
【導讀】一款產品真想設計的高端大氣國際化,就必須讓用戶有求真務實占便宜的感覺。否則好看不等于好用。就比如這篇文章中的三款音樂產品,個頂個的美,用各種唯美的圖片來吸引用戶去聽歌,這種邏輯能對么?作者用兩句膾炙人口的實話總結就是:革命不是請客吃飯,產品不要美圖泛濫;萬水千山總是情,不要圖片行不行?!
筆者身為音樂產品的設計團隊中的一員,也同意這個道理,并且朝著這個方向使勁兒設計。然而,道理都知道,設計卻很糙,要問怎么糙?一用嚇一跳。
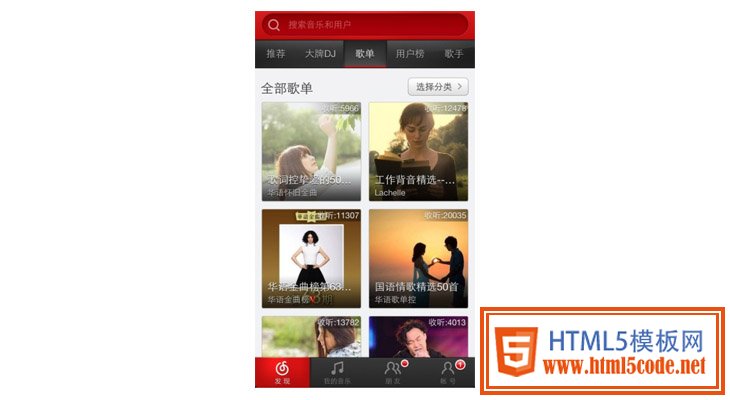
先從自己說起,下面是某Q音樂產品某時期的歌單推薦樣式,當然了,我們能見到的很多音樂產品也用著大同小異,換湯不換藥的此類推薦樣式。

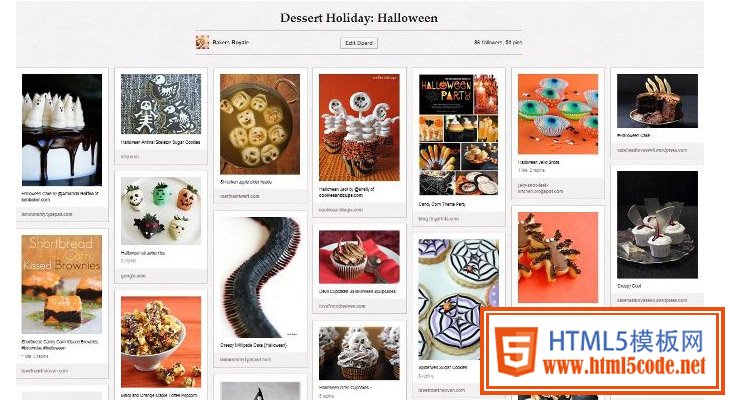
而下面這個某度音樂產品的瀑布流樣式看起來更加上檔次,頗有Pinterest的設計風格。

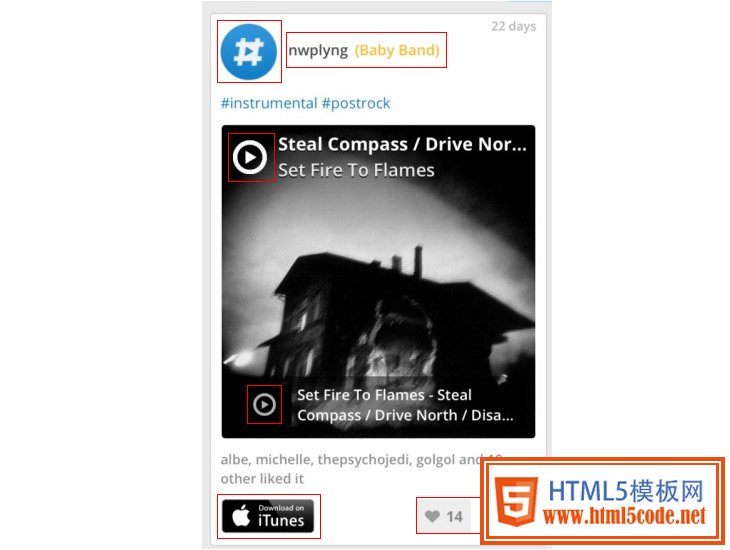
再看看叫賣很努力的某易云音樂產品,果然有態度,灑家很多圖。

看完了中國互聯網三座山的音樂產品的這幾個例子,大家用腳都能發現我們面臨的問題了,那就是我們成功地動用了各種專業設計力量和高雅音樂品味設計了一款款精美的,令人陶醉的,并且鍥而不舍賣力迭代的。
“ 看圖軟件!!!”
(其實躺槍的不僅僅是音樂產品,電商產品的各類美圖圖庫更加讓人心醉神迷,目不暇接,還請自備防彈衣,下回再表。)
槽點既然找到,我就開始一本正經地揣測一下出現此類問題的原因何在,并且誠惶誠恐地試著提出解決這些問題的方案。
part1:我們為何這樣設計:
首先,我們想要和盤托出一堆內容給用戶,結果真的把盤子也端了出來。
其次,我們怕用戶麻煩,所以給了一個漏斗直插用戶的耳洞—“全部播放,批量添加”等功能。
再者,我們怕用戶看不出來這是一堆什么東西,所以給配了一張精美的圖片,以便幫用戶具象化腦袋里的東西,比如,80年代必聽的歌曲就配了一張犯黃的圖片寫了大大的一個“80”(聰明吧)。
最后,我們甚至怕用戶看不見這個盤子,就放了個大大的圖片,當然不能忘了配一行犀利的英文字體作為點綴,粗中有細,完美無敵。
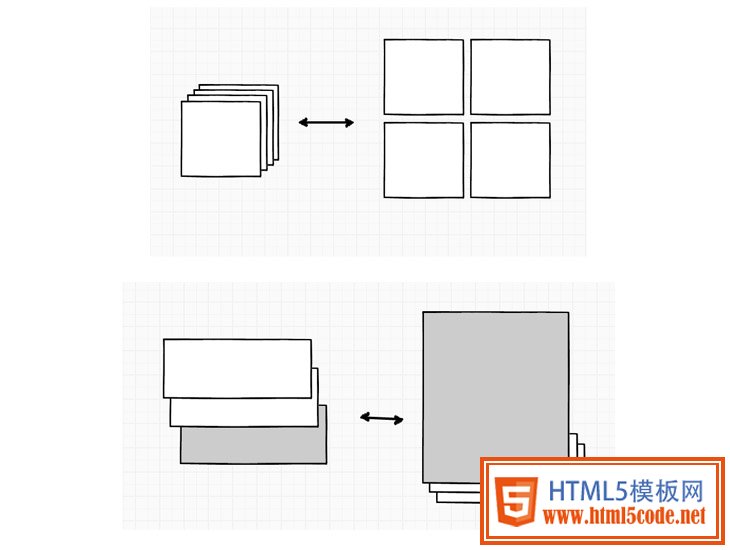
依靠上面的設計思路,于是交互布局及跳轉邏輯設計完了,看似么么噠的方案,還原一下草圖:

part2: 用戶為何不喜歡?
家住深圳南山區的X先生最近接受了一次令人印象深刻的關于某Q音樂產品的體驗訪談,他向(設)計者表達了和很多用戶一樣的對于某Q音樂產品的看法,大概如下:
首先,歌單主題描述因為手機屏幕太小被限制字數了并且還不能跑馬燈滾動(這確實不能),本來一句話的描述只能看半句,那就不看了唄,扣一分。
其次,直接全部播放功能會因為點擊圖片時誤操作點擊到,打斷正在收聽的歌曲,而且會直接跳到播放頁面,扣一分,
第三,用戶根本不知道里面有什么歌曲,為什么要直接播放,給個理由先,因為這不是電臺啊,完全不能放心聽啊,扣一分。
第四,圖片都是大眼睛美女,到底怎么區分日韓港澳臺?扣一分。
第五,這么多圖片,看起來多像廣告啊,最討厭廣告了,扣一分。
第六,圖片這么多,肯定費流量,手下留情扣一分。
第七,一鍵播放肯定更費流量,才不要點擊呢,扣一分。
第八,點大圖進去會不會默認播放啊?上面有個播放按鈕啊,不敢點,扣一分。
第九,好不容易看到個閱讀場景的圖片,感興趣,定睛一看,標題是“不吵不鬧,就很好聽”,結果又一張冒著熱氣的圖片寫著“下午茶咖啡館最愛播放的歌曲”,到底聽哪一個,糾結,扣一分。
…如果起評分是十分,那么我們早就不及格了,什么風格延續,大圖獨有,都是自我褒獎了。

鼻青臉腫,老實解決問題,作為一款并非全新設計的產品,基于用戶導向設計的思路,可以有如下思考:
1.本質區別:音樂產品區別于圖片瀏覽產品的方面在于,音樂要聽,圖片只要看就行了。
pinterest的瀑布流交互形式,那是為了解決大量圖片瀏覽時尺寸不一,內容雜糅而設計的,metroUI的規則色塊是直接將內容動態更新到圖塊當中而產生的,并不是樣子貨。

Pinterest網站圖片展示

MEtrO UI
可以發現,沒有一個基于圖片內容設計的交互形式能充分表達音樂產品的特點,所以給瀏覽者一個充分的試聽理由是十分重要的。
2.那么什么才是吸引用戶去點擊一個歌單或一組內容的理由呢?“熟悉而又沒見過的內容”,就是這個理由。
因為這很好地滿足了用戶的新鮮感,同時也符合用戶預期,那么對于音樂產品來說,熟悉感建立在同一類風格,流派,歌手,場景等經驗基礎上,或者建立在耳濡目染,道聽途說等認知基礎上,而新鮮感建立在不同于別人,不同于以往的個性化意識上,所以在用戶點擊一個按鈕或者條目之前,要充分完成這兩個方面的設計傳達。
3.理由的形式有哪些?
首先最為直觀的理由載體就是文本,富有感染力或煽動性或具象化的文字能夠激起用戶點擊的欲望,想一想很久之前的磁帶包裝盒,我們聽這個歌,卻一遍遍地看包裝盒,因為這是唯一的途徑來了解音樂背后故事的方式,把音樂推薦當做一本音樂雜志來看,應當將更多的文字直接展示在用戶面前,文字閱讀的效率要遠遠高于圖片,要用充分的熟悉感和共鳴感帶動用戶去嘗試新的內容。

其次是熟悉的人物,歌曲都是由人來創造的毋庸置疑,那么熟悉的人所創造的內容基本上可以認為是熟悉的,這是社交的熟悉感和偶像的力量所驅使的自然理由,無法抗拒。

再次,讓音樂自己說話。圖片不是罪魁禍首,應該是錦上添花,歌曲是有自己的專輯圖片的,這是音樂所獨有的產品面貌,既有視覺又有聽覺的雙重感受,所以,找到合適的方式將音樂自己的面貌呈現出來,才能做到和而不同的設計目的。

4.呈現理由的交互手段有哪些?
設計老話說得好,具體問題具體分析。筆者本著探討不下結論不是好孩子,下了結論也不見得是好孩子的原則,也為了引發更多設計思考和交互方法的創新,這里舉出例子供自己反思也分享給大家:
(1)回歸列表呈現方式,列表可以是如下表現形式:
列表形式的好處在于,對于內容和對象的呈現更加有序,文本表達區域會更大,點擊區域更加突出,已讀和未讀狀態更加明顯,動作點擊更加單一。

(2)提取特征標簽,錨中用戶預期。
通過結合音樂產品的使用場景,用戶所有的聽歌行為其強相關因素是場合而非時間或者情感因素,比如用戶更多的聽歌行為發生在做某件事而同時聽歌來集中注意力或者放松,而非專門劃撥出聽歌時間來聽歌,所以,快速找到自己感興趣的音樂內容尤為重要,提取契合用戶的聽歌場景關鍵詞或者智能判斷用戶行為比打情感牌要來的準確,例如,開車,洗澡,上廁所,辦公室,運動,跑步等等關鍵詞。

(3)提取典型內容,引發用戶預期。
例如推薦同一類搖滾曲風的歌單,應當直接使用辨識度最高的歌曲專輯封面來代表此類風格,而不要使用主題氛圍圖片,畫蛇添足,多此一舉。
參考案例,蘋果APPStore:

(4)動作應當發生在內容之后。
設計應當有耐心,洞房花燭夜,才能掀蓋頭的做法完全不可取,應當讓用戶了解到內容之后再行給與批量處理的能力選擇,所以,例如全部播放,全部添加,關注,分享等動作一定要在內容的底層頁面才出現,否則會在各級頁面造成點擊分流或者場景轉移,影響到整體體驗,避免帶來產品印象的混亂感和強迫感。

(5)減少層級感,營造輕薄便捷的內容呈現方式,減輕用戶的預期負擔。

參考案例:IOS7中對于內容呈現方式的交互案例
地址:www.apple.com/ios/ios7
有時候,自己看來滿意的設計實則漏洞百出,設計不是請客吃飯,還得真槍實彈,貼近用戶,走進科學,謝謝收看本期節目,再見。
