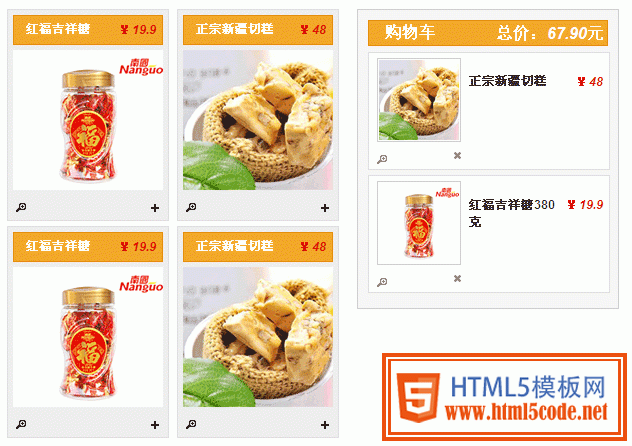
我們今天這個例子是基于droppable里的simple photo manager做出來的。。。

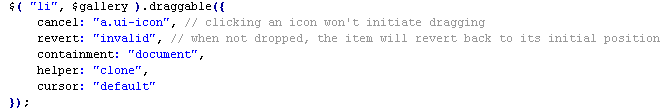
這個代碼,我們用來實現(xiàn)拖動,cancel表示對于樣式名為ui-icon的元素就不可以拖動,而revert表示可以返回,containment表示我們的拖動只能基于當(dāng)前文檔,helper那里,其實可以寫上拖動的地方,但我們這里表示復(fù)制。。

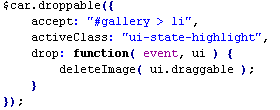
這個表示我們的購物車允許放東西,accept表示的是從id為gallery里來的li,拖動進(jìn)來后就加上樣式名ui-state-highlight,放的時候有一個function drop,記得把參數(shù)寫上去。。
關(guān)于deleteImage這一塊,我們做了修改。。

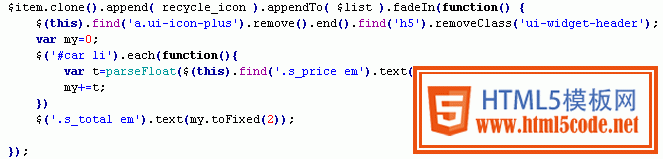
我們在拖動時,用clone來實現(xiàn)復(fù)本,這樣更符合我們在商城里的例子,對于end函數(shù),我在JQ API里得知,它表示事件結(jié)束,返父節(jié)點,比如上面的就是說又從$(this)開始。。。
你們可以看到,我們的計費,是采用each這個函數(shù)來實現(xiàn)的,toFixed(2)用來表示我們保留兩位小數(shù)。。。

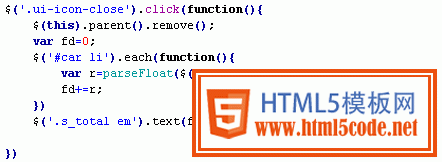
這里是購物車的刪除功能,同樣,我們也是采用each來實現(xiàn)刪除計價,我在百度上看到許多人的做法是通過個數(shù)的減少,再乘以單價實現(xiàn)自動計價的,我們也差不多,也就是判斷商品個數(shù),實現(xiàn)計價。。。

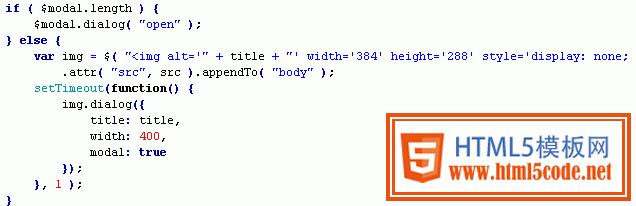
這是我們用來實現(xiàn)彈窗放大效果的代碼,當(dāng)然了,這是jquery ui的另一個功能,因此,這個購物車,包含了jquery ui的幾個重要功能,拖放,彈窗。。。
大家提出加上清空購物車,我就加多一個功能啦。。。
以下是我制作的效果截圖: