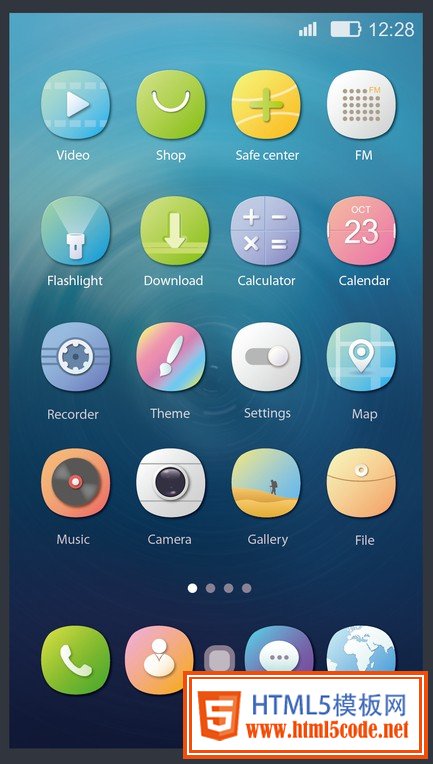
無論有多么絢麗的外表,一款設(shè)計(jì)的最終目的就是要滿足用戶的視覺和操作習(xí)慣!這款手機(jī)APP主題設(shè)計(jì)自始至終,看上去都讓人覺得很舒服,顏色的搭配很和諧。漸變配色搭配玻璃效果方式對(duì)于視力的保護(hù)做出了杰出 “貢獻(xiàn)”。
在空間的利用方面,非常大手筆,但又不覺得緊湊。同時(shí)作者也分享了圖標(biāo)制作之竅門。
所以,html5模版網(wǎng)(www.52vt.cn)的小編認(rèn)為這款手機(jī)APP主題設(shè)計(jì)在我心中絕對(duì)是上乘之作。
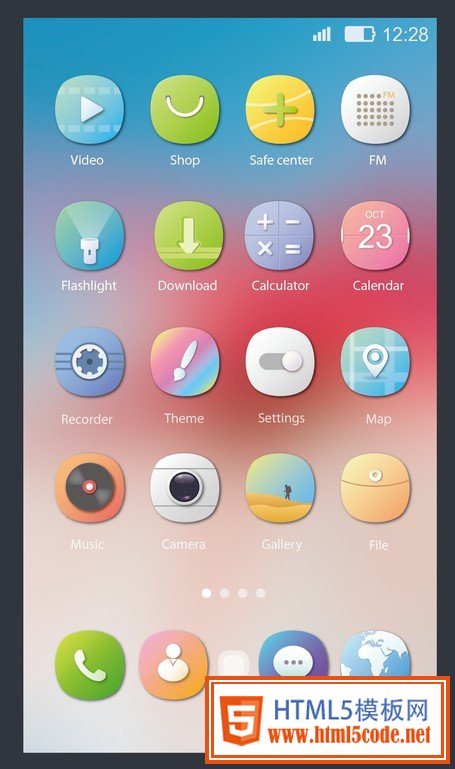
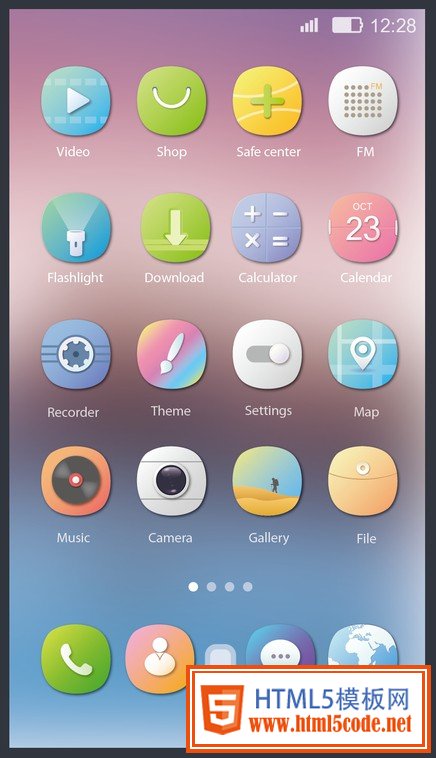
下面的設(shè)計(jì)作品是出自韶華。參加酷派手機(jī)主題的作品。其實(shí)這套手機(jī)APP主題界面設(shè)計(jì)在于背景的設(shè)計(jì)。色彩搭配等技巧。非常不錯(cuò)!
其實(shí)APP圖標(biāo)的構(gòu)建有很多方法。看完上面的精美圖標(biāo)之后,你們是不是想到一種呢?
總得來說:繪畫APP圖標(biāo)的竅門就是教給你怎樣去觀察一些美的事物,然后將所看到的在紙上用先天和圖形轉(zhuǎn)換出來。然后再去修正優(yōu)化這些圖形,最終達(dá)到你想要的APP圖標(biāo)效果。我想這是怎樣去創(chuàng)建APP圖標(biāo)的關(guān)鍵所在吧! ^^
下期html5模版網(wǎng)(www.52vt.cn)將會(huì)推出APP圖標(biāo)幾何圖形構(gòu)建法,喜歡的朋友可以。
【網(wǎng)站聲明】本站除付費(fèi)源碼經(jīng)過測試外,其他素材未做測試,不保證完整性,網(wǎng)站上部分源碼僅限學(xué)習(xí)交流,請(qǐng)勿用于商業(yè)用途。如損害你的權(quán)益請(qǐng)聯(lián)系客服QQ:2655101040 給予處理,謝謝支持。