網站地圖相信都很熟悉,不僅能提供給用戶便捷的瀏覽,更能提供給搜索引擎很好的抓取。谷歌支持的XML格式sitemap的大家都很清楚,<a href="http://www.%3Ca%20href%3D/" http:="" www.dedeadmin.com"="" style="color: rgb(4, 126, 0); text-decoration: none; ">dedeadmin.com">dedecms也能支持,制作的方法搜索一下一大堆,今天跟大家分享的是html版本的網站地圖。

自帶了一個html版本的網站地圖,但只簡單的調用了欄目頁,同時還放在了data文件下,考慮到優化等方面因素,需要把它提出data目錄。今天跟大家分享一種簡單的方法,以上這些步驟都可省略——自定義列表。
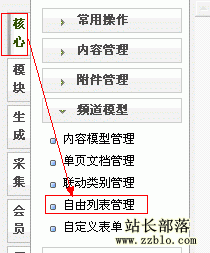
1、核心-自由列表-增加列表。這樣就可以成功添加一個自由列表了。

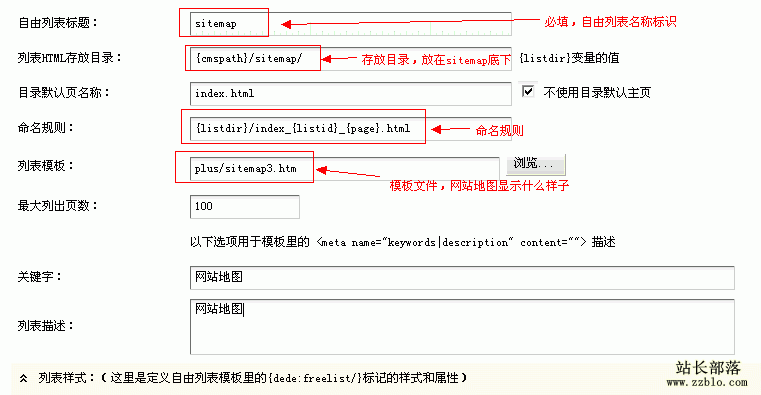
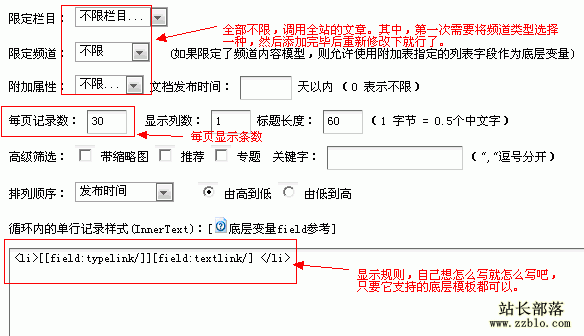
2、編輯自由列表。詳見截圖說明。


3、模板調用。在模板文件中,調用自由列表內容。{dede:freelist/}調用主體內容,同時,用{dede:pagelist listitem="info,index,end,pre,next,pageno,option" listsize="5"/}進行分頁。
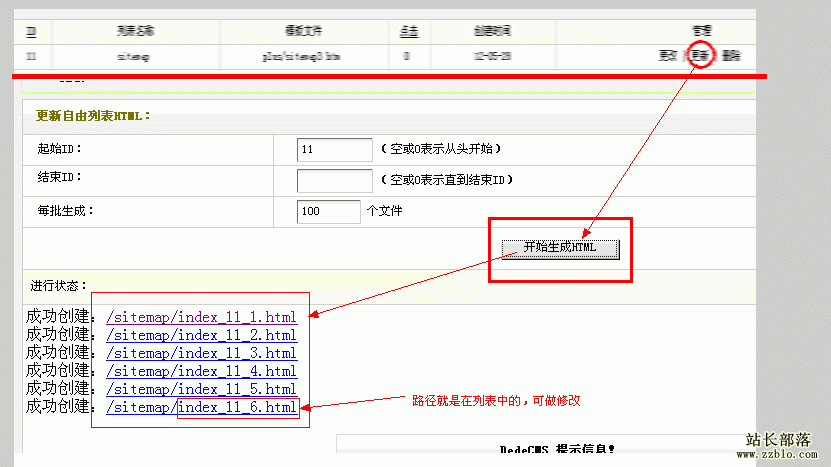
4、更新列表。進行網站地圖更新。這里以后要經常使用,使你的站點sitemap及時更新。

5、記得把你生成好的網站地圖添加到robots.txt文件中去。
其實這種方法還可以制作XML格式的網站地圖,不用像很多人說的那樣,用生成首頁的那個地方去生成它,來回修改很麻煩。
【網站聲明】本站除付費源碼經過測試外,其他素材未做測試,不保證完整性,網站上部分源碼僅限學習交流,請勿用于商業用途。如損害你的權益請聯系客服QQ:2655101040 給予處理,謝謝支持。
