今天html5模版網(www.52vt.cn)跟大家一起來分享下ios APP和window iphone的APP設計流程。
1、ios APP設計流程和ios APP圖標設計規范展示。
1. 確定你的創意;2. 定位應用;3. 核心功能確認; 4. 產品草圖;5. Walkthrough;6. 低保真原型;7. 高保真原型;8. 視覺設計;9. 設計理念;10. ICON設計;11. 設計交付物。
擴展閱讀移動app設計公司流程:APP設計需求分析規范和APP產品設計流程規范
下面是以上2個平臺APP設計流程信息圖展示,希望對大家有所用處!
下面這些是?給設計師和開發者的IOS APP設計參考信息圖
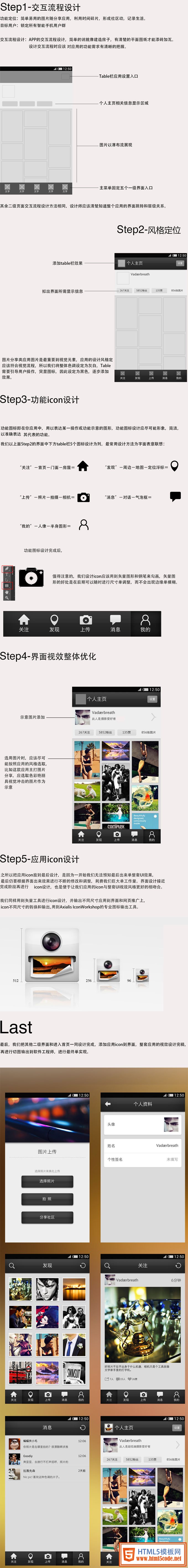
2、Windows Phone app設計流程:
Windows Phone APP設計過程與其它的網站、移動app或任何設計沒有本質不同。所有的設計師重視設計過程,用他們自有的方式調整、完善設計,并改變適用于每一個項目。沒有項目是相同的,因此非常重要的是以指南(guidelines)理解設計過程而不是規則(rules)。保持靈活性(flexible)。
理解“設計”,設計不是按快門(one-shot)這類活動。你不能憑借一次嘗試既確定設計,而是像創作雕塑作品,有一個迭代過程。藝術家拿到一組大理石,他們不會從細節開始,如眉毛、指甲或者頭發。而是第一步先塑造整體的感覺,主要的體感與大塊。接著第二步定義更多的特性區塊,如手臂、胸、頭與腿。隨后有第三步、第四部與第五步。達到刻畫小細節的程度需要經過許多步驟。用戶體驗設計同理。你不能從細節開始,最終會讓你自食其果。應用程序流程(Application Flow)需要在視覺設計(Visual Design)前定義。

這里還有3大平臺關于APP設計的規范知識點分享:
iOS、Android、WindowsPhone官方設計規范匯總