
都說(shuō)好的交互設(shè)計(jì)的評(píng)判標(biāo)準(zhǔn)之一是"別讓我等",但互聯(lián)網(wǎng)產(chǎn)品總是受制于實(shí)際的網(wǎng)絡(luò)問(wèn)題。移動(dòng)端產(chǎn)品則更為明顯,2G、3G環(huán)境下加載不夠給力,wifi環(huán)境也未必每次都是那么順利。因此"別讓我等"更像是種奢望,我們倒應(yīng)該思考的是"如何優(yōu)雅而不令人煩躁的等"。與之最直接關(guān)聯(lián)的就是app 加載頁(yè)面的設(shè)計(jì)。
一個(gè)app加載頁(yè)面,大致分為3類(lèi):
(一)啟動(dòng)加載頁(yè)
啟動(dòng)加載是我們打開(kāi)app的第一眼所看到界面。會(huì)給用戶(hù)留下該產(chǎn)品的第一印象。
通常啟動(dòng)加載頁(yè)設(shè)計(jì)有幾種:
1、固定的加載頁(yè)
Logo、slogan、產(chǎn)品主色、版本號(hào)、出品團(tuán)隊(duì),這是初級(jí)啟動(dòng)頁(yè)面的基本構(gòu)成元素,設(shè)計(jì)者的目的就是最直接快速的向用戶(hù)傳達(dá)產(chǎn)品形象,這也是讓用戶(hù)最直接了解產(chǎn)品的手段之一。但也因?yàn)閷?shí)現(xiàn)成本低,且樣式固定簡(jiǎn)單,久而久之容易審美疲勞。于是加載頁(yè)開(kāi)始升級(jí)。


這里要提到讓加載頁(yè)不那么孤立、突兀的方法:
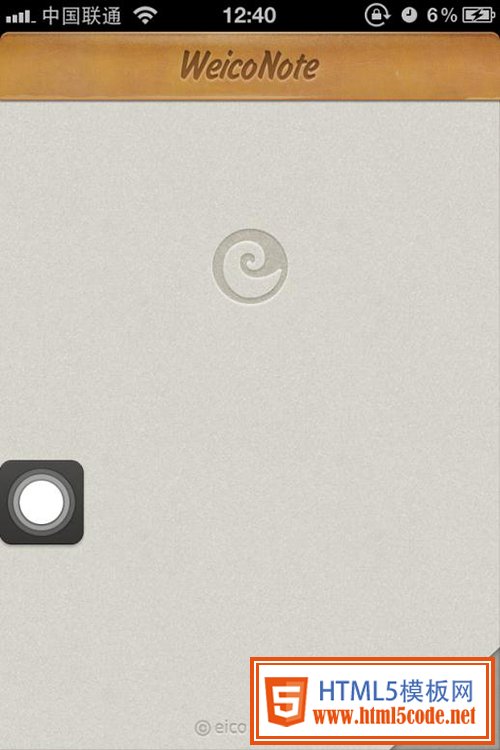
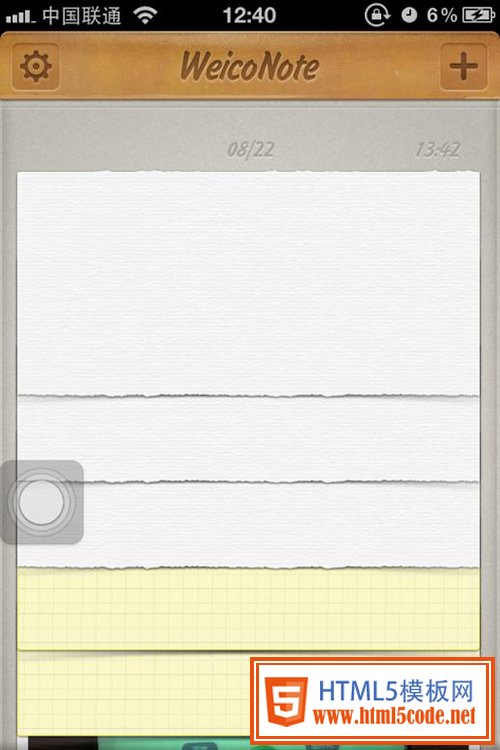
視覺(jué)的延續(xù)性
。例如weiconote的加載頁(yè)背景和它的主界面背景一致,視覺(jué)上達(dá)到了和諧的過(guò)度。
動(dòng)效的使用
。通過(guò)淡出或開(kāi)門(mén)等轉(zhuǎn)場(chǎng)效果,讓加載頁(yè)面和內(nèi)容頁(yè)完美的過(guò)渡。例如豆瓣電影和天貓客戶(hù)端。
2、會(huì)變的加載頁(yè)
當(dāng)一塵不變的加載頁(yè)開(kāi)始尋求出路,結(jié)果會(huì)是什么?對(duì),會(huì)變的加載頁(yè)。但是任何變化總得有跡可循,讓用戶(hù)得以理解。目前有2種維度:
1.節(jié)假日定制加載頁(yè)
在不同的節(jié)日,啟動(dòng)加載頁(yè)都會(huì)圍繞節(jié)日&產(chǎn)品進(jìn)行設(shè)計(jì)。在突出產(chǎn)品形象的同時(shí),傳達(dá)節(jié)日信息,是情感化設(shè)計(jì)的一個(gè)范例。例如掌上百度symbian。



另外一個(gè)有趣的例子是有些應(yīng)用的啟動(dòng)頁(yè)面,在用戶(hù)生日時(shí)埋下的彩蛋:這種都是轉(zhuǎn)移用戶(hù)注意力的手段,讓用戶(hù)不再沉浸在等待中,而是通過(guò)這段等待時(shí)間傳達(dá)其他有效信息,讓用戶(hù)不再煩躁。
2.不同版本定制加載頁(yè)
當(dāng)app版本升級(jí)后,啟動(dòng)加載頁(yè)也隨之升級(jí),可根據(jù)當(dāng)前版本的主題、特性或新增功能,設(shè)計(jì)符合該版本的加載頁(yè)面。也增強(qiáng)了用戶(hù)對(duì)新版本、新功能的認(rèn)知度。



(上左新浪微博夏日版上右新浪微博新年版下左zaker嵌入游戲動(dòng)漫版塊廣告)
3.同主界面的啟動(dòng)頁(yè)
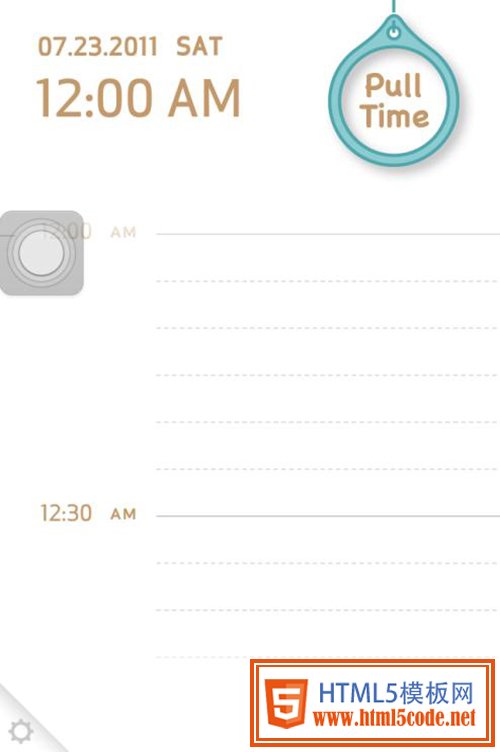
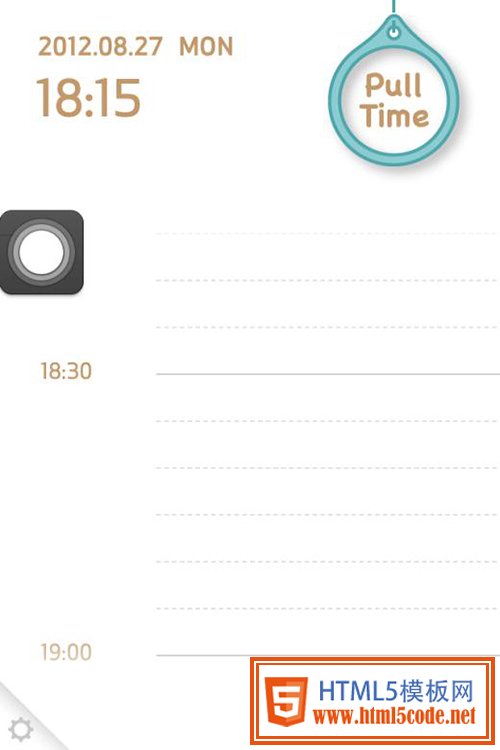
用app的內(nèi)容頁(yè)作為啟動(dòng)頁(yè)面的內(nèi)容,從啟動(dòng)加載頁(yè)到加載完成的首頁(yè),版式內(nèi)容幾乎看不出差別。這樣的啟動(dòng)頁(yè),讓用戶(hù)提前進(jìn)入主要界面,強(qiáng)化用戶(hù)對(duì)主界面的印象。也不容易造成很大的視覺(jué)跳躍感。但也存在問(wèn)題,長(zhǎng)得像主界面的加載頁(yè)會(huì)給用戶(hù)造成可用的假象,但如果加載的時(shí)間過(guò)長(zhǎng),點(diǎn)擊偽主頁(yè)如果無(wú)響應(yīng),也許會(huì)讓用戶(hù)惱火。


(pull time)
4.使用動(dòng)畫(huà)的啟動(dòng)頁(yè)
在游戲app中,這種方式較為常見(jiàn),在loading的過(guò)程中,用戶(hù)看到是一段動(dòng)態(tài)的flash。有時(shí)也有可能配以相關(guān)的游戲音樂(lè)。例如游戲 subway surf。這種方式雖然最有富媒體效果,但同時(shí)卻也因?yàn)楸容^消耗資源。有時(shí)候因?yàn)榧虞d負(fù)擔(dān)太重,甚至?xí)斐僧?huà)面不流暢。因此需謹(jǐn)慎選擇。

(二)內(nèi)容加載頁(yè)
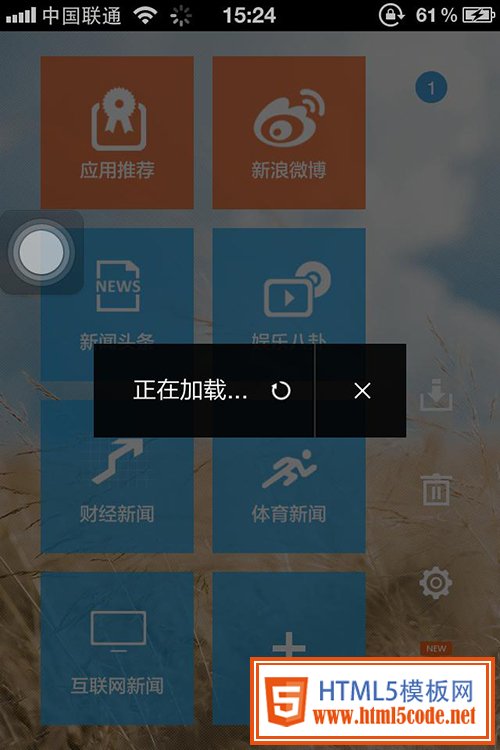
目前較常見(jiàn)的內(nèi)容加載頁(yè)會(huì)用加載模態(tài)框去表示當(dāng)前正在加載中,實(shí)在是不怎么美觀,且加載前和加載后的頁(yè)面關(guān)聯(lián)性很弱。這種體驗(yàn)實(shí)在是很令人頭痛和不悅。


(zaker)那有沒(méi)有內(nèi)容加載的好體驗(yàn)?
幾種優(yōu)化手段:
1.增加加載頁(yè)面間的關(guān)聯(lián)性,避免使用模態(tài)框
例如line的通知加載。加載進(jìn)程在加載的通知項(xiàng)上進(jìn)行,這時(shí)候不妨礙用戶(hù)瀏覽上下的內(nèi)容。


2.加載時(shí)就顯示加載后的頁(yè)面樣式,最大化保持視覺(jué)連貫性
這種手法也就是為了盡可能多的在加載過(guò)程中告知用戶(hù)有效信息,"你稍后即將看到的頁(yè)面會(huì)是什么樣""會(huì)有哪些內(nèi)容",讓用戶(hù)提前有個(gè)預(yù)期,也讓用戶(hù)有了等待的欲望。

(flipboard)
3.加載時(shí),預(yù)填充內(nèi)容
這里的內(nèi)容有2種。可以是提前預(yù)設(shè)好的,例如next day里的頭圖,再?zèng)]加載出來(lái)前都用一直可愛(ài)的兔子圖替代。另一種是,顯示上次瀏覽留下的內(nèi)容,像最近更新后的path,加載時(shí),用戶(hù)可以查看上次加載成功的內(nèi)容,而且很巧妙的把加載中的圖片黑白虛化處理。


(三)下載、應(yīng)用的加載頁(yè)
另一個(gè)常見(jiàn)的加載是下載/應(yīng)用時(shí)的加載頁(yè)面。下載和應(yīng)用的過(guò)程可以看做是一個(gè)連貫的過(guò)程。而不要想象成兩個(gè)獨(dú)立的模態(tài)框。
在cardmon這個(gè)應(yīng)用中,下載和應(yīng)用的過(guò)程就被包裝成了一個(gè)連續(xù)而精致的過(guò)程。
設(shè)計(jì)者找到了card和下載之間的聯(lián)系,運(yùn)用云端向信封連續(xù)不斷發(fā)送卡片的動(dòng)效,再加上下載進(jìn)度條,讓原本枯燥無(wú)味的下載等待過(guò)程展現(xiàn)出了那么一絲生氣。在下載完成之后,進(jìn)度條順理成章的過(guò)渡成安裝過(guò)程。動(dòng)畫(huà)效果依舊圍繞著之前的卡片logo進(jìn)行。同樣的安裝進(jìn)度條依舊可以提示用戶(hù)剩余的時(shí)間。


這一包裝手法的要點(diǎn)即是,找到產(chǎn)品與下載之間的某種關(guān)聯(lián),合理運(yùn)用動(dòng)效、進(jìn)度條、連續(xù)的處理下載安裝過(guò)程。
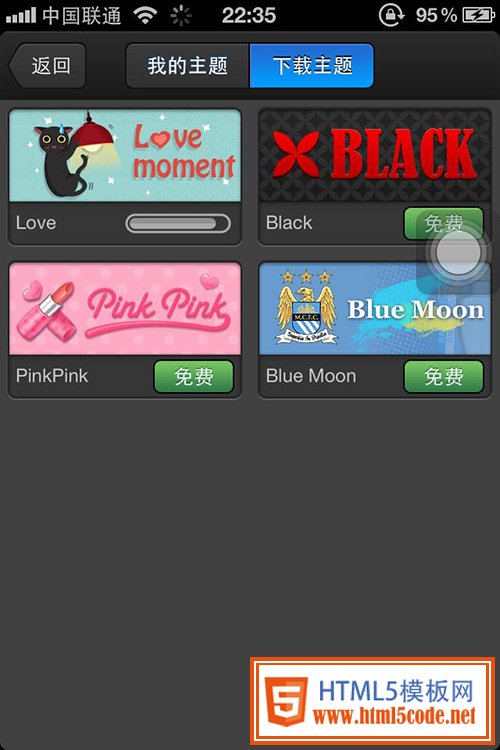
另一種,是weico主題下載的形式,將下載和安裝看做獨(dú)立的兩個(gè)過(guò)程。下載和安裝分離的使用場(chǎng)景通常是,用戶(hù)也許希望瀏覽、下載多個(gè)主題,再確定使用哪個(gè)。因此,下載被處理成取代下載按鈕的進(jìn)度條會(huì)比較合適,而非模態(tài)框。因?yàn)檫@樣的加載方式不影響用戶(hù)再瀏覽其他內(nèi)容,不會(huì)讓下載模態(tài)中斷用戶(hù)原本的瀏覽行為。

以上就是app加載的幾種形式和設(shè)計(jì)方法。看似不起眼的加載頁(yè)面其實(shí)恰是整個(gè)app是否用心和精致的點(diǎn)睛之筆。這一點(diǎn)點(diǎn)的等待時(shí)間也許會(huì)改變整個(gè)用戶(hù)體驗(yàn)。再次總結(jié),以上倡導(dǎo)的幾個(gè)原則:
1.合理利用啟動(dòng)頁(yè)面,賦予等待時(shí)間更多的意義
2.避免使用模態(tài)打斷用戶(hù)
3.加載頁(yè)面,為用戶(hù)提供預(yù)期,和更多有意義的信息
4.注意保持視覺(jué)的連貫性
