我們通過欣賞幾款優秀的界面設計,然后一步步教你創建一個天氣App的界面,希望可以提高你對美觀性的認識以及實戰能力。
Moodswings

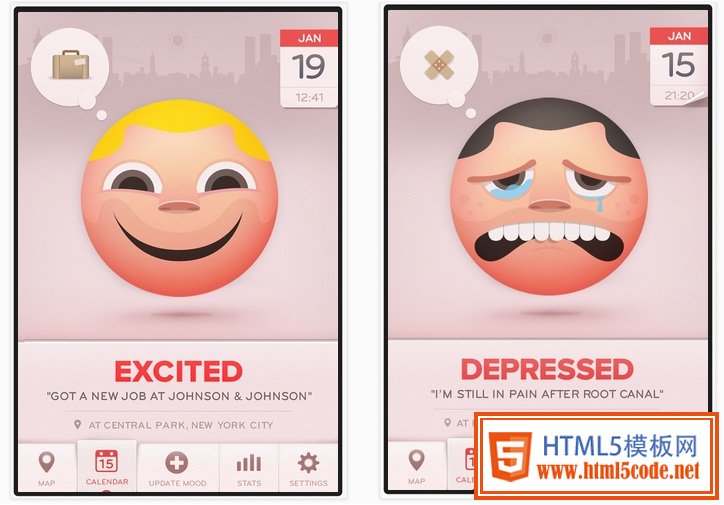
第一個應用程序我想討論的是Moodswings。這是一個概念APP應用,出自一位非常有才華的瑞典設計師古斯塔夫(Schiring)之手。用這款應用可以跟蹤你一整天的情緒。我非常喜歡它的用戶界面,因為它同時具備獨特、清晰、有創造力、有趣的特性。
Diacarta Planner

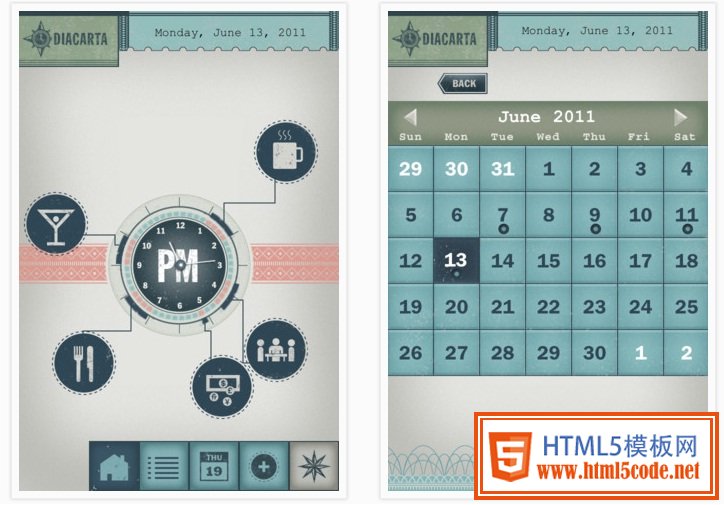
我確實很喜歡這款應用復古的感覺。整體設計是非常不尋常的,你會感到老學校舊時光的感覺。設計師有效地使用光紋理和褪色。所有的元素都在完美的平衡的前提下融為一體,尤其是導航 。
The ChoreMonster

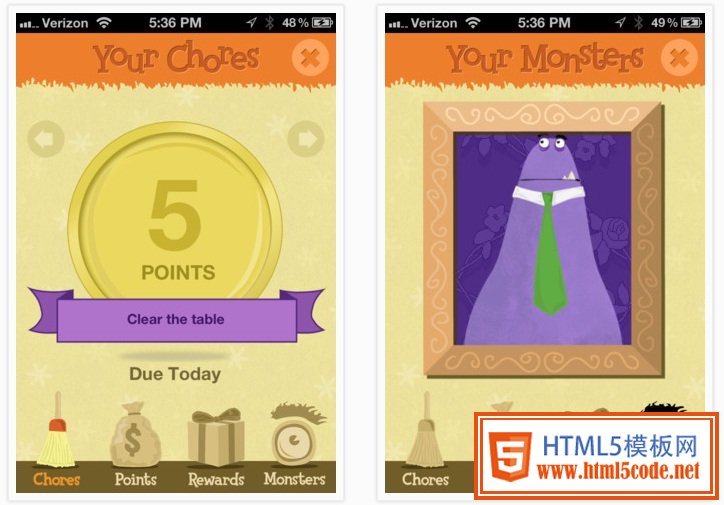
這個APP主打插畫風格,富有趣味性和創造性。設計師給予導航和每個菜單項選項充分的重視。五顏六色的設計和頑皮的排版正好讓這個APP應用適合于它的用戶——孩子們。
我們已經體驗了一些獨特的、豐富多彩的APP應用,現在讓我們著手創建自己的APP應用。今天我們將設計一款干凈時尚的天氣APP。讓我們開始吧。
這里提供的只是一個簡單的案例,如果你想創造出更加漂亮的界面,可以先從模仿優秀作品開始 → APP UI 優秀設計
Step 1:
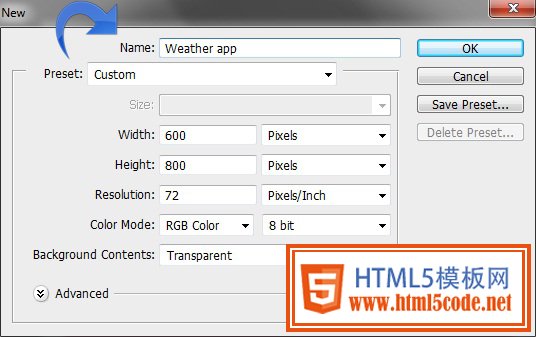
打開Photoshop并新建一個600*800 px 的新文件。

Step 2:
選擇“矩形工具”,創建一個大矩形,填充顏色# 920049。

Step 3:
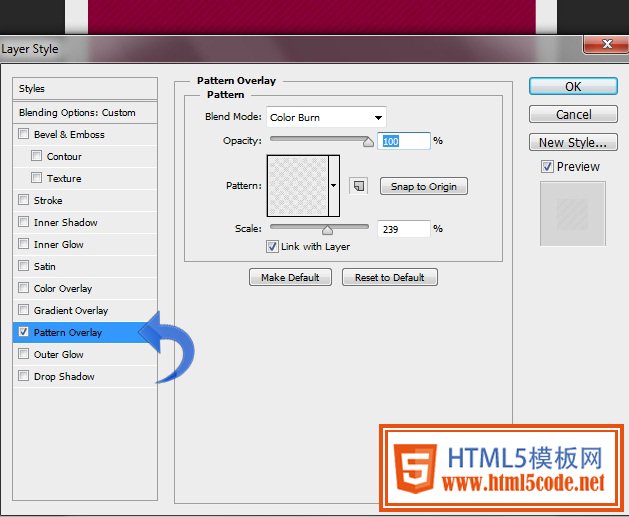
創建一個新的圖層,并填充顏色# ffffff,減少填充到0%。添加模式,單擊圖層樣式>圖案疊加。
(原文作者沒有給出圖案,不過你可以下載這10個設計師必備的頂尖用戶界面紋理,也很搭配唷)

Step 4:
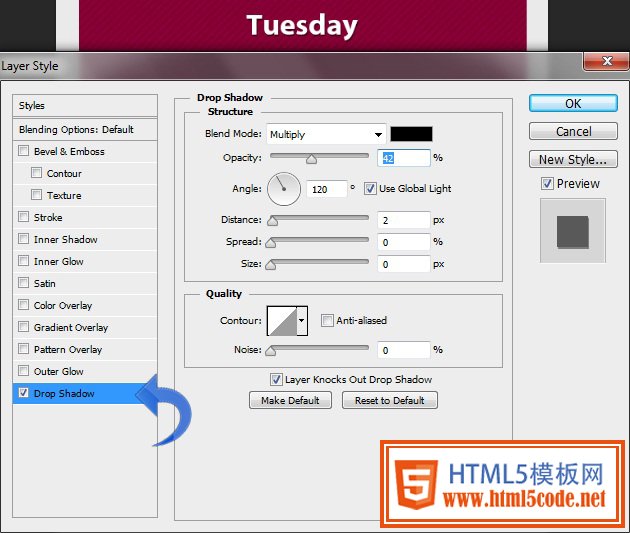
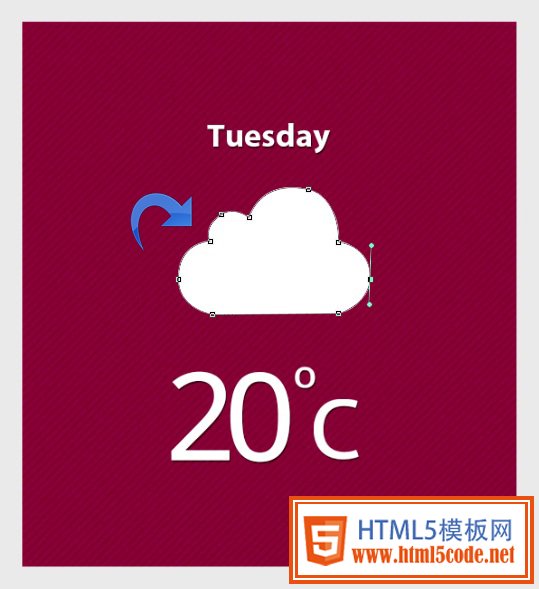
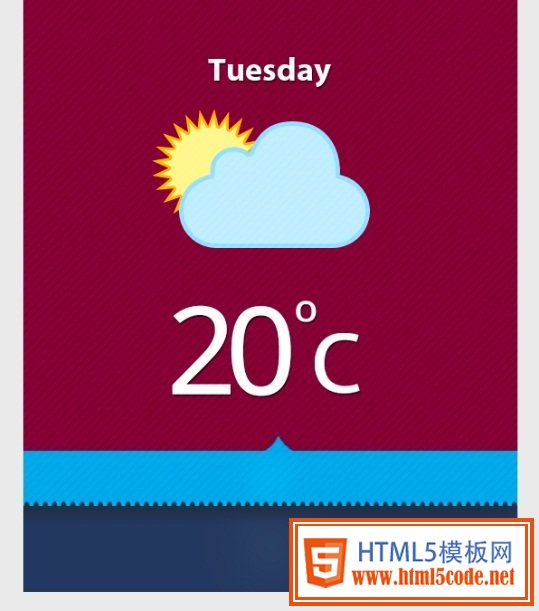
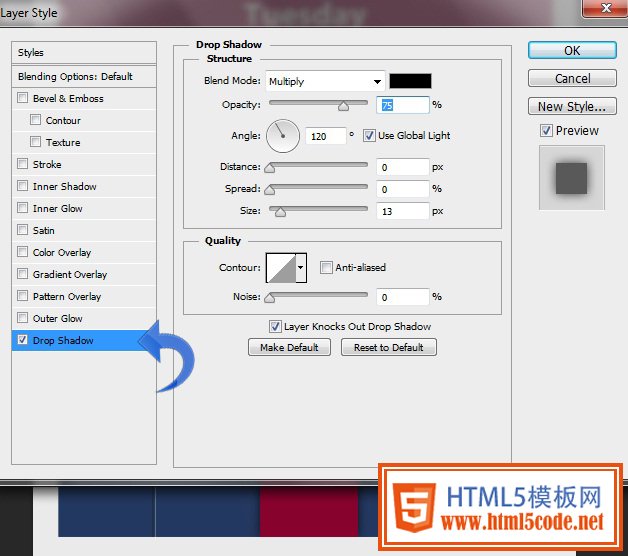
添加標題文字「Tuesday」,顏色填充#ffffff。然后點擊圖層樣式>陰影,給文本添加一個細薄的影子。

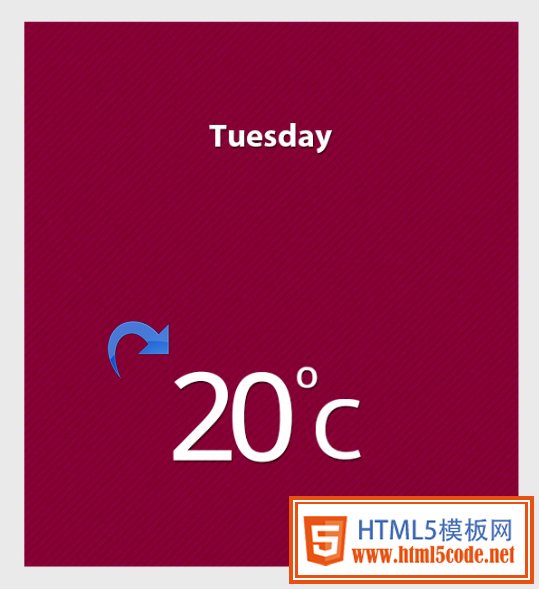
Step 5:
添加「溫度」,重復相同的過程,給溫度文本添加陰影。

Step 6:
設置前景色為# ffffff并利用鋼筆工具來創建云形狀。

Step 7:
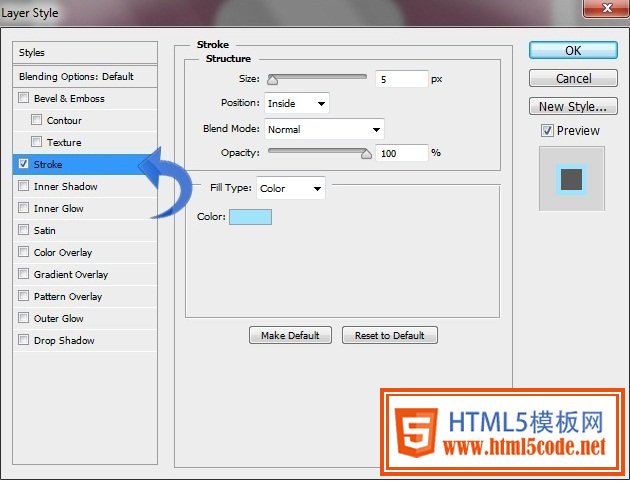
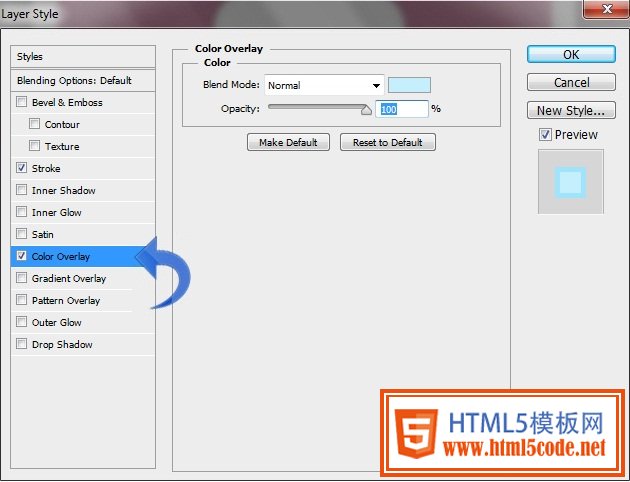
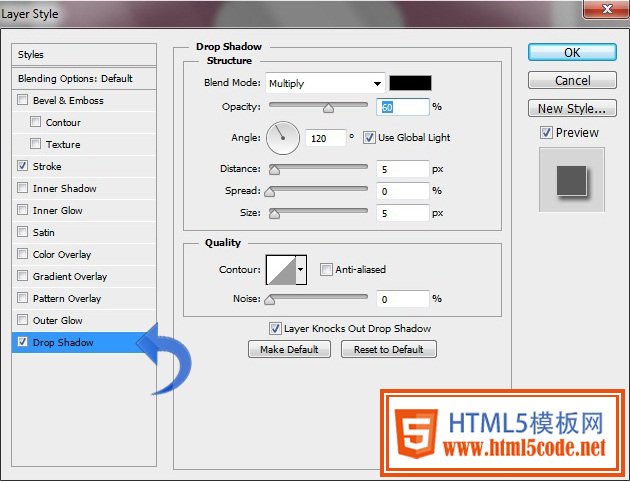
現在,點擊圖層樣式添加描邊、顏色疊加和投影。



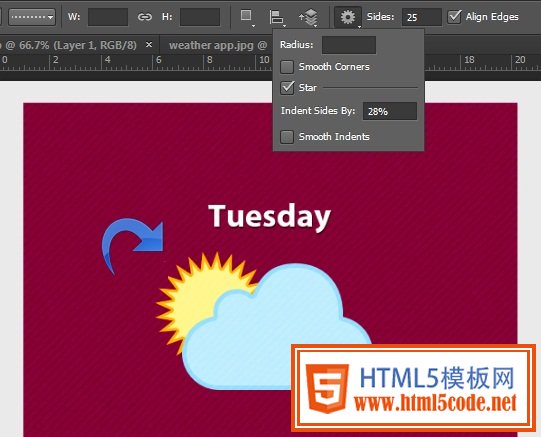
Step 8:
選擇「多邊形工具」調整頂部設置創建太陽,顏色為# fff691。并給下面這一層云添加描邊,填充顏色#ffba00。

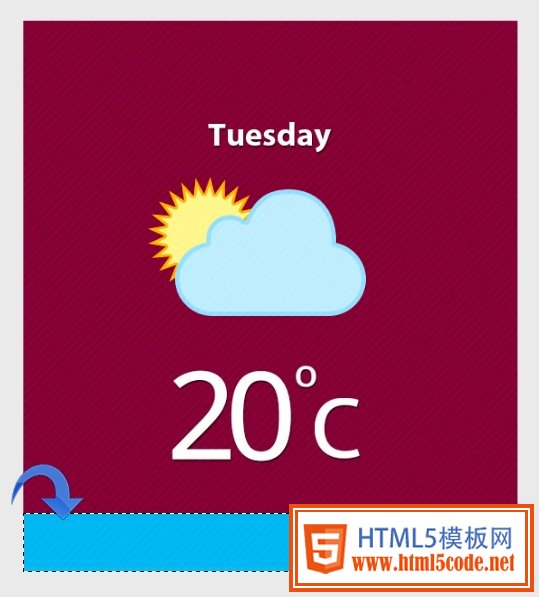
Step 9:
現在讓我們開始細節面板。選擇一個新層,并將其置于圖案層后,選擇“矩形選框工具”創建一個小紙條,填充顏色#00 bff3。

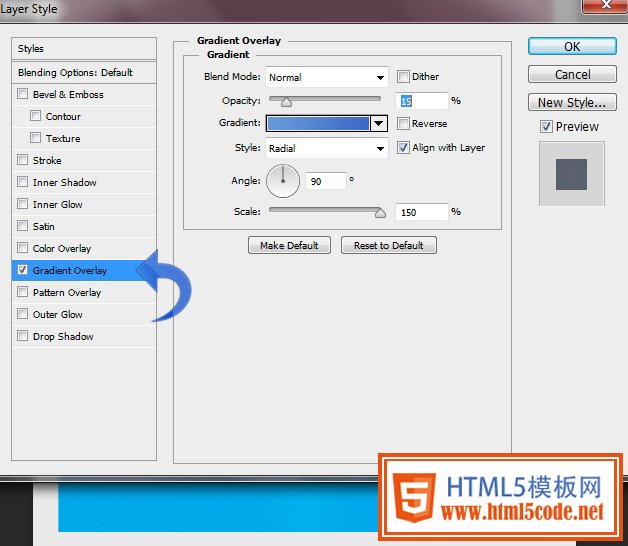
Step 10:
點擊圖層樣式>漸變疊加 ,添加圖層樣式:

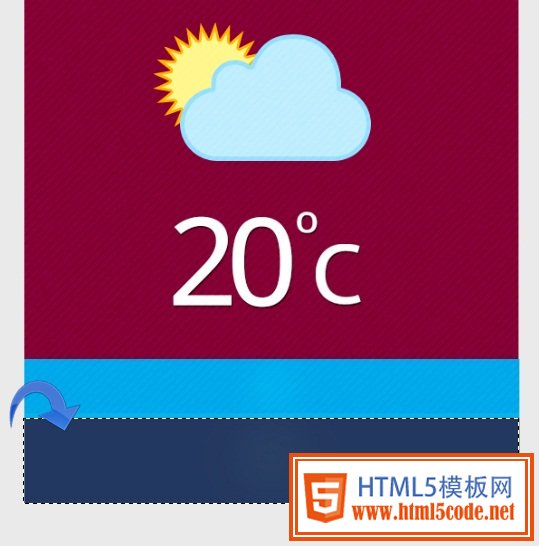
Step 11:
創建另一個紙條,并填充顏色#1f2f4e。

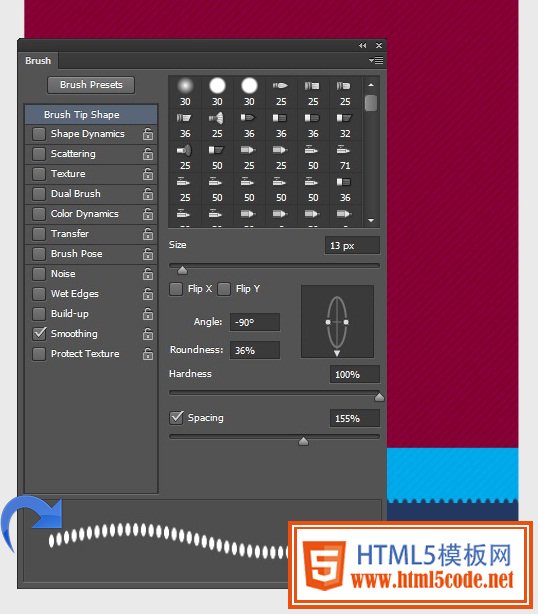
Step 12:
現在讓我們添加文本和細節,第一條,所以選擇“橡皮擦工具”,調整畫筆的大小和形狀的刷板。參考底部的模式,選擇一個漂亮的樣式。

Step 13:
選擇“鋼筆工具”創建三角形,顏色#00bff3。并使用一個柔軟的圓形筆刷在底部描繪一個小的影子。

Step 14:
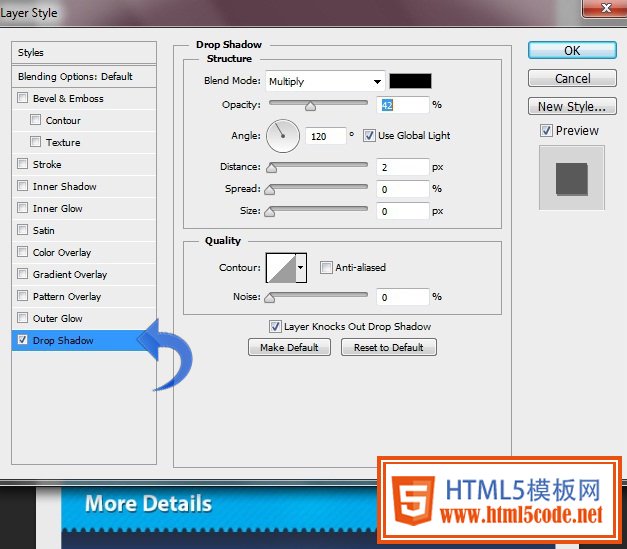
添加文字「More details」,填充顏色#ffffff。現在在右邊添加「更多」圖標,然后給文字和圖標添加一些陰影,設置如下。

Step 15:
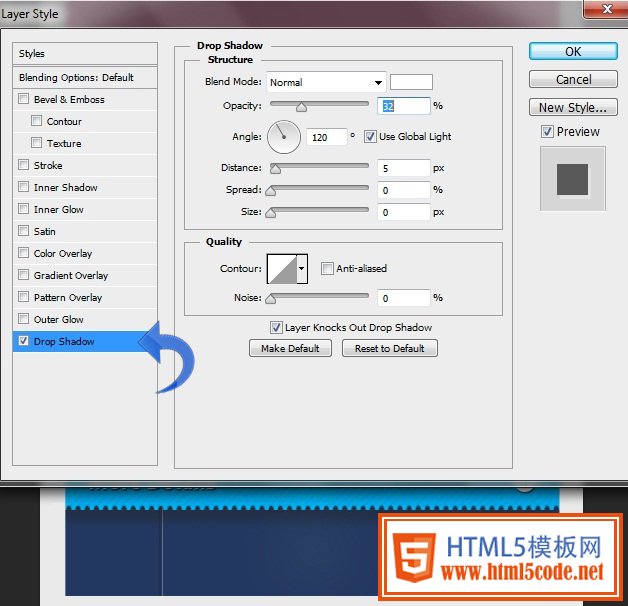
繼續我們的導航創建。首先,我們將創建一些分隔線。選擇「直線工具」,畫1 px寬,前景顏色#00000的一直線。然后點擊圖層樣式>投影,樣式如下。

Step 16:
用“矩形工具”創建導航按鈕,在中間創建一個矩形,顏色#88022e,然后添加投影。如下圖。

Step 17:
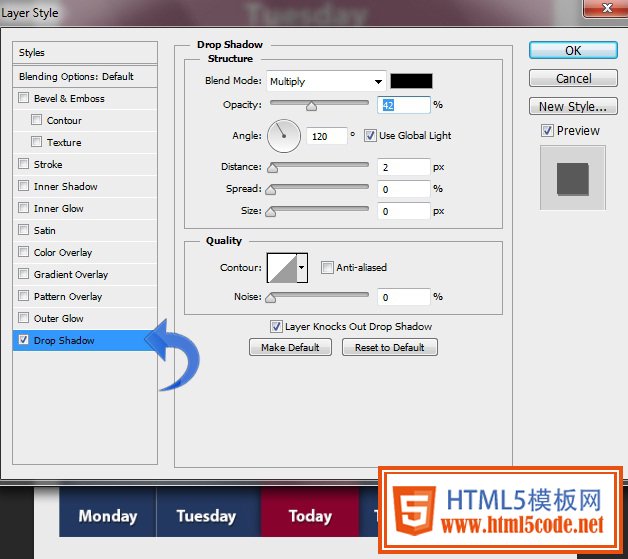
添加導航文本,然后給文本添加一些投影。

Step 18:
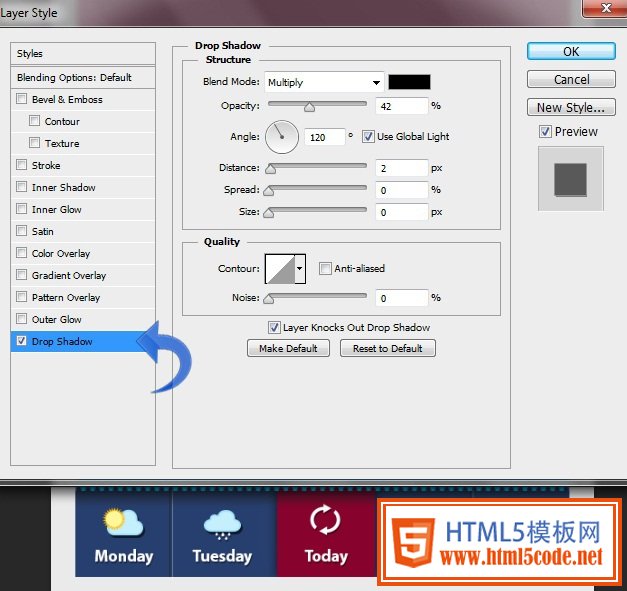
將其余圖標(用以上相同的方式創建了云、太陽等)添加,并設置同樣的投影樣式,設置如下:

最終輸出結果為:

