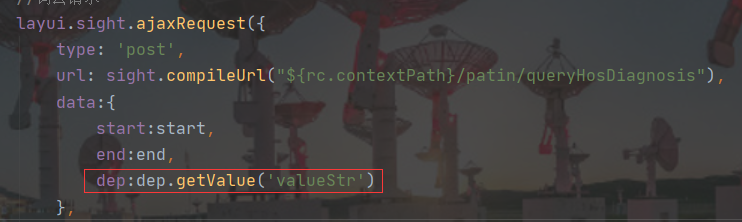
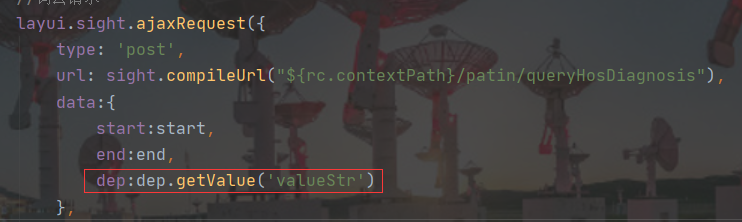
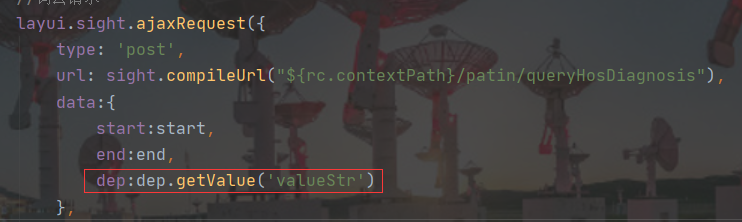
方法一:jQuery直接取值 var dep = layui.$("#dep").val(); //獲取選擇框的值 方式二:jQuery直接取值 var dep = xmSelect.get('#dep', true);?dep:dep.getValue('valueStr')
| |
| | <tfoot id='RNX2N'></tfoot>
|
|
|
| |
<i id='RNX2N'><tr id='RNX2N'><dt id='RNX2N'><q id='RNX2N'><span id='RNX2N'><b id='RNX2N'><form id='RNX2N'><ins id='RNX2N'></ins><ul id='RNX2N'></ul><sub id='RNX2N'></sub></form><legend id='RNX2N'></legend><bdo id='RNX2N'><pre id='RNX2N'><center id='RNX2N'></center></pre></bdo></b><th id='RNX2N'></th></span></q></dt></tr></i><div class="iocge2u" id='RNX2N'><tfoot id='RNX2N'></tfoot><dl id='RNX2N'><fieldset id='RNX2N'></fieldset></dl></div>
| |
<bdo id='RNX2N'></bdo><ul id='RNX2N'></ul>
| |
|
|
<small id='RNX2N'></small><noframes id='RNX2N'>
|
方法一:jQuery直接取值
var dep = layui.$("#dep").val(); //獲取選擇框的值
方式二:jQuery直接取值
var dep = xmSelect.get('#dep', true);?
dep:dep.getValue('valueStr')

【網站聲明】本站部分內容來源于互聯網,旨在幫助大家更快的解決問題,如果有圖片或者內容侵犯了您的權益,請聯系我們刪除處理,感謝您的支持!