

在參與了360云盤半年多的時(shí)間里,有加班的苦累,有受到用戶好評(píng)的欣喜,有經(jīng)歷了不同平臺(tái)(包括PC版、WEB版、iPhone版、android版和ipad版)的成長(zhǎng)與積累,對(duì)應(yīng)交互牛人Jeff Johnson提出的UI設(shè)計(jì)準(zhǔn)則,此文主要和大家分享下其中兩點(diǎn)原則在手機(jī)云盤中的實(shí)際運(yùn)用:

專注于用戶和他們的任務(wù),而不是技術(shù)
我們一直都在苦苦地尋找上圖這些問題的答案,這就需要整個(gè)團(tuán)隊(duì)在開工之前明確并花費(fèi)足夠的時(shí)間來(lái)回答這些問題,主要有以下幾個(gè)方法來(lái)尋找答案:
一、 定位清晰誰(shuí)是目標(biāo)用戶:
在產(chǎn)品規(guī)劃的早期,我們就要確定這個(gè)產(chǎn)品是為哪幾類用戶開發(fā)的。當(dāng)面對(duì)這個(gè)問題時(shí),我們通常自信滿滿地會(huì)說(shuō)是為“每個(gè)人”,因?yàn)檎l(shuí)都希望自己的產(chǎn)品在用戶市場(chǎng)中覆蓋率很高,通吃各個(gè)群體的用戶;但是無(wú)數(shù)的優(yōu)秀產(chǎn)品證明了設(shè)計(jì)用于“每個(gè)人”的軟件不可能令每個(gè)人都滿意,所謂眾口難調(diào)就是這個(gè)道理;我們應(yīng)該選擇一個(gè)特定的基本目標(biāo)人群作為主要目標(biāo)用戶群,以便集中精力為這部分用戶開發(fā)這個(gè)產(chǎn)品,即使這個(gè)產(chǎn)品可能也有其他類型的少數(shù)用戶。
360云盤在項(xiàng)目初期就是陷入了“每個(gè)人”的誤區(qū),導(dǎo)致產(chǎn)品走了很長(zhǎng)時(shí)間的彎路。在重新思考和分析產(chǎn)品后,調(diào)整了設(shè)計(jì)思路:
1、 確定了“存儲(chǔ)、同步、分享”這三大目標(biāo)為產(chǎn)品的方向。
2、 基于這個(gè)方向,借組UXC用研同學(xué)的強(qiáng)力支持,通過投放網(wǎng)絡(luò)調(diào)查問卷和用戶訪談獲取的信息,確定了主要用戶群體為經(jīng)常使用電腦辦公且學(xué)歷較高的這一類用戶。
3、 通過篩選和分析這類用戶反饋的問題(主要是優(yōu)化現(xiàn)有功能和增加用戶新需求功能這兩大類),產(chǎn)品和交互設(shè)計(jì)人員在分析和模擬主要用戶場(chǎng)景時(shí)就更容易考慮的更加周全,不再陷入產(chǎn)品功能“大而全”的誤區(qū);
二、 調(diào)查目標(biāo)用戶的特點(diǎn):
當(dāng)然要想深入理解用戶必須充分理解潛在用戶的相關(guān)特征,那么如何獲取目標(biāo)用戶的相關(guān)信息呢?這里就需要用研同學(xué)通過各種方法(比如訪談?dòng)脩簟⒖捎眯詼y(cè)試、焦點(diǎn)小組等方法)來(lái)獲取并整理信息輸送給產(chǎn)品組成員,這里就不細(xì)說(shuō)了,多多關(guān)注我們的博客,后期會(huì)有用研同學(xué)的文章為您細(xì)致講解哦!
三、 多維度定義目標(biāo)用戶的類型:
不要把用戶簡(jiǎn)單的定義在“小白”到“磚家”這個(gè)范圍內(nèi);我們經(jīng)常會(huì)認(rèn)為誰(shuí)是一個(gè)特定產(chǎn)品的用戶,在很大程度上取決于他們處于這個(gè)范圍內(nèi)的哪個(gè)位置,其實(shí)這是錯(cuò)誤的認(rèn)識(shí),事實(shí)上不存在這個(gè)范圍。Jeff Johnson的觀點(diǎn)是目標(biāo)用戶可以在三個(gè)獨(dú)立的知識(shí)維度上進(jìn)行劃分。

這里需要注意的是,一個(gè)維度上的認(rèn)識(shí)不代表另一個(gè)維度上的認(rèn)識(shí),每個(gè)用戶在不同維度上的水平高低都不同。例如:小白和磚家用戶都有可能在某家購(gòu)買火車票的網(wǎng)站上“迷路”,不太了解財(cái)務(wù)知識(shí)的程序員在使用財(cái)務(wù)軟件時(shí)會(huì)抓狂,但是沒有編程經(jīng)驗(yàn)的財(cái)務(wù)磚家卻能輕松上手。
小結(jié):功能大而全的產(chǎn)品未必是用戶想要的,一個(gè)優(yōu)秀的產(chǎn)品需要了解用戶、了解所執(zhí)行的任務(wù)及考慮軟件工作的環(huán)境。
不要分散用戶對(duì)他們目標(biāo)的注意力
1、不要讓用戶解決額外的問題
想必大家都遇到過下面兩種情況:如圖1,打開iPhone中的某個(gè)APP時(shí),更新提示框跳出來(lái)了,讓你陷入了糾結(jié)的境地,此刻想立刻更新體驗(yàn)下增加了哪些新功能,但app store那慢如蝸牛的速度太浪費(fèi)時(shí)間,只能“稍后再說(shuō)”了,顯然這次強(qiáng)推彈框被秒殺在搖籃之中了;同樣的例子如圖2,打開iphone中的某個(gè)APP 時(shí),評(píng)價(jià)的提示框跳出來(lái)了,聽歌這個(gè)場(chǎng)景被這個(gè)彈框硬生生的干擾了一次,毫不猶豫地點(diǎn)擊了“不,謝謝!”,彈框的結(jié)局自然很慘,評(píng)價(jià)的目的沒有達(dá)到,還讓用戶有了厭煩的情緒,彈的次數(shù)多了甚至被用戶卸載了,顯然適得其反。

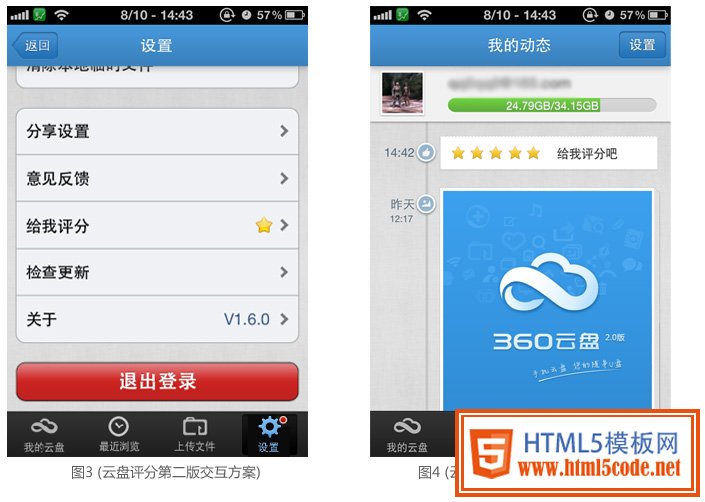
最初手機(jī)云盤也采用的上面兩個(gè)例子的做法,通過數(shù)據(jù)統(tǒng)計(jì)發(fā)現(xiàn)效果確實(shí)很不好,基本沒起到太大的作用,還有部分用戶反饋太干擾。(這里以修改評(píng)分的交互方案為例講解,更新新版本是同樣的道理)基于這個(gè)問題和產(chǎn)品人員討論后,決定不再用強(qiáng)推評(píng)價(jià)的提示框,而是在Tab欄“設(shè)置”旁邊加個(gè)紅色圓點(diǎn),評(píng)價(jià)后圓點(diǎn)消失,做到了既不打擾用戶,又柔和地向用戶傳達(dá)了信息(暗示了點(diǎn)擊這里會(huì)有“驚喜”哦),如圖3所示。新版本上線后,評(píng)價(jià)的數(shù)據(jù)量比之前提高了很多,也沒有用戶反饋過此類的問題;
之后為了響應(yīng)用戶查看操作歷史記錄的需求,把之前的“設(shè)置”Tab項(xiàng)改為了“關(guān)于我”,“設(shè)置”按鈕放在了“關(guān)于我”頁(yè)面上的右上角,如果繼續(xù)用上一版的方案,在“設(shè)置”上繼續(xù)加紅色圖標(biāo)就很詭異了,再和項(xiàng)目組成員討論之后,決定把評(píng)分從設(shè)置項(xiàng)中提取出來(lái),展示為“給我評(píng)分吧”這樣的信息條,始終展示在操作歷史記錄最上方一條,當(dāng)用戶評(píng)價(jià)后,此條信息內(nèi)容就消失了,如圖4所示。這樣一個(gè)信息條既不是很干擾用戶,又讓用戶很容易就想起評(píng)價(jià)的入口,通過后期的數(shù)據(jù)統(tǒng)計(jì)發(fā)現(xiàn)評(píng)價(jià)的效果也很不錯(cuò),甚至超過了我們之前的預(yù)期。很顯然如果想讓用戶心甘情愿的給你的產(chǎn)品評(píng)分,靠簡(jiǎn)單暴力的方式是行不通的,上面所說(shuō)的兩種方法都可以再不太打擾用戶的前提下,達(dá)到很好的效果。

小結(jié):產(chǎn)品的設(shè)計(jì)不應(yīng)該分散用戶對(duì)他們自己的任務(wù)和目標(biāo)的注意力。不要讓人們總是去做出選擇,如果產(chǎn)品的設(shè)計(jì)強(qiáng)行中斷了用戶的注意力,白白浪費(fèi)了用戶的時(shí)間,那就需要重新考慮設(shè)計(jì)新的產(chǎn)品方案了。
題外話:如果可以的話,避免在程序中加入設(shè)置模塊。設(shè)置包含偏愛的程序行為和信息,這些設(shè)定很少會(huì)改動(dòng)。比如ios煩人的通知系統(tǒng),用戶必須先退出程序,到IOS的設(shè)置才能更改,絕不是用戶能預(yù)期到的。
當(dāng)你把程序設(shè)計(jì)的符合用戶期望時(shí),設(shè)置的重要性就降低了。如果你確信設(shè)置不可或缺,要讓用戶在程序中用配置選項(xiàng)來(lái)設(shè)置偏愛的程序行為。
2、清除那些用戶經(jīng)過琢磨推導(dǎo)才會(huì)用的東西
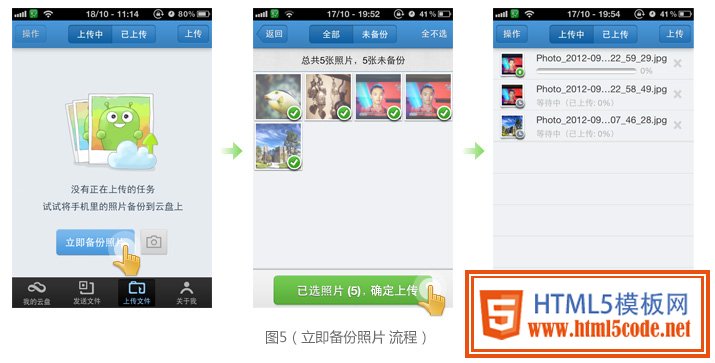
如圖5為手機(jī)云盤上傳照片的流程,用戶點(diǎn)擊備份照片后,自動(dòng)為用戶上傳到默認(rèn)創(chuàng)建的名稱為“云相冊(cè)”的文件夾。當(dāng)時(shí)我們感覺這個(gè)流程是很合理的,為用戶節(jié)省了選擇或創(chuàng)建相冊(cè)的時(shí)間和成本,何樂而不為呢?在用研同學(xué)對(duì)手機(jī)云盤典型用戶進(jìn)行可用性測(cè)試后,查看了關(guān)于這個(gè)問題的統(tǒng)計(jì),發(fā)現(xiàn)大部分用戶對(duì)這個(gè)流程都感到了困惑;在上傳照片后,用戶的第一感覺是上傳成功了,在所有的圖片都上傳成功后,這時(shí)去問用戶圖片傳到哪里去了?用戶在各種點(diǎn)擊后,發(fā)現(xiàn)還是找不到圖片傳哪里去了,此時(shí)用戶得需要各種猜測(cè)琢磨后才能找到答案,也可能最后也沒有找到答案,顯然產(chǎn)品這么設(shè)計(jì)不符合用戶的心智模型。

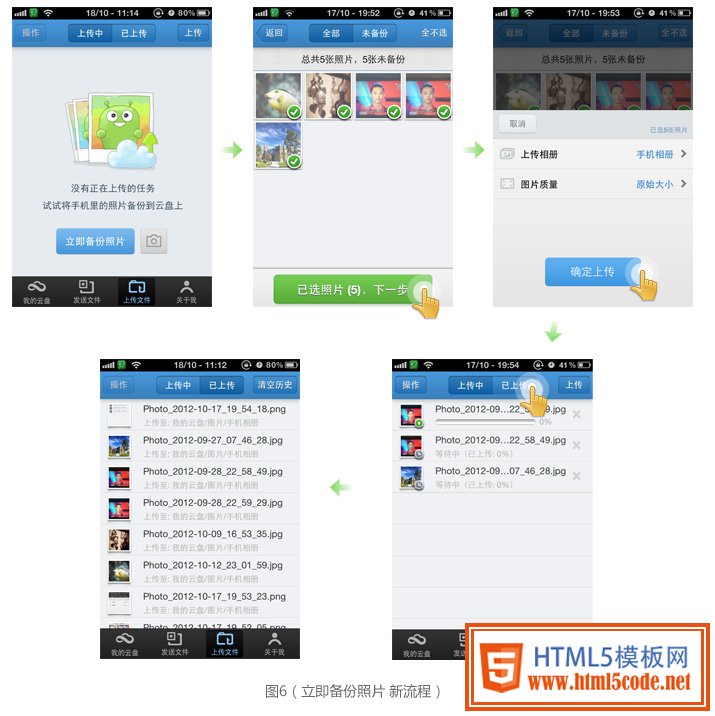
整個(gè)項(xiàng)目組基于這個(gè)問題討論后,對(duì)原有流程進(jìn)行了優(yōu)化,解決了用戶找不到上傳位置的問題,如圖6所示的新流程。關(guān)于這個(gè)問題再次對(duì)典型用戶做可用性測(cè)試后,用戶就會(huì)很清晰地明白照片傳到哪里去了,因?yàn)檎掌蟼鞯南鄡?cè)是用戶自己選擇或者創(chuàng)建的,雖然優(yōu)化方案比原有方案多了一步操作,但是成功地解決了用戶的困惑,用戶對(duì)于多出的這步操作也沒有出現(xiàn)過多抱怨的聲音,達(dá)到了無(wú)需用戶琢磨和推導(dǎo)就能得到答案的目的。

小結(jié):產(chǎn)品功能的設(shè)計(jì)不應(yīng)該讓用戶通過思考去推測(cè),設(shè)計(jì)的方案應(yīng)該讓用戶清晰明確地完成任務(wù)。

上文主要講解了兩條UI設(shè)計(jì)準(zhǔn)則在產(chǎn)品中的運(yùn)用,云盤產(chǎn)品的很多設(shè)計(jì)也運(yùn)用了其它準(zhǔn)則,由于時(shí)間有限,待下篇文章為您再繼續(xù)講解,歡迎大家使用360云盤哦,并多多給予反饋建議!
