一、需要實現的頁面:
Index.aspx:瀏覽商品頁面,顯示商品列表,用戶可以點擊“加入購物車“。
ViewCart.aspx:查看購物車頁面,顯示已購買的商品信息,可以點擊“刪除“和“提交添加訂單購買”商品
ViewAccount.aspx:查看個人賬戶余額
Login.aspx:登錄頁面
二、實現功能:
1.顯示商品列表
2.實現購買功能,購買的時候動態顯示購物車中的商品數量和商品總價格
3.點擊查看購物車后,顯示已購買的商品。注意“購買數量”列,如果對一種商品點擊購買多次,其“購買數量”不斷增加。
4.刪除購物車中已購買的商品。
如果某商品的“購買數量”為1時,則點擊“刪除”時,直接從購物車中刪除該商品;
如果商品的“購買數量”大于1時,點擊一次“刪除”時,把其購買數量減1。直到該商品購買數量為1時,再點擊刪除時,刪除該商品
5.在查看完購物車后還可以點擊“瀏覽商品”繼續購買。并在上面顯示已購買的商品數量和總價格。
6.在“查看購物車“后,可以提交訂單。
但在提交訂單時,須完成以下功能:
(a)檢查用戶是否已登錄,未登錄則轉到Login.aspx頁面
(b)檢查用戶賬戶余額是否能夠滿足本次夠買
(c)檢查庫存數量是否滿足本次夠買
(d)如果以上條件都滿足則
i.從用戶賬戶中扣除本次購買的總價格
ii.從商品庫存中扣除本次每種商品的購買數量
iii.向訂單表和訂單內容表中加入本次購買的商品信息
7.點擊查看賬戶,可以查看該用戶的賬戶余額
操作代碼如下:
1.首先先做一個登錄頁面:loginpage.php
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="bootstrap/js/jquery-1.11.2.min.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
<link href="bootstrap/css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="stylesheet" type="text/css"/>
</head>
<style>
.title{
margin-left: 750px;
margin-top: 150px;
}
.quanju{
margin-left: 650px;
margin-top: -460px;
}
.name,.pwd{
max-width: 120px;
}
.yangshi1{
margin-top: 200px;
}
.header{
width: 100%;
height: 80px;
background: #e0e0e0;
}
.ps{
margin-left: 100px;
margin-top: -100px;
}
</style>
<body>
<form class="form-horizontal" role="form" action="dengluchuli.php" method="post">
<div class="header">
<img src="img/logo.png" width="200" height="50" />
<div >果 蔬 網</div>
</div>
<h3 class="title">用戶登錄</h3>
<img src="./img/果蔬專場.jpg" width="500" height="400" class="ps" />
<div class="quanju">
<div class="form-group yangshi1">
<label for="firstname" class="col-sm-2 control-label">用戶名:</label>
<div class="col-sm-10">
<input type="text" class="form-control name" name="uid" placeholder="請輸入用戶名">
</div>
</div>
<div class="form-group yangshi2">
<label for="lastname" class="col-sm-2 control-label">密碼:</label>
<div class="col-sm-10">
<input type="text" class="form-control pwd" name="pwd" placeholder="請輸入密碼">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<div class="checkbox">
<label>
<input type="checkbox">
保存密碼 </label>
<label>
<input type="checkbox">
下次自動登錄 </label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-warning" value="登錄" onclick="return login()" >
登錄
</button>
</div>
</div>
</div>
</form>
</body>
<script>
function login(){
var uid = document.getElementsByTagName("input")[0].value;
if(uid==""){
alert("請輸入用戶名!");
return false;
}
var pwd = document.getElementsByTagName("input")[1].value;
if(pwd==""){
alert("請輸入密碼!");
return false;
}
}
</script>
</html>
效果如圖:

2.在做一個登錄的處理頁面:dengluchuli.php
<?php
session_start();
$uid = $_POST["uid"];
$pwd = $_POST["pwd"];
require_once "./DBDA.class.php";
$db = new DBDA();
$sql = "select * from login where username='{$uid}'";
$arr = $db->query($sql,0);
if($arr[0][2]==$pwd && !empty($pwd)){
$_SESSION["uid"]=$uid;
header("location:shopping_list.php");
}else{
echo "登陸失敗!";
}
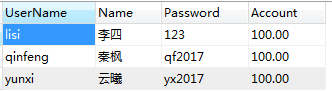
這樣就可以和數據庫聯系了,這個是數據庫的登錄帳號和密碼,驗證帳號,密碼,然后跳到主頁:shopping_list.php

【網站聲明】本站除付費源碼經過測試外,其他素材未做測試,不保證完整性,網站上部分源碼僅限學習交流,請勿用于商業用途。如損害你的權益請聯系客服QQ:2655101040 給予處理,謝謝支持。
