今天html5模版網(www.52vt.cn)跟大家分享一些關于ipad界面設計規范,ipad設計尺寸,ipad設計原則等相關設計知識點。我們也知道移動端app交互設計需要參考平臺操作系統的設計規范。所以對每一個平臺的特性和規范的了解是很重要的。
下面是國內某app設計大神們在一起討論如何設計ipad ued的時候,總結的一些設計原則,希望對大家有用!
首先,在iPad上側重的是內容和交互,而不是UI。
作為設計師,幾乎我們本能的就會醉心于一些華麗的UI界面而忘了用戶本身是來干什么的。為了讓用戶關注內容本身并在交互的過程中盡量少受干擾,所以我們需要淡化程序UI,弱化界面控件、讓信息更扁平化(讓上下層級可以在同一界面中自如切換),限制一個視圖內的任務復雜度、淡化文件管理、使用最少的模態對話框、只有在需要時才提醒用戶??
然后,是內容形式上富有真實感。
iPad上自帶的iBooks、Note以及Google Map都是很好的例子。蘋果給出的解釋是:程序顯示和現實生活越相似,用戶就越容易理解、操作并喜歡。可以使用動畫進一步增強真實感覺,東縱的真實感比外觀更為重要,要符合物理規律。
最后,是充分利用設備性能和特性。
自從蘋果公司發布最新iPad以來,除了具有普通數碼設備的硬件指標和性能參數之外,還具有很多諸如重力和加速度感應、多點觸控、手勢識別等人機交互新特性。如何把這些交互手段通過設計結合到你的作品中,會是個有趣的挑戰。
蘋果iPad界面設計20條簡單設計建議:
1-?支持所有方向(注意要為每個方向都提供一個啟動圖片)
2-?增強交互而非只增加功能
3-?使用split view,?導航和彈出窗口來平整信息層級
4-?減少全屏切換?僅僅改變需要改變的部分
5-?支持協作和互聯
6-?如果可能?增加真實感以及物理維度到應用程序里?盡可能像真實世界的 物品以便用戶易于上手
7-?界面漂亮 用戶喜愛
8-?盡量讓用戶更關注內容而不是界面
9-?盡可能減少強制用戶模式化操作
10-?減少使用列表?改變為其他形式
11-?盡量支持多手指手勢
12-?讓用戶模式化操作的地方可以用彈出窗口
13-?限制復雜的模式化操作
14-?減小文件操作尤其盡量讓用戶感覺不到文件系統的存在
15-?僅僅在必須的情況才提示用戶保存
16-?將工具條整合在界面上部
17-?盡可能快速啟動程序 盡量使用截圖作為啟動畫面 不要在啟動時顯示關于或者splash screen?恢復上次運行狀態?盡量不要讓用戶提供設置信息
18-?程序可能隨時停止
19-?為每個方向都準備啟動畫面
20-?建立漂亮的圖標?尺寸?72×72?和iPhone程序類似?iPad程序的圖標會自動增加?圓角、陰影和高光。
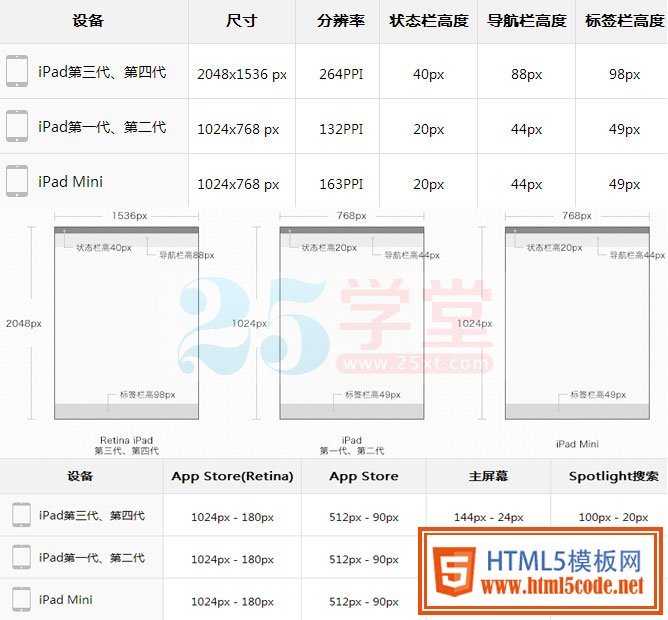
下面是ipad界面設計尺寸和圖標尺寸規范
如果有興趣的ipad設計師們,可以下載最新版本全套iPad的GUI PSD源文件下載
iPhone、iPad等iOS系統界面設計字體規范
iOS7 GUI PSD(iPhone和iPad)全套UI設計素材下載