
【編者按】本文作者@劉津legene 隨著移動(dòng)互聯(lián)網(wǎng)的快速發(fā)展,很多Web產(chǎn)品經(jīng)理、設(shè)計(jì)師轉(zhuǎn)而投身至移動(dòng)應(yīng)用領(lǐng)域。看起來(lái)非常相關(guān)的工作,卻可能給他們帶來(lái)了不小的困擾。
很多剛剛接觸移動(dòng)應(yīng)用的產(chǎn)品經(jīng)理、設(shè)計(jì)師依然習(xí)慣用Web的思維去做App。張小龍?jiān)谡勎⑿艜r(shí)就曾經(jīng)說(shuō)過(guò):絕不考慮Web形態(tài),一切考慮都基于App。那么,移動(dòng)應(yīng)用和Web相比,區(qū)別到底在哪里呢?
以下是作者以自己在工作中通過(guò)血的教訓(xùn)總結(jié)出的幾點(diǎn)內(nèi)容,在此與大家共享:
1、單一且專(zhuān)注
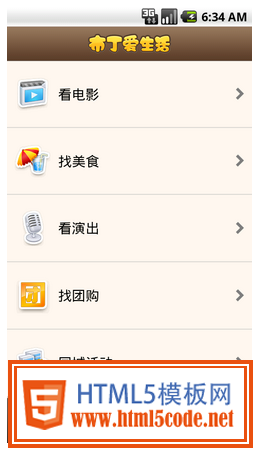
創(chuàng)新工場(chǎng)曾推出一款應(yīng)用叫“布丁愛(ài)生活”,里面包含電影、美食等內(nèi)容,但是推出后一直反響平平。后來(lái)這些內(nèi)容被拆分成不同的應(yīng)用,反而取得了不俗的成績(jī)。這是為什么呢?
我認(rèn)為:
第一、移動(dòng)端的屏幕小,場(chǎng)景不固定,太多的功能會(huì)造成層級(jí)復(fù)雜、操作困難,影響體驗(yàn)。所以移動(dòng)端本身不適合太多、太復(fù)雜的功能。
第二、從場(chǎng)景方面考慮,用戶(hù)在相應(yīng)的場(chǎng)景下,才會(huì)想到相應(yīng)的應(yīng)用。比如說(shuō),用戶(hù)在想看電影的時(shí)候,可能就會(huì)搜素和電影相關(guān)的應(yīng)用,而“愛(ài)生活”之類(lèi)的產(chǎn)品,一般不會(huì)主動(dòng)被搜到。即使用戶(hù)看到了,也不知道它是做什么的。所以做移動(dòng)應(yīng)用,千萬(wàn)不要“大而全”。

2、細(xì)分需求并做到極致
陌陌在微信這種強(qiáng)大的競(jìng)爭(zhēng)對(duì)手面前,是怎么生存并壯大起來(lái)的?況且微信也可以通過(guò)查看附近、搖一搖等方式聯(lián)系陌生人。拋開(kāi)產(chǎn)品定位、營(yíng)銷(xiāo)等問(wèn)題,我想對(duì)比一下設(shè)計(jì)方面的區(qū)別。


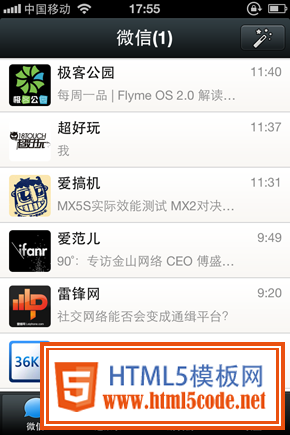
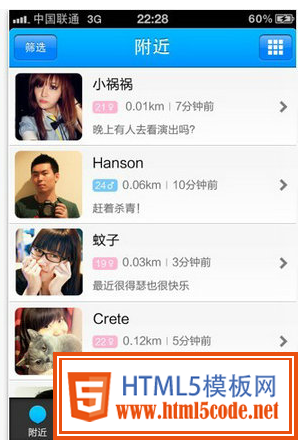
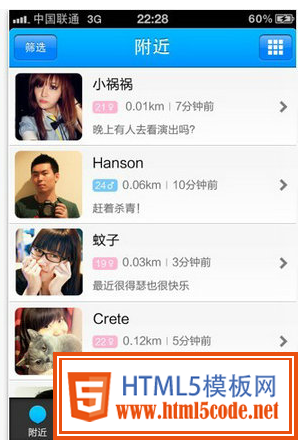
打開(kāi)應(yīng)用后,在微信界面上,看到的是最近和你聯(lián)系過(guò)的人,以及它們的留言;而在陌陌上,首先看到的是附近陌生人的照片及個(gè)人簽名。
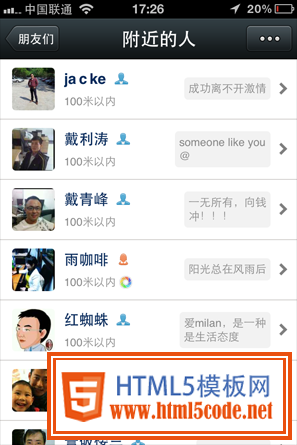
點(diǎn)擊微信標(biāo)簽欄上的“找朋友”,再選中“附近的人”,才能到達(dá)如下圖的列表頁(yè)面。但很明顯,微信的頭像比陌陌的小很多,信息也不如陌陌豐富。如果你只是單純的想結(jié)交陌生人,會(huì)選擇哪個(gè)應(yīng)用?


因此我的結(jié)論是,面對(duì)強(qiáng)大的對(duì)手,找準(zhǔn)一個(gè)細(xì)分的需求點(diǎn),把它做到極致,也不是沒(méi)有機(jī)會(huì)(不考慮營(yíng)銷(xiāo)等其它因素)。
3、功能優(yōu)先級(jí)
移動(dòng)應(yīng)用的使用場(chǎng)景、設(shè)備都和Web有巨大的區(qū)別。因此移動(dòng)應(yīng)用的功能,不僅取決于用戶(hù)需求,還要考慮使用場(chǎng)景、設(shè)備限制等因素。不要直接移植Web的功能到APP上。
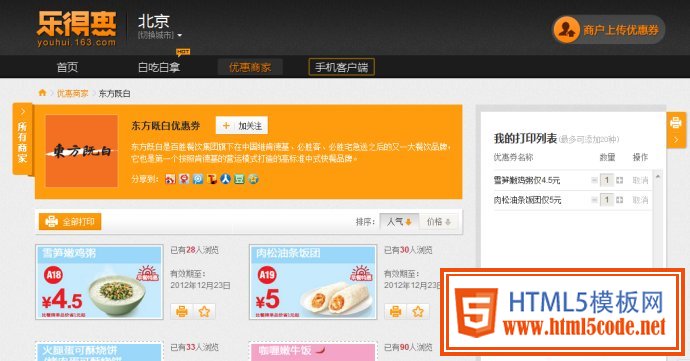
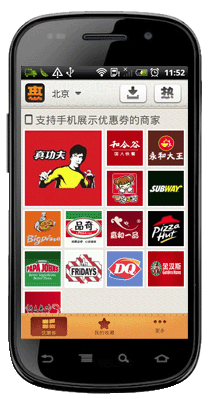
比如說(shuō)優(yōu)惠券產(chǎn)品,Web端更重視打印功能;而手機(jī)端側(cè)重于到店展示。


微信剛出的時(shí)候,很多人覺(jué)得奇怪:騰訊已經(jīng)有了手機(jī)QQ,為什么要再做個(gè)微信?它們有什么區(qū)別?
過(guò)了一段時(shí)間,我發(fā)現(xiàn)原先用手機(jī)QQ的人都改用微信了。為什么大家覺(jué)得在手機(jī)上,微信比QQ好用呢?
后來(lái)有一天我終于有點(diǎn)明白了:
手機(jī)QQ是Web端功能的移植;而微信的功能更多的考慮了移動(dòng)應(yīng)用的特點(diǎn)(語(yǔ)音輸入,通過(guò)手機(jī)通訊錄、QQ好友等方式添加好友,搖一搖……)

所以說(shuō),做APP時(shí)一定要充分考慮移動(dòng)應(yīng)用的場(chǎng)景、設(shè)備等特點(diǎn)來(lái)設(shè)計(jì)功能并決定功能優(yōu)先級(jí),而不是簡(jiǎn)單移植Web的功能。
4、簡(jiǎn)單、易用
用戶(hù)在使用Web網(wǎng)站時(shí),一般是端坐在大屏幕前,既可以使用鼠標(biāo)、也可以使用鍵盤(pán);而用戶(hù)在使用移動(dòng)應(yīng)用時(shí),可能是邊走邊用,也可能是在擁擠而晃動(dòng)的公車(chē)內(nèi)。因此移動(dòng)應(yīng)用的功能一定要簡(jiǎn)單,字一定要夠大(字大了可放的內(nèi)容就更少),操作一定要簡(jiǎn)單(保證可觸面積)……總之四個(gè)字:簡(jiǎn)單易用。
5、尊重平臺(tái)特點(diǎn)及設(shè)計(jì)規(guī)范
移動(dòng)應(yīng)用不像Web端,界面夠大,使用環(huán)境夠穩(wěn)定,即便有不易理解的地方也可以在界面上加各種引導(dǎo)和提示。就算沒(méi)有任何提示,用戶(hù)還可以自己嘗試。
但移動(dòng)應(yīng)用的界面小,承載的內(nèi)容十分有限(Web端一個(gè)頁(yè)面的內(nèi)容,移動(dòng)應(yīng)用可能要分很多個(gè)頁(yè)面來(lái)展現(xiàn),頁(yè)面跳轉(zhuǎn)次數(shù)高),使用環(huán)境不穩(wěn)定,操作更困難,如果開(kāi)發(fā)者都按自己的“想象”去設(shè)計(jì)界面,那后果不堪設(shè)想。
索性我們有各平臺(tái)的設(shè)計(jì)規(guī)范可以參考。設(shè)計(jì)規(guī)范可以更好的保持不同應(yīng)用的一致性,讓用戶(hù)更易理解,減少學(xué)習(xí)成本,也讓界面看起來(lái)更友好。對(duì)產(chǎn)品設(shè)計(jì)者來(lái)說(shuō),認(rèn)真研讀規(guī)范也是個(gè)學(xué)習(xí)的過(guò)程,幫助我們成長(zhǎng)的更快。
之前有個(gè)PM堅(jiān)決拒絕看各平臺(tái)的設(shè)計(jì)規(guī)范,認(rèn)為產(chǎn)品設(shè)計(jì)者不應(yīng)該受此約束,而應(yīng)該大膽發(fā)揮。他設(shè)計(jì)的東西果然非常“非主流”,用戶(hù)使用起來(lái)不易理解。我認(rèn)為即使真的想去打破什么約束,也應(yīng)該先充分的了解它,然后再在此基礎(chǔ)去做更好的突破。
6、“又笨又大”的UI風(fēng)格
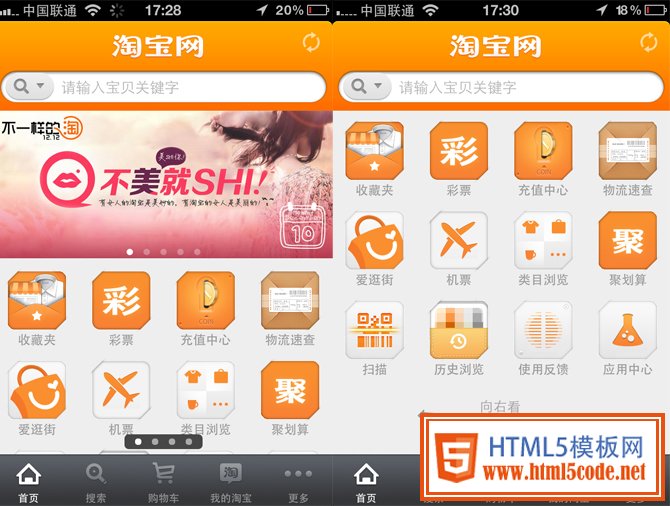
很多之前做Web產(chǎn)品的設(shè)計(jì)師,初次嘗試移動(dòng)應(yīng)用時(shí)都容易犯一個(gè)錯(cuò)誤:界面看起來(lái)很美觀,但就是不像移動(dòng)應(yīng)用的界面,怎么看都有Web的影子在。為什么呢?因?yàn)樵O(shè)計(jì)師往往傾向于更小一點(diǎn)的字體,這樣可以讓界面看起來(lái)更精致,更美觀。
但這在移動(dòng)應(yīng)用上就行不通了,試想用戶(hù)如果在擁擠而晃動(dòng)劇烈的公車(chē)上看密密麻麻的小字,將會(huì)多么氣惱。所以這時(shí)就需要設(shè)計(jì)師轉(zhuǎn)換一下思維了。


移動(dòng)應(yīng)用的UI風(fēng)格有什么特點(diǎn)呢?簡(jiǎn)單的來(lái)說(shuō):
1. 字一定要夠大,要一目了然
2. 布局非常的規(guī)整、簡(jiǎn)潔、一致性更強(qiáng),這樣閱覽起來(lái)更輕松
3. 內(nèi)容少、顏色少……
這些可能都是Web端設(shè)計(jì)師非常討厭和排斥的東西,但是為了做出專(zhuān)業(yè)和易用的產(chǎn)品,一定要及時(shí)調(diào)整思路。
7、獨(dú)特的風(fēng)格&精美的界面
雖然移動(dòng)應(yīng)用界面看起來(lái)“又笨又蠢”,設(shè)計(jì)師還要受到平臺(tái)規(guī)范的“束縛”,但這并不妨礙眾多令人驚嘆的移動(dòng)應(yīng)用界面的誕生。
移動(dòng)應(yīng)用界面應(yīng)該比Web界面看起來(lái)更精美,想象一下蘋(píng)果或安卓?jī)?yōu)美的機(jī)身,配上一個(gè)簡(jiǎn)陋粗糙的界面,將是多么煞風(fēng)景的一件事情。
況且在小屏幕上,界面的缺陷更容易被人發(fā)覺(jué)。這些智能機(jī)的高端用戶(hù),會(huì)毫不猶豫的帶著嫌棄的表情刪掉你的應(yīng)用。
所以做移動(dòng)應(yīng)用的設(shè)計(jì)師,往往需要更加注意設(shè)計(jì)細(xì)節(jié)。當(dāng)然,這建立在首先理解平臺(tái)規(guī)范和設(shè)計(jì)特點(diǎn)的基礎(chǔ)上,在這個(gè)基礎(chǔ)上去尋求突破。移動(dòng)應(yīng)用其實(shí)給了設(shè)計(jì)師更大的發(fā)揮空間。

不僅要精美,更要獨(dú)特。現(xiàn)在移動(dòng)應(yīng)用競(jìng)爭(zhēng)非常的激烈,獨(dú)特的設(shè)計(jì)更容易讓你的應(yīng)用脫穎而出。

8、其它
移動(dòng)應(yīng)用還有許多不同于Web端的特點(diǎn),比如輸入方式、橫屏模式、啟動(dòng)、加載、手勢(shì)、轉(zhuǎn)場(chǎng)、動(dòng)畫(huà)等,這些就不一一敘述了,大家在設(shè)計(jì)規(guī)范上都可以找到相關(guān)內(nèi)容。
總結(jié)
移動(dòng)設(shè)備便攜、屏幕小、操作不便、但使用場(chǎng)景豐富多變,這些特點(diǎn)都決定了在移動(dòng)應(yīng)用上,不適于承載復(fù)雜的功能與龐雜的內(nèi)容。很多時(shí)候,我們需要放棄Web端的思維,充分考慮移動(dòng)設(shè)備的特點(diǎn),專(zhuān)注的思考問(wèn)題,才能做出更成功的移動(dòng)應(yīng)用。
最后想說(shuō)的是,移動(dòng)應(yīng)用既不是Web端產(chǎn)品的附屬,也不是Web端產(chǎn)品的復(fù)制品,它應(yīng)該有自己獨(dú)特的生命力。不建議Web端產(chǎn)品和客戶(hù)端產(chǎn)品由同樣的團(tuán)隊(duì)來(lái)負(fù)責(zé),這樣難以做出專(zhuān)業(yè)且高效的產(chǎn)品。
作者的新浪博客:http://blog.sina.com.cn/legene
