一個非創意性質的網頁,最重要的內容,就是文字。出現了文字,就會出現文字排版、字體選擇、字體顏色大小粗細等細節。而這些細節,往往是非常重要的細節。
好的字體排版,可以讓人耐心的看完那些文字,然后得到其中的重要信息,還可以影響到瀏覽者閱讀的心情。同時,字體的選擇、大小等,還應該配合企業的VI識別系統,還需要配合你作品需要表達的思想感情來確定(例如古典風格,應該選擇哥特式字體等)。
好了,關于字體的重要性,我就說這么多,再多說也是廢話,只要大家知道很重要,要好好選擇調整就好了。
字體的分類和格式
襯線和無襯線
襯線算是一種輔助性的小細節,籠統的談,太過于抽象,我們來看兩個例子:

這兩個字體,是有襯線字體,大家可以看到在邊角的位置,會多出一些修飾。這樣的好處就是,可以清晰的分辨出字母和文字,分辨筆劃的起始和終止。但是,這種字體如果設置字體大小太小的話、或者你里文字較遠,則會受到襯線影響,分辨不清晰。同時,由于中文系統,默認的字體為宋體,見的太多導致審美疲勞,所以襯線字體比較適合打印文字以及正規文檔中使用,通常不太適合使用在網頁中。

這兩個字體,就是無襯線字體,沒有邊角的修飾,令人看起來很整齊光滑,沒有毛刺。比較適合用在網頁中,讓瀏覽者獲取大量的文字信息而不會疲勞。
字體系列
字體之間最大的差異并不在于有無襯線,而在于字體與字體之間,形體的差異。但是很多字體(特別是英文字體)之間,差異不大,有些新字體甚至是對已有字體進行了細微的改造后產生的。
于是,就把字體分成了幾個大的系列,同一個系列中的字體,大體相同,稱作通用字體系列。其中包括以下五個系列:
serif:帶襯線字體。Times New Roman 是默認的 serif 字體,中文字體的話,是宋體、仿宋之類的字體。
sans serif:無襯線字體。Arial 是默認的 sans-serif 字體,中文字體中,微軟雅黑、黑體等都是這類字體。
monospace:等寬字體。這個字體里面的每個字母都有相同的寬度。通常用于顯示程序代碼等,Courier 是默認的 monospace 字體。而對于中文,每個漢字都是等寬的。
cursive:模仿手寫字體。手寫體,比較個性,通常用于標題、logo等等。這個字體系列沒有默認字體,英文來說,通常用 Comic Sans,中文的話,行書系列、草書系列的字體等,都可以算作手寫字體。
fantasy:裝飾用字體。多數用于標題,極具個性,字體繁多,藝術字體。無法對其的大小、形狀下一個統一的定論,所以沒有默認字體,在網頁中,也通常很少用到,除非你有特殊的用處創意性的設計。
關于通用字體系列的更多解釋、描述和字體舉例,推薦大家查看在 W3school 上的資料。
字體的格式
格式就是指字體表現出來的粗細、寬度和姿態等等特征。看下面的這張圖片:

里面的字,是相同大小的,同時排放在一條豎線上。為其應用了四種不同的字體后,體現出來了不同的形態和粗細大小。在中文字體中,不同的字體,在字間距中通常沒有很大的變化。而在英文字體中,不同的字體會改變字母的大小,導致整體的尺寸布局不同,進而導致整個排版混亂。

相同的字體大小,在不同的字體下面,顯示的效果幾乎完全不同。這是英文字體選擇中,比較麻煩和頭疼的問題。
字體的選擇
上面的這些理論,從某些角度和意義上來說,都是廢話。如何選擇合適的字體,才真正切合實際。那么我們應該如何選擇在網頁中使用的字體呢?
解決這個問題,我們先應該知道為什么要糾結于選擇字體這個問題。我個人認為應該存在 實用性 和 創意性 這兩個方面的因素。創意性很好理解,就是想突破常規,配合自己的網頁中的設計思想而選擇相應的字體,例如表達程序員的思維,就對代碼使用等寬字體,表達恐怖、古典,使用哥特式字體等等。這點自己去找字體好了,不再贅述。最主要的問題是在于 實用性 的方面。
實用性問題,即不需要太過于華麗的字體,只需要大家看的都舒服、稍微帶點自己的特色即可。你會說,很容易啊,直接 CSS 定義一條,填上個字體就好了。如果真這樣,那就太好了。瀏覽器解析字體的過程實際上是這樣的,當瀏覽器加載 CSS 后,解析到有關字體的樣式,它會在你的系統中查找這個字體,只有找到了相應的字體文件,才會根據那個字體文件對網頁中的文字進行渲染,顯示出你想要的效果。
既然這樣,如果你的操作系統中,并沒有安裝網頁中定義的那種字體,就無法渲染出那種字體的效果,而通常使用當前系統的默認字體來渲染。那么你原有的設計,就不行了,你設計時覺得挺好,字體、位置、大小合適,但在別人的電腦上,清一色的宋體。所以這個問題,才是選擇字體的難處所在。當然,有問題就有解決方式:
使用經典通用字體
不同操作系統都有不同的字體系統,但既然是字體,總有一些比較經典老牌的字體共同存在于各個系統中。例如無襯線的 Arial 字體,它產生的時間比較早,同時價格低廉,所以從早期就被 windows 操作系統使用,在其他的操作系統中,也會有較好的不同于默認字體的顯示效果。所以 我愛水煮魚、潛行者m博客 這些網站,直接在 CSS 中聲明使用一個字體:Arial。
使用多個字體屬性
上面的方法很簡單,但是不靈活,注重簡單而不注重細節。CSS 做的很好,它可以在一個網頁中,聲明指定多個字體,這樣當寫在前面的字體,在當前操作系統中沒有的話,就會使用后面字體頂替。所以當你看一些網頁作品的時候,會發現它的 CSS 中的 font-family 屬性,指定了一大堆的 字體 名稱。但這個也不是可以隨便指定的,也有一些注意事項。
你應該這樣做,先確定你網頁中需要用到的字體,然后確定屬于哪個字體系列有無其他的相近字體以及衍生字體,然后編寫字體屬性。順序如下:最想用的字體》》可以代替的相近字體》》相近通用字體。例如如下寫法:
font-family: Times, TimesNR, ‘New Century Schoolbook’,Georgia, ‘New York’, serif;
這樣的意思就是,優先使用 Times 字體,然后系統沒有的話,查找同型異名的 TimesNR 字體,如果沒有,尋找系統中的相近字體 New Century Schoolbook 等其他字體,最后如果都無法找到,就使用通用字體 serif ,這樣瀏覽器就會尋找系統中的 無襯線 的默認字體,來代替。
字體的大小選擇
形容字體大小的單位
在 CSS 中,最常用的描述字體大小的單位有兩個:em、px。通常認為 em 為相對大小單位,px 為絕對大小單位。但從實際應用中來講,px 像素其實也是一種相對大小單位。例如,在一塊15寸分辨率為 800×600 像素的屏幕上,10px 大小的文字,要比一塊10寸分辨率 1024×768 像素的屏幕上的 10px 大小的文字顯得更大一些。下面來說一下它們的區別和用法等。
px:像素單位,10px 表示10個像素大小,在現在的網頁設計中,常被用來表示字體大小。很方便很直觀,但是有一些弊端。對于可用性不太友好,因為是“絕對”單位,所以有些瀏覽器(早期)的字體放大縮小功能失效。瀏覽器的默認字體大小為 16px ,早期的網頁,由于屏幕分辨率比較低,通常采用12px作為網頁正文的標準字體大小。但是在現在,感覺有點偏小,比較長的文章來說,瀏覽者看起來費勁。現在我更主張使用 14px 作為標準字體,16px 作為中等字體,18px 作為較大字體,12px 作為偏小字體比較合適。
em:相對大小,它表示的字體大小不固定,根據基礎字體大小進行相對大小的處理。瀏覽器默認的字體大小為 16px,如果你對一段文字指定 1em,那么表現出來的就是 16px大小,2em 就是 32px 大小。相對大小單位有很廣泛的用途,由于它的相對性,所以對跨平臺跨設備的字體大小處理上有得天獨厚的優勢,同時對于響應式的布局設計也有很大的幫助。但是缺點很明顯,你無法直觀的看到大小,而且對于不同的大小,你需要精確的計算。
字體實際表現出來的大小
上面只是說了兩種形容字體大小的單位,但實際上表現出來的字體大小,并非簡單的單位前面的數值。除了數值之外,潛行者m 個人認為還跟 設備 和 視距 有關。
設備就是指顯示設備的分辨率及屏幕大小,跟前面解釋 px 單位的相對性相同,如果在一塊非常大的分辨率非常低的屏幕(像廣場電子屏),即使很小的像素,也會展示出很大的字。這也就是為什么早期的 800×600 像素橫行的時候,大家都是用12px大小的原因。因為顯示的文字已經夠大了。
視距就是指瀏覽者看文字的距離。很明顯的道理,眼睛距離屏幕越遠,看起來上面的文字就變小了。
所以在選擇網頁中字體大小的時候,還需要考慮你的用戶的實際使用習慣。同一個網頁,在筆記本上和在手機上使用的時候,字體大小就不應該相同,因為電腦屏幕大分辨率高,而且視距通常比較近而且固定,手機等屏幕小分辨率較低,視距更近(大家都喜歡躺著或者趴著玩手機啦),所以這些都要考慮,才能得到一個合理的大小。
為什么是偶數字體大小
通過上面的單位介紹,對于 px 單位中,我舉得例子都是 12px、14px、16px、18px等等,為啥不是11px、15px?這涉及到一個鋸齒的問題,特別是在早期的顯示器中,往往不能很好的處理文字的鋸齒問題,而使用單數的像素,極有可能造成鋸齒,所以默認的通常使用偶數大小。
字體的顏色選擇
字體的顏色選擇同樣是一個重要的細節,但是涉及到配色了,已經超出本文要討論的范圍,所以在這里,我只好簡單的說一下有關網頁中字體顏色的禁忌。
字體的顏色要樸素、正常
什么叫樸素正常?通常來說,文章都是白底黑字,黑色的。所以網頁中的文字,通常使用黑色,或者淺灰色,這樣更加符合大眾的口味。如果不是一些很有創意的設計,請不要隨便的使用顏色。就像 我愛水煮魚 博客里面的一篇文章

如果我為它加上藍色,你會怎么想?

顏色要與背景有一定的對比度
低對比度,容易導致字體看不清楚。所以要用高對比度的顏色,例如白底黑字,黑底白字等。不信看下圖:

如果你在看一篇文章,字體的顏色是上圖中,最下面的那個,你還會再看下去嗎?
避免特殊顏色
這里要避免的一些特殊顏色,是指網頁中的一些默認顏色。特別是藍色,因為藍色代表著網頁中的超鏈接,如果網頁中有一段藍色的文字,會讓人誤以為是可以點擊的超鏈接。所以這種顏色要盡量避免。但是有些時候在設計中,必須要用到這種顏色的設計,所以也有一些其他的方法來解決這個問題。
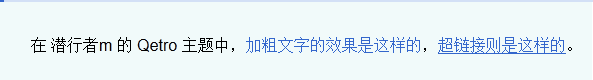
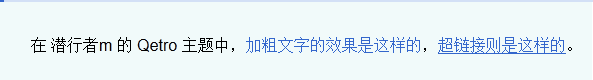
例如潛行者m博客的 Qetro 主題,采用了藍色調,在正文排版布局的時候思考過關于加粗文字的樣式。如果使用常規的粗體黑色來說,較多的加粗內容,會導致頁面文字的混亂。加粗的目的是為了醒目,告訴瀏覽者這是段重要的文字。所以我對文字添加藍色處理。但是這個藍色恰巧就跟超鏈接的默認樣式顏色相同。非常容易讓人迷惑,于是我將超鏈接的樣式帶有默認的下劃線。

當用戶看到藍色的時候,可能會試圖放在上面看一下,結果無法點擊也沒有變成手指。再往下拉,看到超鏈接的時候,一眼就可以看出下劃線是可以點擊的超鏈接。這也是一種還不錯的折中方法。
與字體有關的 CSS 屬性
與字體有關的 CSS 屬性,通常有以下幾個:font-family、font-style、font-weight、font-size、line-height、 letter-spacing、word-spacing、text-align、text-decoration。
font-family:用于定義字體,上面有演示不多說。更詳細的資料請看:font-family。
font-style:用于定義字體的樣式,包括正常、斜體、傾斜等,對應的屬性值為:normal – 文本正常顯示、italic – 文本斜體顯示、oblique – 文本傾斜顯示。
font-weight:用于定義文字的粗細,詳細的屬性值請看:font-weight。
font-size:設置字體大小,不再贅述。
line-height:用于設置文字中的行間距,合適的行間距對用戶閱讀帶來良好體驗。同時還可以用于垂直布局單行文字。
letter-spacing:設置文字之間的字間距,使文字之間的距離增大或者減小。
word-spacing:用于調整單詞的間距。
text-align:用來對齊文字,例如左對齊、右對齊、居中對齊等。
text-decoration:用來修飾一段文本,例如添加下劃線等。常對 a 標簽使用這個屬性消除其默認的下劃線。
上面是與字體相關,比較常用的 CSS 屬性,還有其他更加具體的,可以參考網上的資料,推薦 W3school 上面的有關字體的資料。
使用在線字體
在 CSS3 中,引入了一個非常強大而且實用的功能來面對上面的字體選擇問題。傳統的字體選擇,要你的操作系統中安裝相應字體才可以顯示。如果你在網頁作品中,使用了其他的創意字體,那么你需要生成相應的文字圖片來替換,否則不會顯示。CSS3 中的這個功能,就是 Web Fonts,網頁中可以使用安裝在服務器端的字體。你可以將選擇好的字體,上傳到服務器中,然后使用 CSS3 新增的 @font-face 屬性,來調用服務器上的字體,然后來渲染網頁。
支持 CSS3 這一功能的瀏覽器,會首先找到服務器上的字體,然后下載下來進行渲染。這樣就徹底解決了本地操作系統中,沒有對應字體的問題。關于 @font-face 的具體使用方法,由于比較多,在本文不再贅述,請大家自行百度之:@font-face的使用方法。
既然如此,那么選擇的余地就很大了,只需要有字體文件就可以。于是一些人就開始想,我可不可以提供一個在線字體的服務,大家可以直接看到字體的效果,然后獲取代碼引用這個字體?于是就出現了在線字體,比較有名的有 Google 在線字體。
不要高興的太早了,自定義字體,目前只能應用在英文中。為什么呢?你下載個字體看一下就知道了,通常英文字體只有幾百KB,因為它只需要包含數字、標點、英文字母即可。而中文字體通常十幾M,最小的也要好幾M。因為漢字實在是太多,而且還需要對每個漢字進行設計制作。這樣的話,漢字就沒法應用了,因為你要打開一個網頁,還需要先下載個幾M的漢字字體,在目前國內的網速是不現實的。
文章來源:潛行者m
