1. 找到 /apps/admin/view/default/content/contentsort.html
2. 把 100 行左右的
$("#sortTable").treetable({ expandable: true,column: 1,indent:20,stringCollapse:'收縮',stringExpand:'展開' });
修改為:
$("#sortTable").treetable({ expandable: true,column: 1,indent:20,stringCollapse:'收縮',stringExpand:'展開',initialState:"expanded" });
也就是增加了一個 initialState:"expanded" 參數,即所有節點都展開。另外 initialState: 'collapsed' 是所有節點都折疊。
具體可參考 Github:https://github.com/ludo/jquery-treetable
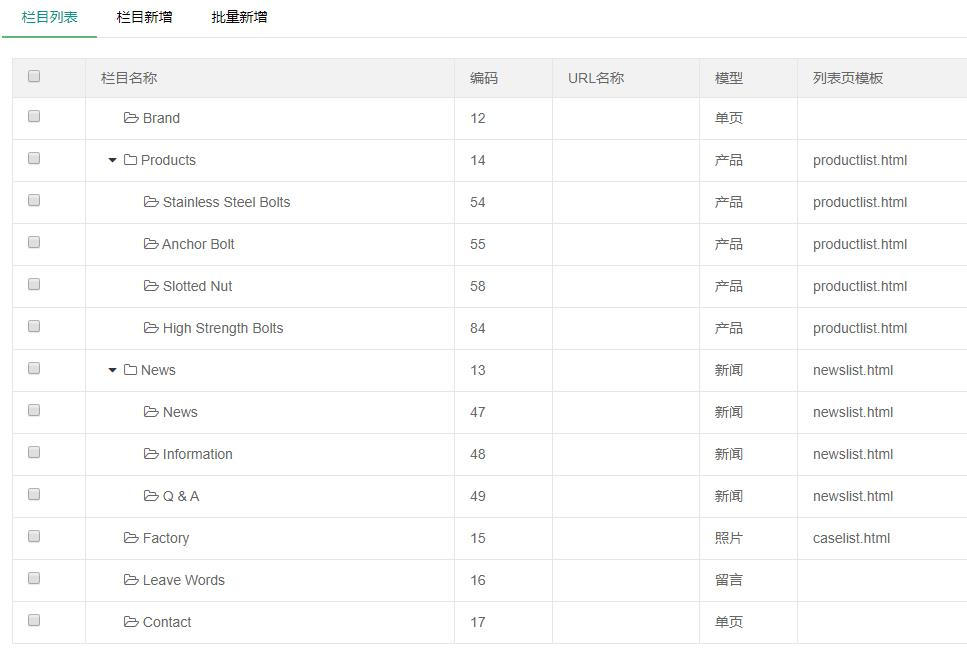
最終實現效果如下圖所示:

【網站聲明】本站部分內容來源于互聯網,旨在幫助大家更快的解決問題,如果有圖片或者內容侵犯了您的權益,請聯系我們刪除處理,感謝您的支持!
