本文轉載自 desiringclicks,原文標題為《空白狀態也可以發揮作用》。作者談論了在不少產品中被忽視的「空白狀態」。
空白狀態(Blank Slate),是出現在動態信息頁面中,當還沒有提交任何資料時的空白畫面,通常會顯示如「你還沒有任何照片」「你還沒有追蹤的朋友」等,但這看似是個很直覺的頁面設計,其實是個能夠與使用者對話的重要機會,也是個能夠誘導使用者跨出第一步,并且開始著迷于你有趣服務或程序的關鍵。

想想看通常我們都會在這個空白頁面寫什么呢?最常見的就是「目前沒有消息」或是「目前沒有上傳的照片」等,對于使用者來說可能不至于有反感的感覺,但跨出第一步總是門坎比較高,因此很多網絡服務或應用程序,都會有很多使用者呈現幽靈狀態,在申請后就再也沒消沒息,或是保持潛水只看不產出內容,這當然可以有非常多的原因,但是我們所希望的,就是竭盡所能的誘導他們提交內容,因而與服務產生連接。
所以我們更不應該錯過這個良好的機會,因為空白狀態的頁面有可能就是你的使用者最后所看到的畫面,之后他們很有可能再也不會打開這個服務或是應用程序。
知名設計與工程師 Nathan Barry 在 Designing Web Application 中建議了三個空白狀態需要提供給用戶的信息:
告訴用戶什么數據將會出現在這里(What)。
給使用者為什么他們想要在這里提交內容的理由(Why)。
要怎么提交內容(How)。
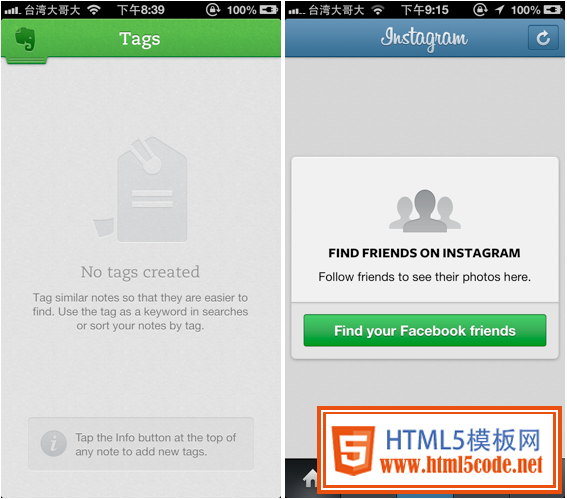
首先我們必須要清楚地告訴使用者,這個頁面所會出現的內容信息是什么,常常可以看到只顯示個「空白(Empty)」或是「沒有數據(No data)」這種沒有注明內容名稱的方式,那到底是沒有什么信息?什么東西是空的呢?可能是朋友、照片、或是旅游記錄,但用戶無法馬上了解到此頁面的信息形態,我們應該要清楚的提示內容的形態,例如 Evernote 與 Instagram App 就透過清楚的形態名稱(tags / friends)再加上圖示讓我們可以很快速的就明白我們將要提交的內容是什么。

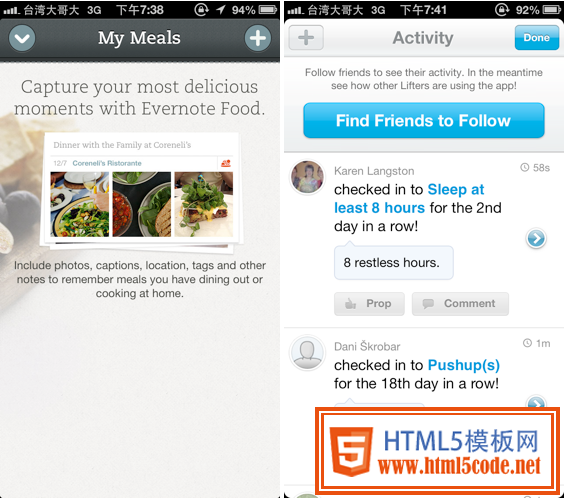
除了文字與圖標的解說以外,還有另外一種快速讓用戶了解信息內容的方式,就是讓他們直接體驗真實的信息內容,或是一些范例信息,而不需要憑空想象,例如 Evernote Food 與 Lift 如下圖:

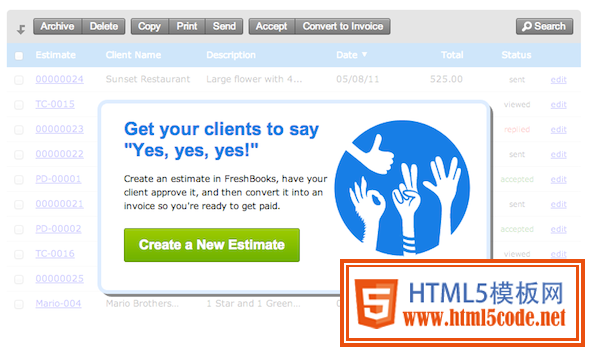
在了解信息內容的形態以后,最好能提供使用者一個渴望提交內容的沖動或誘因,告訴他們使用了你的服務以后可以得到些什么?例如你因此可以認識更多的人、提交了標簽以后你可以更輕松的找到你要的信息、或是你可以與客戶之間的往來更方便而節省時間與成本等,讓使用者產生目的性以及愿景(下圖為 FreshBooks 網絡服務)。

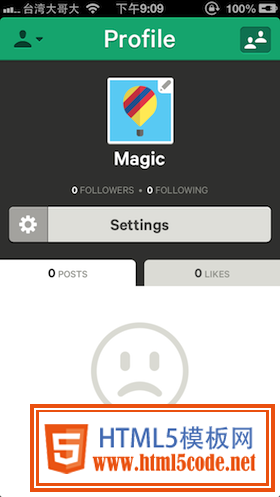
情緒性的言語表達或是圖示,有時候也是可以發揮作用的,例如 Vine (下圖)里面不開心的圖示,就會讓人想趕快分享些什么東西。

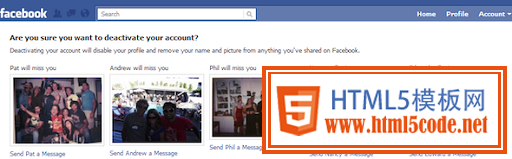
當初 Facebook 在刪除用戶賬號的接口中,就透過了「你的朋友會想念你的」 的文字加上照片,成功的攔阻了許多想要刪除 Facebook 賬號的網友們,我們也許可以用類似的方式如「你的朋友正在等待你分享的消息呢!」加上朋友的圖片,來提高使用的意愿,人類的促發行為往往是察覺不到卻又有大大影響行為與結果的能力!

在最后,我們需要提供使用者一個簡單明了的提交方式(通常就是一個明顯的提交按鈕),我們為什么不利用充裕的空白狀態的頁面,讓使用者可以直接在頁面中間輕松的點擊提交,而只顯示個「沒有數據」的文字消息呢?
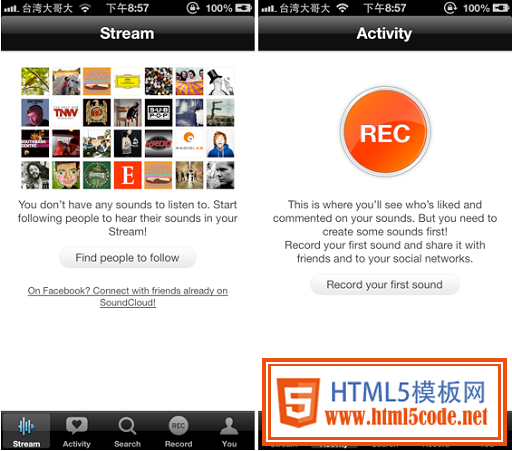
在 SoundCloud 中橘通通的錄音按鈕(下圖),就提供了一個很好的示例。而若是你的服務會有很多復雜的操作,尤其是有創新的使用方式時,Nathan 也建議可以將難以記住的教學步驟拆開來,與其一開始就把使用者搞的昏頭又記不著,不如分別顯示在空白狀態的頁面中,當你點擊到此頁面時,才解釋并且教你怎么使用。

空白狀態多半是在使用者剛開始使用的時候才會被看到,這時他們仍然對你的新產品保有些微的耐心,我們應該把握住這個能與使用者對話的珍貴機會,而不要讓使用者看完這個頁面后,腦中真的仍然保持「空白」的狀態。
