充屏幕內(nèi)容展示空間。
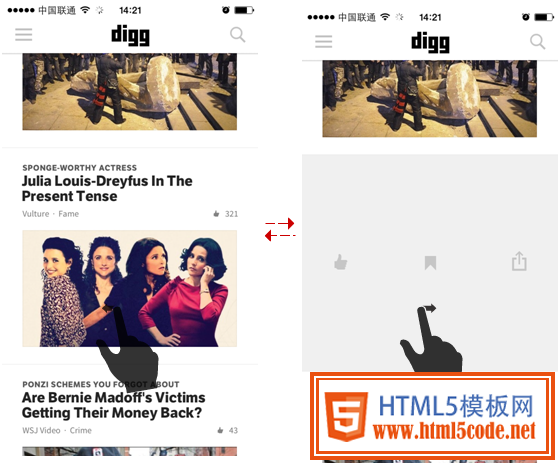
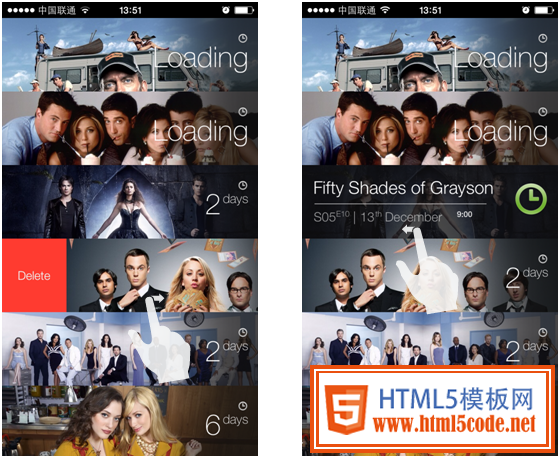
智能手機(jī)受尺寸限制,對(duì)用戶而言首屏空間越發(fā)寶貴。如果不能在第一時(shí)間讓用戶得到有效信息,APP的魅力將大打折扣。然而實(shí)際設(shè)計(jì)時(shí)往往功能眾多,若放在首屏,頁(yè)面將會(huì)是功能按鈕的堆砌,占用了有效信息的展示空間,若不放在首屏,有可能層級(jí)太深,讓用戶找不到方向。資訊閱讀軟件Digg和追劇神奇TeeVee則采用了如圖(5)和圖(6)所示的操作方式。Digg通過右滑手勢(shì)后,可對(duì)該資訊模塊進(jìn)行贊、添加書簽、分享等操作。TeeVee中,左滑是最常見的刪除操作,右滑可查看更詳細(xì)的劇目更新信息和提醒設(shè)置。這種直接操作內(nèi)容的自然人機(jī)交互方式,不僅符合用戶的感知習(xí)慣,也能很好地節(jié)約屏幕空間,創(chuàng)造沉浸式的閱讀體驗(yàn),這點(diǎn)和Windows UI的設(shè)計(jì)理念非常契合。只要對(duì)新手用戶做好引導(dǎo),之后的操作就非常得心應(yīng)手。

圖(5)Digg將添加標(biāo)簽等內(nèi)容相關(guān)操作隱藏在左滑手勢(shì)之后

圖(6)TeeVee的手勢(shì)操作
除此之外iOS自帶的郵件、信息,和小清新壁紙應(yīng)用拾光都有類似手勢(shì)應(yīng)用。
4.提煉重要功能,利用手勢(shì)呼出操作
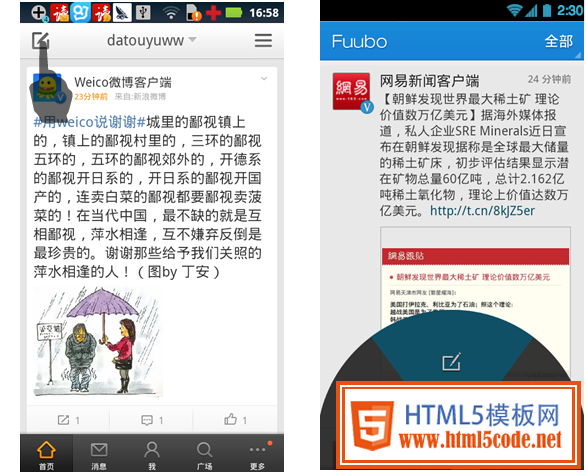
iOS的多指觸控自不必說,可是需要額外的記憶成本[3]。上文提到過,在使用時(shí)最常用的手勢(shì)是滑動(dòng)和點(diǎn)擊,運(yùn)用得當(dāng)也可以達(dá)到驚艷的效果。刷新浪微博時(shí)大家最常用的操作莫過于看和寫,新浪微博將寫微博的操作放在了左上角很明顯的位置,但是單手難以操作,而Fuubo通過點(diǎn)按屏幕底部的首頁(yè)鍵然后順勢(shì)上滑,即可觸發(fā)寫微博的操作,更簡(jiǎn)潔快速。如圖(7)是新浪微博和Fuubo的界面功能布局對(duì)比。

圖(7)新浪微博和Fuubo的寫微博功能呼出方式
在優(yōu)酷的播放界面任何地方左右滑動(dòng)可控制播放進(jìn)度,上下滑動(dòng)控制音量,將手指從界面眾多功能中解放出來(lái)。

圖(8)優(yōu)酷的手勢(shì)運(yùn)用
除此之外,Clear,Any.Do等to do應(yīng)用利用下拉手勢(shì)直接調(diào)出最常用的編輯新條目功能;易信雙擊呼出語(yǔ)音;多看閱讀下拉書籍正文直接添加書簽;Readmill在文章閱讀時(shí)上下滑直接調(diào)節(jié)亮度;Solar利用上下滑手勢(shì)查看不同時(shí)間點(diǎn)的天氣。以上這些應(yīng)用的共同特征都是利用簡(jiǎn)單的上下滑和點(diǎn)擊手勢(shì)呼出APP使用時(shí)最常用、觸發(fā)頻率最高的功能,提高使用效率。但哪些功能優(yōu)先級(jí)比較高,是否容易誤操作,誤操作后果如何是需要慎重考慮的問題。如優(yōu)酷的上下滑調(diào)節(jié)音量功能的優(yōu)先級(jí)是否如此之高,在某些場(chǎng)合是否會(huì)令用戶誤操作而尷尬,這些都是需要結(jié)合使用場(chǎng)景去仔細(xì)斟酌的。
