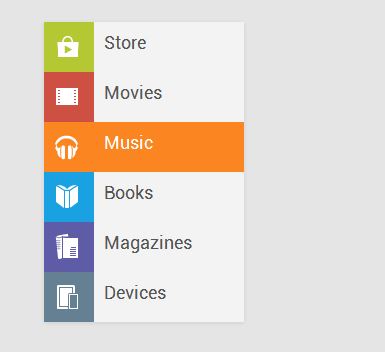
之前分享過一款非常酷的CSS3垂直下拉動畫菜單,是多級菜單。今天我們來看一款也是用CSS3制作的垂直菜單,是仿Google Play的菜單,菜單項都帶有可愛的小圖標,可以先來看看效果圖:

接下來我們來一起分析一下這款Google Play垂直菜單的源代碼,菜單主要由HTML代碼和CSS代碼組成。
先來看看HTML代碼結構:
<nav>
<ul>
<li class="store"><span class="store-icon"></span><a href="www.zzarea.com">Store</a></li>
<li class="**s"><span class="**s-icon"></span><a href="#">**s</a></li>
<li class="music"><span class="music-icon"></span><a href="#">Music</a></li>
<li class="books"><span class="books-icon"></span><a href="#">Books</a></li>
<li class="magazines"><span class="magazines-icon"></span><a href="#">Magazines</a></li>
<li class="devices"><span class="devices-icon"></span><a href="#">Devices</a></li>
</ul>
</nav>
看起來結構是不是很清晰,一個ul li列表就搞定了。
然后來看看CSS代碼:
nav {
background: rgba(245, 245, 245, 0.95);
box-shadow: 0 1px 6px rgba(0, 0, 0, 0.1);
-moz-box-shadow: 0 1px 6px rgba(0, 0, 0, 0.1);
-webkit-box-shadow: 0 1px 6px rgba(0, 0, 0, 0.1);
width: 200px;
margin:30px 0 0 200px;
}
nav ul {
padding: 0;
margin: 0;
}
nav ul li {
list-style: none;
height: 50px;
}
nav ul li:hover {
width: 200px;
height: 50px;
}
nav ul li a {
position: absolute;
width: 140px;
height: 40px;
text-decoration: none;
color: #555;
padding: 10px 0 0 60px;
}
nav ul li a:hover {
color: #fff;
}
.store {
background: #b3c833;
width: 50px;
height: 50px;
margin-bottom: px;
}
.**s {
background: #ce5043;
width: 50px;
height: 50px;
margin-bottom: px;
}
.music {
background: #fb8521;
width: 50px;
height: 50px;
margin-bottom: px;
}
.books {
background: #1aa1e1;
width: 50px;
height: 50px;
margin-bottom: px;
}
.magazines {
background: #5e5ca6;
width: 50px;
height: 50px;
margin-bottom: px;
}
.devices {
background: #658092;
width: 50px;
height: 50px;
margin-bottom: px;
}
這里是定義了整個菜單的外觀,包括排列、顏色、字體等樣式,這里并沒有用到CSS3的相關特性。
接下來是小圖標的定義,這里利用了CSS3的data屬性:
.store-icon {
position: absolute;
margin-left: 10px;
padding-top: 12px;
}
.store-icon:before {
width: 50px;
height: 50px;
margin-right: 30px;
content: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABoAAAAaCAYAAACpSkzOAAAA0UlEQVRIx
+XWUQ2DMBCA4UpAAhIqAQmTgIRJqIRKqAQkIAEJSKiDfy+3rFm6wpWyJeySvnC0H1euBAOYbwzzE6gUQAcEIPKK
CbCFOToIsAkQAAd4uRaBWytokQVtpspnrj8EAaNUMn7I95L3R6EJWDfeX/YeLTQD0wbkyCxQam9P+3A5yF0Ouhcm
RGBtBQ2FCXPS7lEBDVVQclDdTrAeejusoQbqNFAClh7QZg+ssqI9W2gOQdIUe7qwDpJtWhRdp4aifPe0oYZq4x+g6
/1unTkek/bCyLhDiUMAAAAASUVORK5CYII=");
}
這里我們只列出了一個菜單項的小圖標定義,其它的也都類似。
這款垂直菜單就這樣完成了,源代碼已經上傳,下載地址>>
http://files.cnblogs.com/html5tricks/css3-google-play-store-menu.rar
