在本文中,Chris Bank將與您探討導航設計模式的重要意義,并以當下最熱門的幾個移動應用為例詳細進行講解——在UXPin的免費電子書《移動UI設計模式2014》中還提供了更多有關導航模式設計的示例,以及多達45種其他移動應用設計模式的詳解。
用戶在使用應用時,需要隨時清楚了解下一步應當前往哪一頁面以及如何前往該頁面。如果用戶無法輕松在應用中進行導航,則將很快對你的應用失去興趣。因此,能否為移動應用設計出有效的導航功能至關重要。在投入菜單、操作欄、彈窗、按鈕、箭頭、鏈接等內容的設計之前,你需要牢記幾個基本的注意事項。
導航設計的4大注意事項
在弄清自己移動應用的架構和組織情況之后,就可以開始考慮導航設計了。在此時,你需要考慮下面的幾個事項:
1. 可達性
移動應用的導航功能可以說是所有界面最重要的組成部分,因此一定要保證其可達性,并把最關鍵的要素盡量突出,同時不要影響到內容本身。
2. 是否有意義
確保菜單、操作欄、彈窗、按鈕、箭頭、鏈接等導航要素簡單明了,讓用戶一看就知道是什么意思以及操作結果是什么。不要弄的太過花哨,用戶沒有耐心去“猜”。
3. 易于理解
如果你想設計比較高級的導航功能(例如鏈接圖片、允許滑動或其他手勢導航,或者訪問隱藏菜單),請務必在設計過程中保證前后一致,以便用戶熟悉你所使用的模式,同時還應加入一些額外的信息(例如小箭頭、文字或改變顏色或高亮等)來吸引用戶注意力,并以微妙的方式對用戶進行引導。不要給用戶呈上“看得見摸不著的導航功能”。
4. 通用性
你的導航功能應當以一定的形式顯示于移動應用的各個界面。各個導航模式不一定要完全相同,但其基本結構應當在應用內保持一致,可以根據背景進行小幅度的調整。
導航模式概述
在記住上述設計目標后,下面是本文要詳細說明(對這些設計模式的更深入探討請見我們的電子書《移動UI設計模式2014》)的幾個設計模式的概覽:
1. 說明與引導標記
2. 溢出菜單
3. 滑塊
4. 基于內容的導航
5. 變換式控件
6. “跟隨式”固定導航
7. 垂直導航
8. 彈窗
9. 滑出頁面、側邊欄和抽屜
10. 無所不至的鏈接
11. 高級滾動條
12. 滑動視圖
1. 說明與引導標記

Secret
問題
用戶希望了解如何使用應用的各項功能。
解決方案
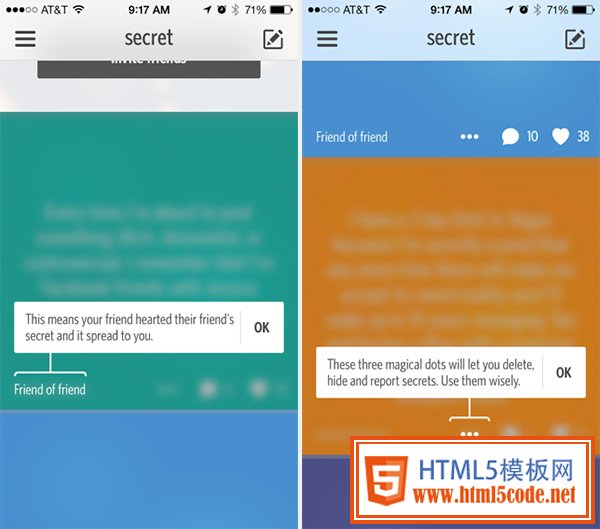
設計一套說明或教程來演示各項功能如何使用。現在很多應用都使用這種方式在用戶首次啟動時提供演示。這種方式可以分為兩大基本方法。Secret和YouTube等應用采用了覆蓋圖指南的方法,并使用“引導標記”突出顯示UI中的關鍵部分來說明其作用。
另外,Carousel和Duolingo等應用則會在用戶首次啟動時以幻燈片的形式引導用戶走完全部體驗過程,從而有效地說明應用能夠幫助用戶實現哪些功能。這一引導過程同時也是收集重要信息(方便后期簡單注冊乃至更深入的需求)的絕佳時機,類似于設置向導。這一模式對于無法第一時間直觀了解功能的應用來說至關重要,因為用戶對你的應用了解越深刻,就越有可能繼續用下去。
2. 溢出菜單

Whatsapp、Gmail
問題
用戶希望能夠快速使用附加選項或操作。
解決方案
將附加選項和按鈕隱藏在溢出菜單中,這樣它們就不會干擾主界面。溢出菜單在安卓系統中有著廣泛的應用,其主要用于將不常用但與當前內容有相關度的選項和菜單項隱藏到操作欄中。Whatsapp和Gmail等應用對刷新和狀態設置等菜單項(這些都是用戶需要能夠快速使用,但如果放在顯眼位置會比較礙事的附加功能)就采用了這種模式。在RelateIQ中,用戶可以按住主菜單項來查看子菜單,從而實現快速導航到不同視圖。
3. 滑塊

Uber
問題
用戶希望能夠在不同選項之間無縫切換。
解決方案
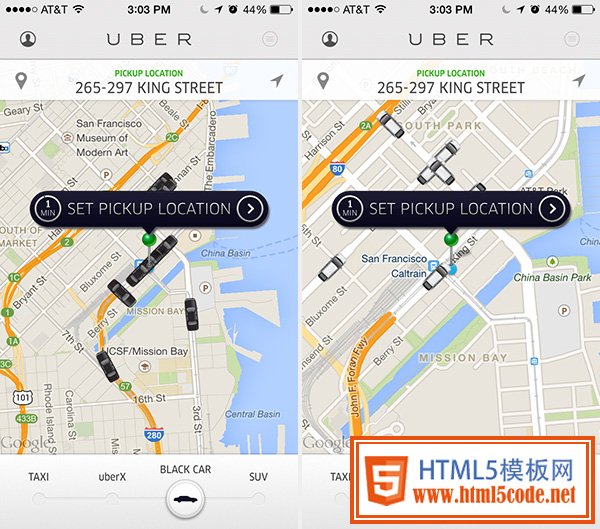
使用滑動手指的方式實現選項切換的顯眼、輕松過渡。例如,Uber可讓用戶在各側間拖動滑塊無縫切換四種出行服務方式。在這一UI設計模式中,其甚至可以放大縮小地圖,從而給用戶模擬出周邊車輛的密度水平,讓你能夠自動看到各種可行的方案。
4. 基于內容的導航


Tinder
問題
用戶希望能夠輕松、直觀探索特定內容的細節。
解決方案
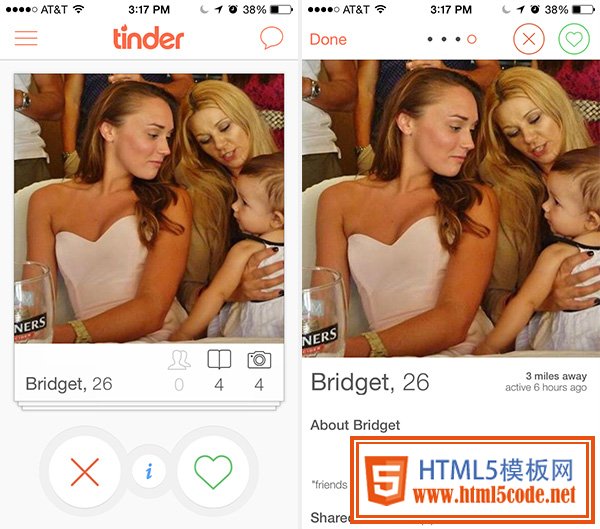
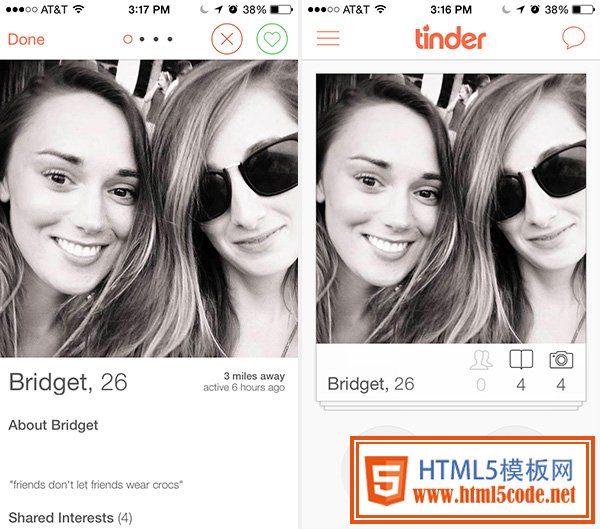
實現概覽和細節界面的無縫過渡。Tinder和9Gag均實現了這方面的無縫響應。在Tinder中,其UI設計模式可讓用戶在兩種用戶資料界面無縫過渡,用戶只需單擊各視圖的主照片即可。不僅如此,如果用戶在用戶資料的詳細視圖界面下滑動各個照片,然后單擊某個照片返回基本視圖,其還會保留顯示你所單擊選中的照片。這樣即可實現極為流暢、直觀的用戶體驗和流程。
5. 變換式控件

問題
用戶希望能夠執行各種不同的操作,但屏幕空間有限,無法顯示全部所需控件。
解決方案
使用其他功能替換按鈕和屏幕控件。根據用戶當前操作情況的不同,UI設計可以使用針對性的元素替換先前的元素。例如,用“執行”替換“撤銷”或“添加”替換“刪除”。如果用戶先后執行的操作存在一定的關聯,那么這種方法絕對有效。
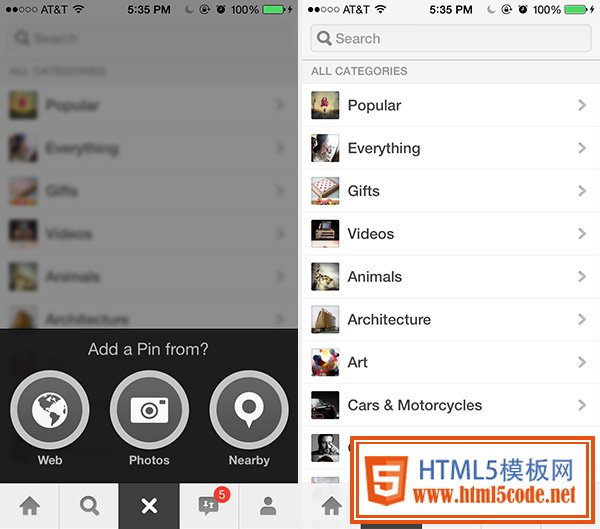
Pinterest和Spotify會把“+”變成“x”按鈕,這樣用戶就能知道自己可以取消添加別針或關注相簿。這一UI設計模式可大量節約空間,讓撤銷操作快速簡潔,整體上堪稱值得玩味的解決方案。
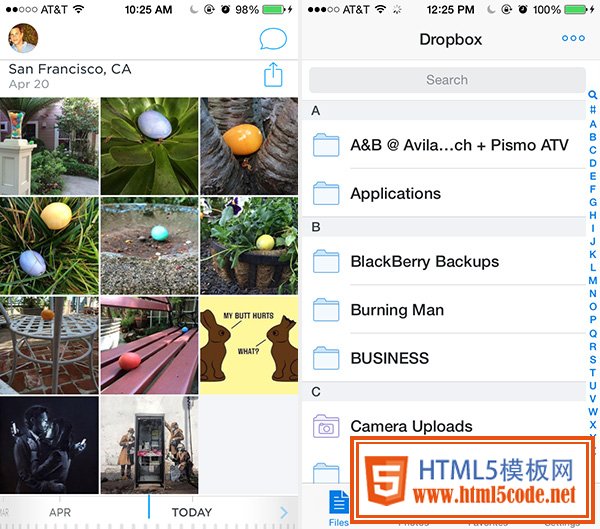
6. “跟隨式”固定導航

Dropbox
問題
用戶希望能夠在應用內隨時訪問菜單。
解決方案
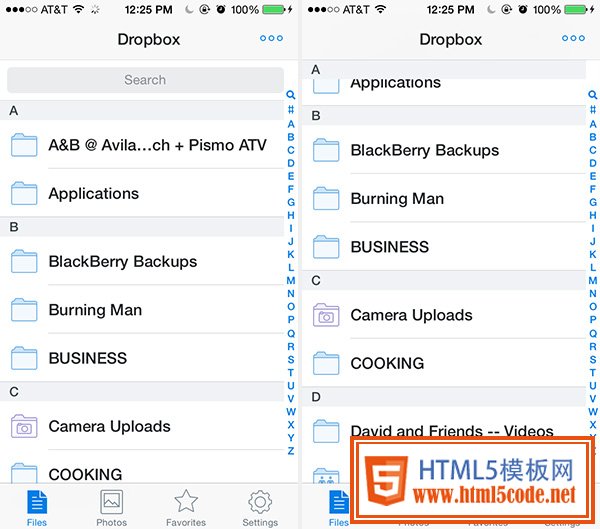
滾動頁面時保持頂部、側邊或底部導航欄不變。在某些情況下,頁面部分子節的標題也可在滾動時保持固定,或附著到已有的固定導航欄上。以地址簿為例,其中按字母順序分隔的每個分節(“a”、“b”“c”等)可以在滾動過分節標題時保持在頂部導航欄下方。相冊和文件夾類應用多采用這種設計模式。在其他方面,當用戶朝著某一方向滾動時,可以讓菜單消失,而朝另一方向滾動時則會固定顯示。在這方面Pinterest是一個很好的例子,其菜單會在向上滾動時從底部消失,向下滾動時重新出現。這一點與用操作欄(Android機廣為采用的模式)存儲常用app功能的模式完全不同。
7. 垂直導航

Facebook、Spotify
問題
用戶希望能夠在應用的不同部分之間進行導航,但屏幕空間有限,無法顯示全部信息。
解決方案
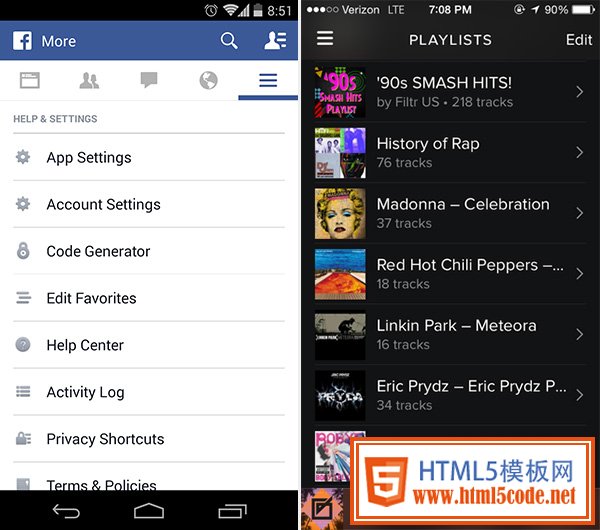
將重要的UI部分以列表的形式進行呈現,讓用戶可以滾動查看自己要執行的操作或內容。在這一方面,滾動是一個比較標準的移動應用手勢,所以應用采用這一模式進行導航布局是比較合理的。這一模式還可讓UI的標題和腳標能夠實現更多“通用”導航,例如操作欄等。Spotify等音樂播放器,Yahoo!、Digest等新聞閱讀器以及之外的各種應用都以不同方式采用了垂直導航的模式。
8. 彈窗

TED、Dropbox
問題
用戶希望在查看相關信息的同時保持當前在UI中所處的位置。
解決方案
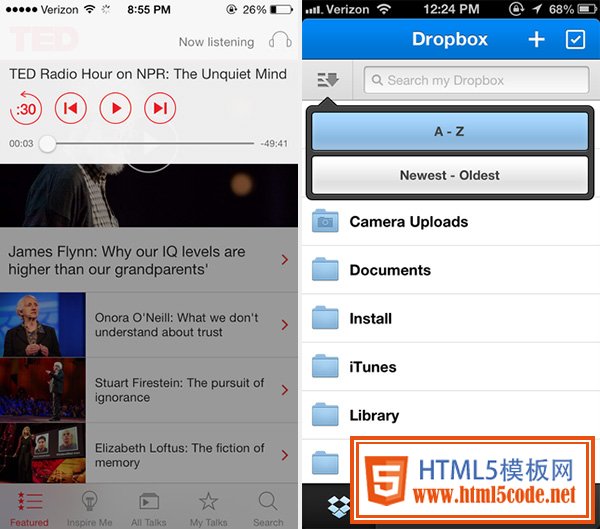
以彈窗的形式顯示重要通知和其他信息。這一UI模式的優勢在于能夠以簡潔明了的形式查看其他信息或執行特定操作,同時無需用戶退出當前活動。正式的TED應用會以彈窗的形式放置播放控件,同時背景會以半透明形式顯示,這樣一方面可以讓用戶知道自己能夠對播放器執行相關操作,同時,又不會干擾用戶瀏覽當前內容。
Dropbox和Kindle也將控件放到了彈窗里。彈窗式UI模式對于這類應用的操作非常重要,因為其主要執行對象是數據,因此這一模式就可以讓用戶清楚看到控件的操作目標。在保證內容可見的情況下,用戶可以對篩選選項進行調整或改變字體大小,同時不需要在不同視圖間來回切換——所有操作都可以在當前界面完成。彈窗和模擬窗口也可用于顯示重要通知或需要用戶特別注意的提示,要隱去彈窗需要用戶點擊或滑動。以Secret和Swarm為例,這兩個應用均使用彈窗來說明用戶繼續操作的預期結果。
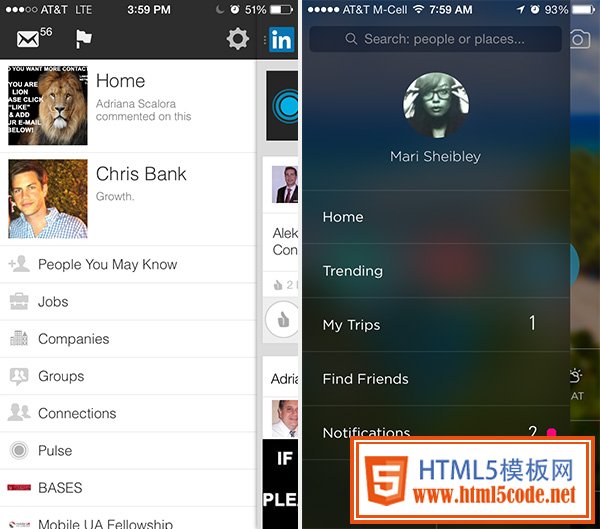
9. 滑出頁面、側邊欄和抽屜

LinkedIn、Gogobot
問題
用戶希望能夠在應用內的各個不同部分間進行導航,同時導航期間不用在每個部分耽誤時間。
解決方案
為應用設計一個二級部分——例如導航、聊天、設置、用戶資料等,該二級部分可在不需要時以可折疊面板的形式隱藏到主要部分之后。在需要訪問時,可移動到主要部分一旁或滑動覆蓋主要部分。由于滑動頁面是和應用主要內容相脫離的單獨內容層,因此具體如何對抽屜內的內容(圖標、文字乃至簡單控件)進行布局可以靈活掌握,只要能夠保證重要功能的快速訪問即可。
通常情況下,抽屜可以隱藏到“漢堡式層疊菜單”下方,或者隱藏在一個簡單箭頭(表明箭頭內包含額外內容)后方。
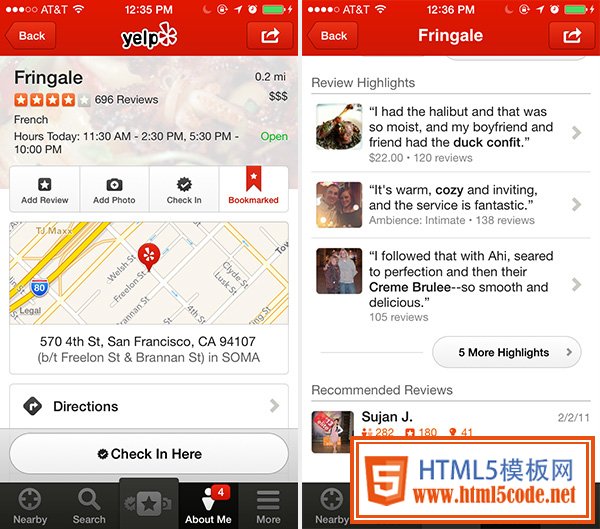
10. 無所不至的鏈接

Yelp
問題
用戶希望獲得前后一致的內容導航體驗,同時不會受到多余內容的干擾。
解決方案
給應用內的大部分甚至全部內容加上鏈接,讓用戶能夠自由探索尋找自己所需的信息,而不會陷入死循環或被繁冗的超鏈接文本、多余的按鈕、廣告宣傳等網站上常見的無聊內容所干擾。如果用戶希望與應用中的某一部分內容進行交互,他們一般會點擊該內容,打開新視圖獲得詳細體驗。舉例來說,在Yelp中,用戶面臨著多種選擇——他們可以點擊底部的按鈕,也可以點擊內容本身(例如地圖或評論)進行瀏覽。而Flipboard則在用戶瀏覽數字雜志時提供了眼花繚亂的導航方式,例如滑動、點擊、手抓退出、撤銷、返回等等等等,相比Yelp要復雜得多。
10. 高級滾動條

Carousel、Dropbox
問題
用戶希望能夠看到自己當前在整體內容中所處的位置,并能夠快速跳躍到較長的列表或圖集的某個特定位置。
解決方案
除了使用滑動手勢進行滾動外,很多移動清單或圖集類應用還提供長時間顯示或滑動時短暫顯示的滾動條。在很多情況下,滾動條還會配套滾動索引(按日期、字母、分類、位置等排序)。對于索引式滾動,其滾動提示條通常是長時間顯示的,也就是說用戶不執行滾動操作時也顯示。通過觸摸或拖動滾動提示條能夠以顯眼的方式彈出當前所處部分提示。但是,滾動條和索引兩者也可以結合采用,并且僅在滾動時顯示以節省屏幕空間、減少對用戶的干擾。對于滾動和索引的功能比較關鍵的應用,滾動條一般會以顯眼方式長時間顯示。
例如Carousel,其不僅有顯眼的滾動條,在底部還提供了一個強力滾動條,以便用戶輕松滾過上百萬張照片。隨著用戶創造內容、訂閱、組群、列表等的日漸增多,我們在未來將看到更多能夠讓用戶以搜索和滾動條之外的方式尋找所需的創造性UI設計模式。
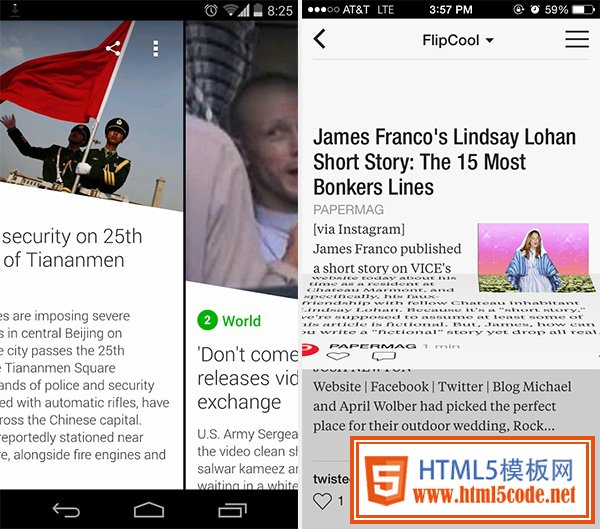
11. 滑動視圖

Yahoo! 、Digest、Flipboard
問題
用戶希望能夠在不返回索引的情況下從某項內容快速導航到另一內容。
解決方案
讓用戶能夠以滑動內容的方式在不同項目間切換。這一模式很類似于瀏覽相簿的感覺,現在有越來越多的應用開始采用這一模式,比如Yahoo!、Digest和Flipboard等。這一模式有助于維持用戶的浸入式體驗,另外,其還可用于架構用途,例如把應用中的不同部分分類到各個“標簽”,讓用戶能夠通過滑動進行查看。在采用這一模式時,還可以考慮一下如何以最佳方式讓界面表現出其具有滑動功能。
讓用戶放手導航
關注用戶預期的導航目標、他們是否會觀察導航元素、他們導航到應用某一區域的頻率、用戶的來源和使用應用的目的(也就是用戶流)等等。反復對導航元素進行整理、排序、改變大小和微調,直到獲得超越預期的結果。當然還需要深思用戶在嘗試進入應用的某個部分時實際會采取哪種方式,切勿遺漏關鍵要素。
