前言
去年在公司參與了一個某某機場建設智能機場的一個項目,人臉登機是其中的一個功能模塊,當時只是寫了后臺的接口,調用人臉識別設備的api,給閘機回傳數據信號,以保障該功能的正常使用。
當時因為項目進度緊張,手里還有其他項目趕進度,也就沒時間去分享這個功能的實現。前幾天刷臉進公司大樓的時候,突然想起來應該寫一個功能類似的demo分享個人的一些小小的經驗。在當時項目中刷臉的設備終端是采購某某AI公司,當然咱們在demo里面也不可能買一臺那東西來瞎搞,于是乎就拿系統刷臉登錄來練練手,人臉識別解決方案就用百度云的吧,當然騰訊、阿里這方面也很牛逼的。
需求分析
一、人臉注冊
step1:人像采集。在注冊頁面上用html中video組件和js調用筆記本攝像頭,并抓取人像圖片。沒有攝像頭的筆記本、臺式機的童鞋告辭吧,走好不送。。。
step2:人像上傳至項目文件夾。將在頁面采集到的人像數據轉換成bash64字符傳輸到web后臺,在后臺將bash64轉換成圖片上傳至項目文件夾。
step3:將用戶的注冊信息寫入數據庫,用戶的照片使用路徑存儲。
step4:將采集到的人像信息(bash64)上傳至百度云的人臉識別云端服務器。ps這塊實現也可離線私有化處理方案,有興趣的童鞋可自行研究。
二、人臉登錄
step1:人像采集。在登錄頁面上用html中video組件和js調用筆記本攝像頭,并抓取人像圖片。
step2:人像數據傳輸。抓取的人臉圖片信息回傳至web后臺。
step3:人像比對。在web后臺實例化并調用百度云人臉識別的sdk,將登錄頁面采集到的圖像數據和注冊的圖像信息相比對(這塊是百度云人臉識別解決方案實現的,也是最牛B的地方),返回的比分大于95分即可實現登錄。
具體實現
好了,前言和需求分析也嗶嗶了這么久了,接下來是實現和上代碼了。
一、人臉注冊
前端頁面代碼
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
/**解決瀏覽器兼容性問題**/
*{margin: 0;padding: 0;}
html,body{width: 100%;height: 100%;}/**/
body{background: url(img/bg03.jpg) no-repeat center;}
h1{color: #fff;text-align: center;line-height: 80px;}
.media{width: 534px;height: 400px;margin: 40px auto 0;
}
#register{width: 200px;height:50px;background-color: #2196f3; margin: 60px auto 0;
text-align: center;line-height: 50px;color: #fff;border-radius: 10px;}
#canvas{display: none;}
#shuru{width: 200px;height:50px;background-color: #2196f3; margin: 20px auto 0;}
</style>
</head>
<body>
<h1>百度云人臉注冊</h1>
<div id="shuru">
用戶名:
<input type="text" name="username" id="username"/>
</div>
<div class="media">
<video id="video" width="450" height="300" src="" autoplay></video>
<canvas id="canvas" width="450" height="300"></canvas>
</div>
<button id="register" >確定注冊</button>
<script type="text/javascript" src="js/jquery-3.3.1.js"></script>
<script type="text/javascript">
/**調用攝像頭,獲取媒體視頻流**/
var video = document.getElementById('video');
//返回畫布二維畫圖環境
var userContext = canvas.getContext("2d");
var getUserMedia =
//瀏覽器兼容,表示在火狐、Google、IE等瀏覽器都可正常支持
(navigator.getUserMedia || navigator.webkitGetUserMedia || navigator.mozGetUserMedia || navigator.msGetUserMedia)
//getUserMedia.call(要調用的對象,約束條件,調用成功的函數,調用失敗的函數)
getUserMedia.call(navigator,{video: true,audio: false},function(localMediaStream){
//獲取攝像頭捕捉的視頻流
video.srcObject=localMediaStream;
},function(e){
console.log("獲取攝像頭失敗!!")
});
//點擊按鈕注冊事件
var btn = document.getElementById("register");
btn.onclick = function () {
var username = $("#username").val();
alert($("#username").val());
if(username != null){
//點擊按鈕時拿到登陸者面部信息
userContext.drawImage(video,0,0,450,300);
var userImgSrc = document.getElementById("canvas").toDataURL("img/png");
//拿到bash64格式的照片信息
var faceBase = userImgSrc.split(",")[1];
//ajax異步請求
$.ajax({
url: "register",
type: "post",
data: {"faceBase": faceBase,
"userName": username
},
success: function(result){
if(result === '1'){
alert("注冊成功!!,點擊確認跳轉至登錄頁面");
window.location.href="toLogin" rel="external nofollow" ;
}else if(result === '2'){
alert("您已經注冊過啦!!");
}else{
alert("系統錯誤!!");
}
}
})
}else{
alert("用戶名不能為空");
}
}
</script>
</body>
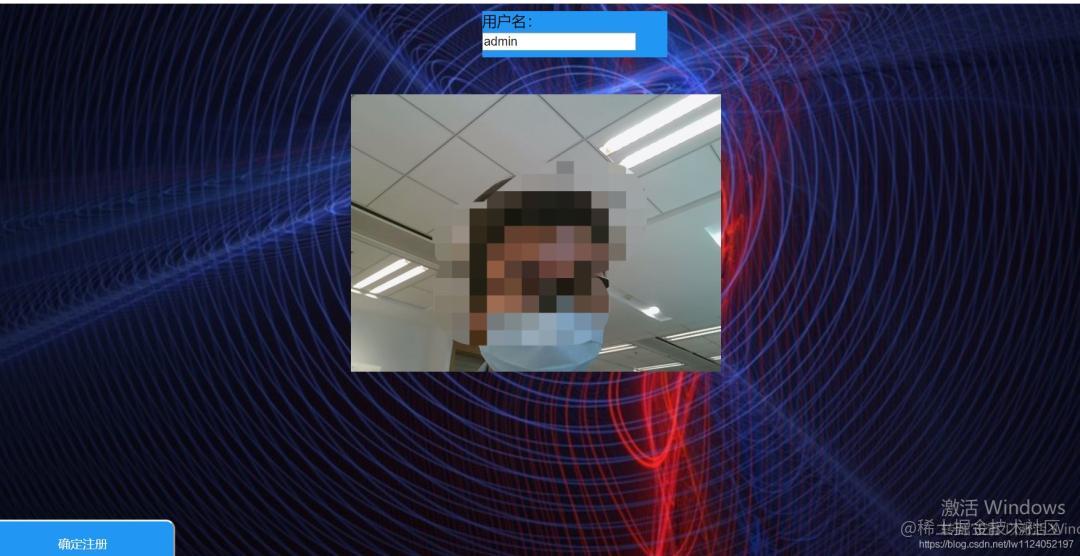
</html>頁面截圖,本人太帥,先行打碼,嘿嘿

后臺具體代碼如下:
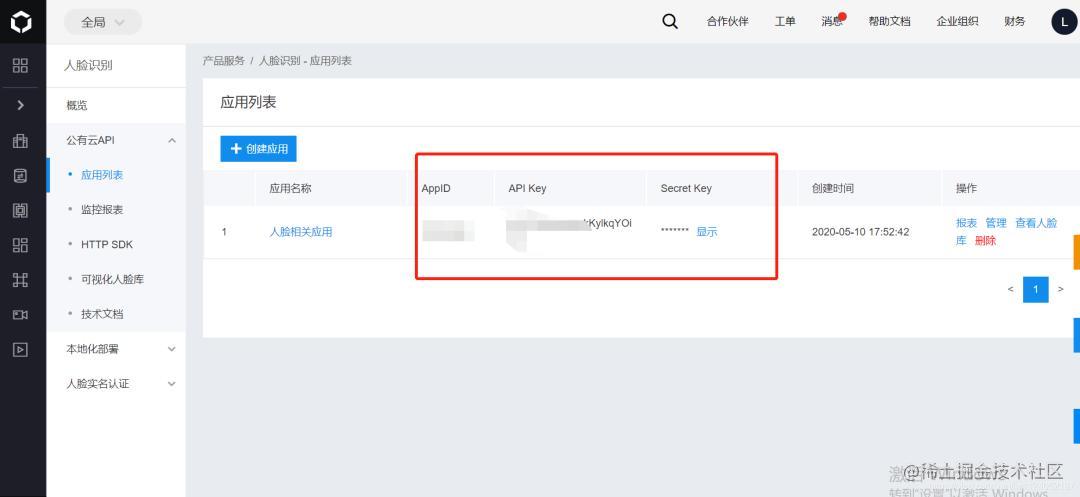
private static final String APP_ID = "****";
private static final String API_KEY = "*******";
private static final String SECRET_KEY = "*******";
@Autowired
private IUserService userService;
@RequestMapping(value = "register",method = RequestMethod.POST)
public String register(String userName,String faceBase) throws IOException {
if(!StringUtils.isEmpty(userName) && !StringUtils.isEmpty(faceBase)) {
//文件上傳的地址
String upPath = ResourceUtils.getURL("classpath:").getPath()+"static\photo";
//用于查看路徑是否正確
System.out.println(upPath);
// 圖片名稱
String fileName = userName+System.currentTimeMillis() + ".png";
System.out.println(upPath+"\"+fileName);
File file = new File(upPath+"\"+fileName);
//初始化百度云的AipFace
AipFace client = new AipFace(APP_ID, API_KEY, SECRET_KEY);
//往自己demo數據庫里插入一條用戶數據
Users user = new Users();
user.setUserName(userName);
user.setUserPhoto(upPath+"\"+fileName);
Users exitUser = userService.selectUserByName(user);
if(exitUser != null) {
return "2";
}
userService.addUsers(user);
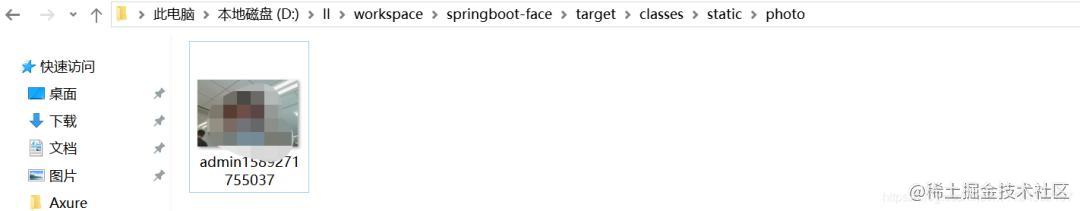
// 往自己demo服務器里面上傳攝像頭捕獲的圖片
GenerateImage(faceBase, file);
//向百度云人臉庫插入一張人臉
facesetAddUser(client,faceBase,userName);
}
return "1";
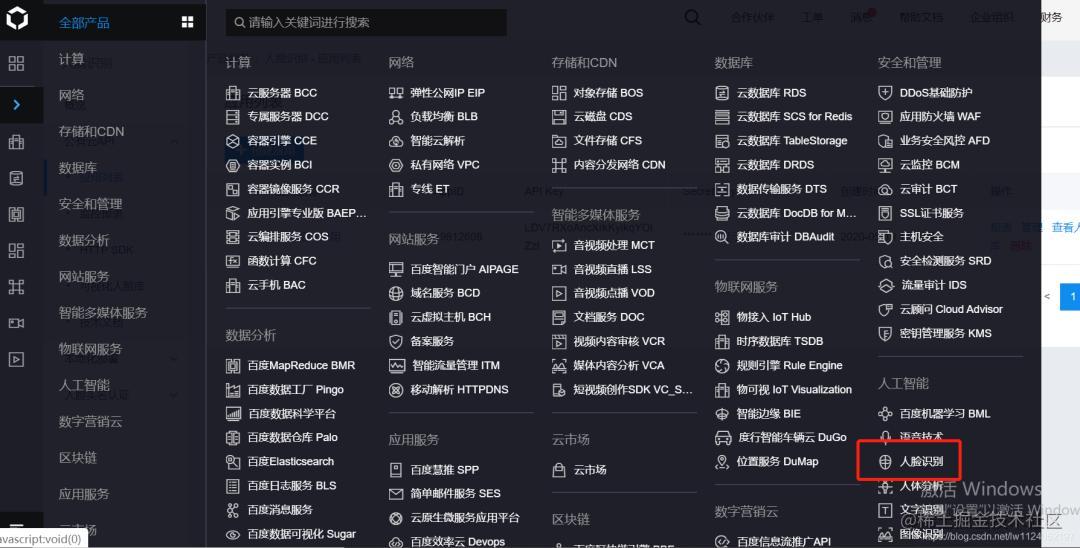
}APP_ID 、API_KEY、SECRET_KEY三個參數分別為百度云人臉識別上面的三個數據項,如下圖


點擊完注冊按鈕后,就會發現。。。

1

2

3

4
到這就算一個用戶注冊成功了,個人這張大帥臉也算是錄進去了,下面就是刷臉登錄了。面試題推薦:面試前可以在這里刷刷題,很巴適!(Java版)
二、刷臉登錄
當我注冊完后就會進入登錄頁面

這時我點擊登錄按鈕,js觸發后臺方法,具體入下:
@RequestMapping(value = "login",method = RequestMethod.POST)
public String login(String faceBase) {
String faceData = faceBase;
//進行人像數據對比
AipFace client = new AipFace(APP_ID,API_KEY,SECRET_KEY);
Double num = verifyUser(faceData,client);
if(num>95) {
return "1";
}else {
return "2";
}
}
/**
* 人臉比對
* @param imgBash64 照片轉bash64格式
* @param imgType 類型
* @param groupList 百度云人臉識別用戶組
* @return
*/
public Double verifyUser(String imgBash64,AipFace client) {
// 傳入可選參數調用接口
HashMap<String, String> options = new HashMap<String, String>();
JSONObject res = client.search(imgBash64, "BASE64", "user_01", options);
System.out.println(res.toString(2));
System.out.println(res.getJSONObject("result"));
System.out.println(res.getJSONObject("result").getJSONArray("user_list"));
JSONObject user = (JSONObject) res.getJSONObject("result").getJSONArray("user_list").get(0);
Double score = (Double) user.get("score");
return score;
}接著我正面面對攝像頭,點擊登錄按鈕,就進入了一個大大的success頁面

我側臉或者拿照片試一下,不好意思,您老只能是404了

以上就是整個實現的思路和一些步驟了,demo涉及的類和頁面比較多,不方便一一截圖。
綜合而言實現還是比較簡單的,牛逼的地方都在人家百度云那邊呢,咱們只是根據需求合理利用人家的解決方案罷了。其實如果不是很牛逼的專項技術研發公司,做項目能合理利用別人的產品是最有效率的,項目建設最重要的還是投入產出比嘛。與其自己團隊苦苦研究,花點成本買人家的成品直接用它不香嗎?
總結
到此這篇關于如何基于SpringBoot實現人臉識別功能的文章就介紹到這了,更多相關SpringBoot人臉識別功能內容請搜索html5模板網以前的文章希望大家以后多多支持html5模板網!
